部署开发环境
1、 安装node
node官网:https://nodejs.org/en/
历史版本 https://nodejs.org/en/download/releases/
建议安装LTS稳定版 版本在12或以上 安装路径C盘除外
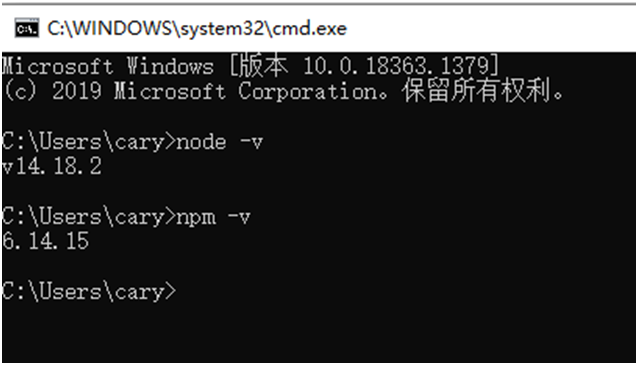
查看node版本和npm版本

2、 运行项目
初次运行项目,需要下载依赖,在vue根目录下使用cmd打开命令行窗口
执行 npm install 或者npm i,依赖下载完毕,执行npm run serve
运行项目

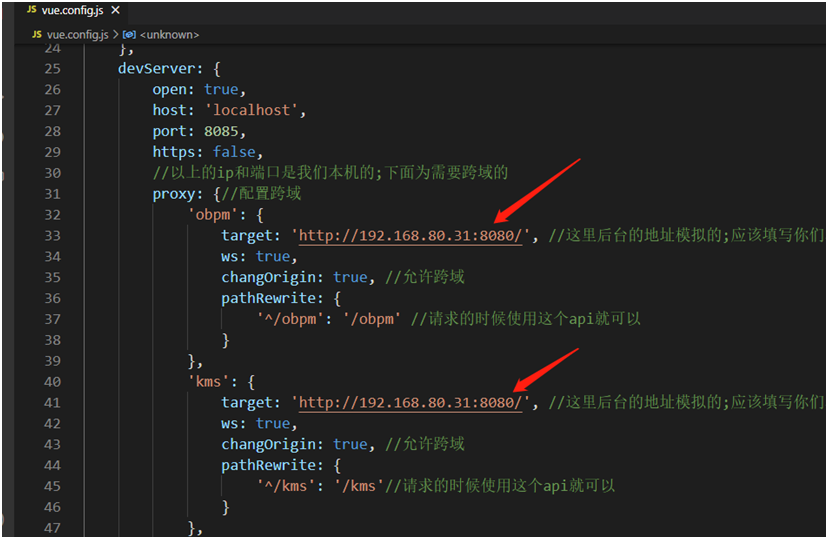
3、 代理地址,运行源码之前,箭头处必须修改为目标地址和端口,比如tomcat的地址,或者项目的测试地址

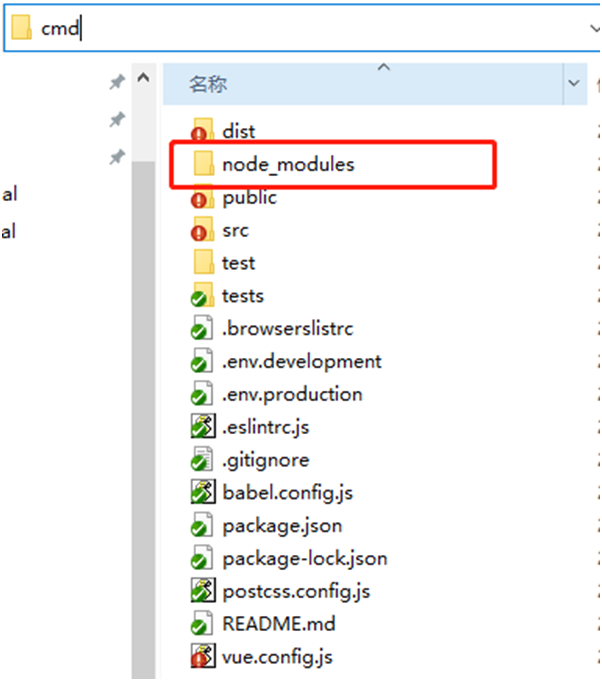
源文件目录结构说明
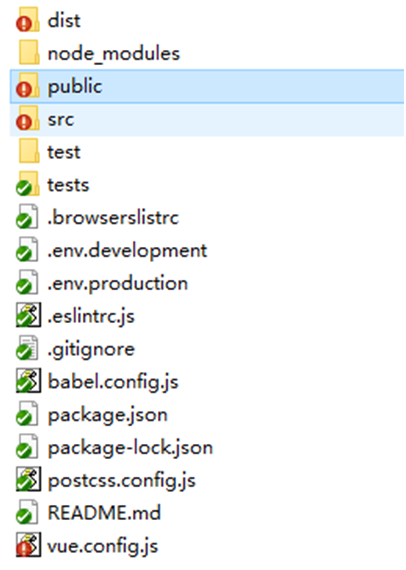
1、 根目录

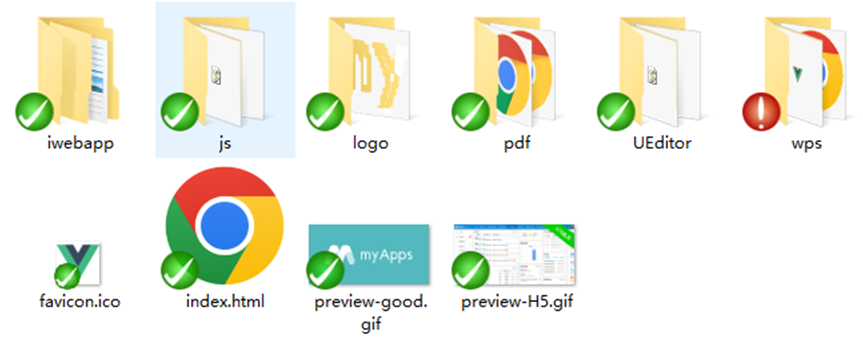
2、 public文件

说明
iwebapp:软航签章
js:重点在obpm.config.js,判断是4.4或者是5.0版本,并且可修改默认obpm项目名
logo**:**可动态替换首页logo图标
pdf:文件预览模块文件
UEditor:百度编辑器
wps:金山WPS,支持在线预览,在线编辑文件
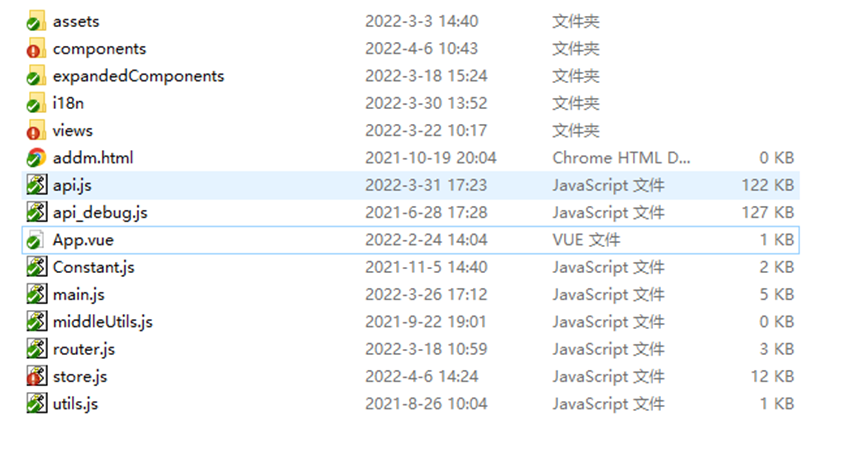
3、 src文件

说明
assets:样式、js,图片,图标等文件
i18n:多语言
views:路由组件
expandedComponents**:**除视图,表单控件,widget外封装的其他组件
api.js**:**接口文件,所有的接口都在该文件内
Constant.js**:**定义常量并暴露出去,主要是表单控件的只读,可编辑,隐藏,不可用等变量
main.js**:**elementui等包的引入和全局使用
router.js**:**路由文件
store.js**:**vux状态管理
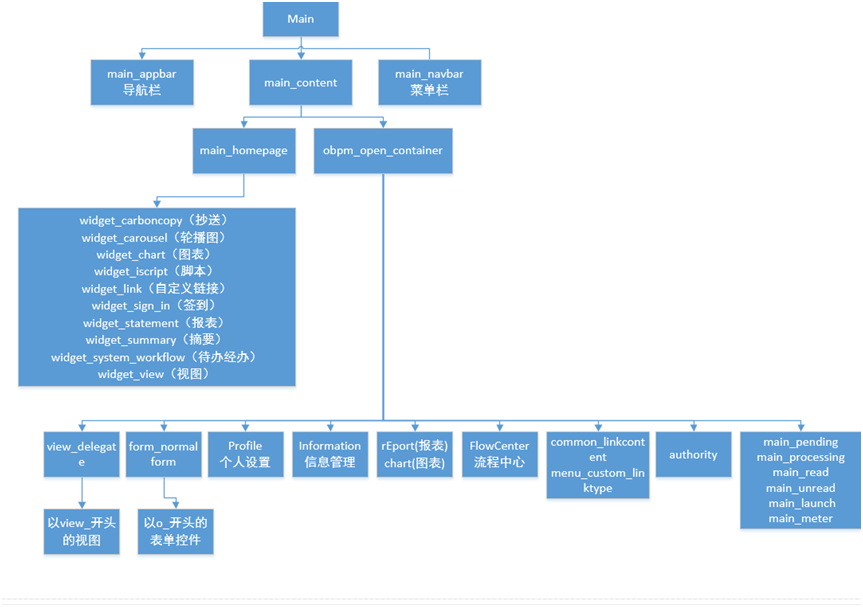
components**(views**):包括表单控件,视图,widget,流程中心等组件,组件层级结构如下图:

公共组件
文件夹 src->**components**:
activity.vue:表单,视图按钮的组件
collapse_activity.vue:表单,视图折叠按钮
approvers.vue:流程状态,历史的组件
dialog.vue:弹窗组件
excel_upload.vue:excel导出组件
form_print.vue:表单打印组件
form_searchform:高级查询表单
form_selectApprover_flowpanel.vue:指定用户选择框
form_new_flowpanel.vue:流程提交页面
皮肤
打包发布
1、 在vue的根目录下进入命令行窗口,执行 npm run build,dist目录下为打包后的文件,如果要替换前端文件,复制dist目录下的文件,替换tomcat或服务器下的vue文件