表单控件
控件通用属性
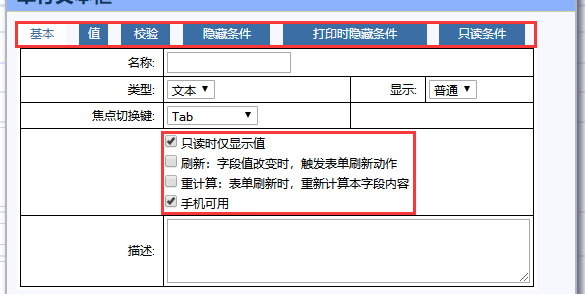
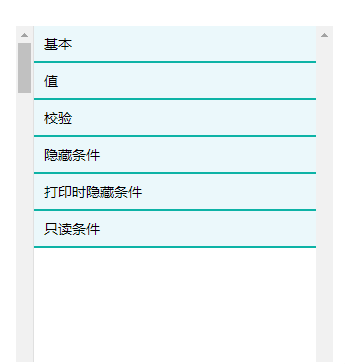
通用属性为每个控件中都基本具备的功能点,可以根据用户的实际情况来使用,后面的控件配置中不重复描述。


注:上图为旧表单,下图为新表单,以下控件相同则不再赘述
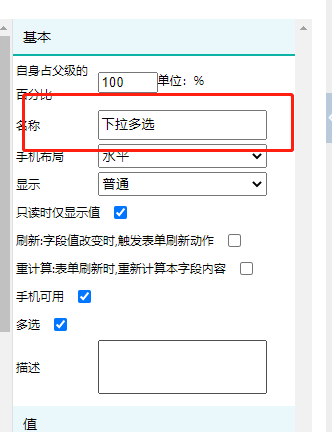
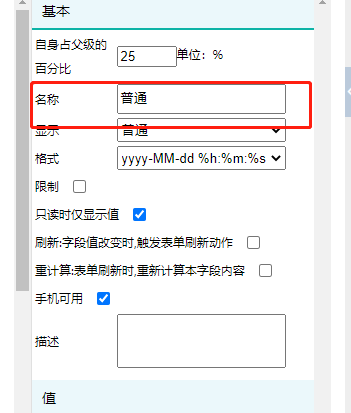
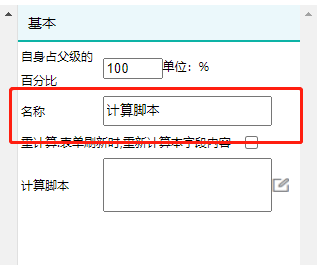
自身占父集的百分比:控件根据设置的百分比在前台进行显示。
名称:控件名称,会在对应数据库生成列,如果旧控件中保存了值之后重新命名,则会新增列作为新命名的控件列。
刷新:刷新:字段值改变时,触发表单刷新动作。 全局刷新:刷新整张表单内容。 局部刷新:使用者可根据需求选择表单中需要刷新的控件,仅选中的控件触发刷新。
重计算:表单刷新时,重新计算本字段内容。
显示:通过下拉框选择显示类型。
值:可设置控件默认值或填写脚本获取其他参数,分为【值-设计】、【值-脚本】两种模式。 【值-设计】:通过配置字段来设置值,仅可以对数字进行运算。 【值-脚本】:通过Iscript脚本的返回值配置控件的值。 仅创建时计算:勾选时,前台更改该值,保存到数据库的值为前台修改后的返回值。不勾选时,前台更改该值,保存到数据库的值仍为该返回值。
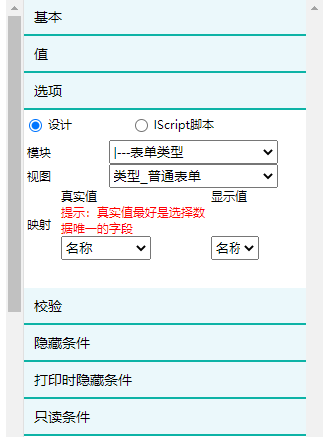
选项:在选项型控件中可以填写控件作为选项值。
校验:根据实际业务需求编写校验逻辑代码对该控件内容进行校验。
隐藏条件:根据实际业务需求控制字段是否隐藏,返回true则表示隐藏,返回false则表示显示。
打印时隐藏条件:根据实际业务需求控制字段在打印时是否隐藏,返回true则表示隐藏,返回false则表示显示。
只读条件:根据实际业务需求控制字段是否只读,返回true则表示只读,返回false则表示允许编辑。
描述:手机端显示时,如果没有填写的情况先会默认显示控件名称,填写了则优先显示描述内容。
注:表单控件存储数据后再对修改该控件名称,修改的逻辑是在数据库新建一个列作为修改后的名称列,而不是对控件原来的数据列名称进行修改。该处主要是为了避免修改名称,会导致列数据丢失和数据类型出错。
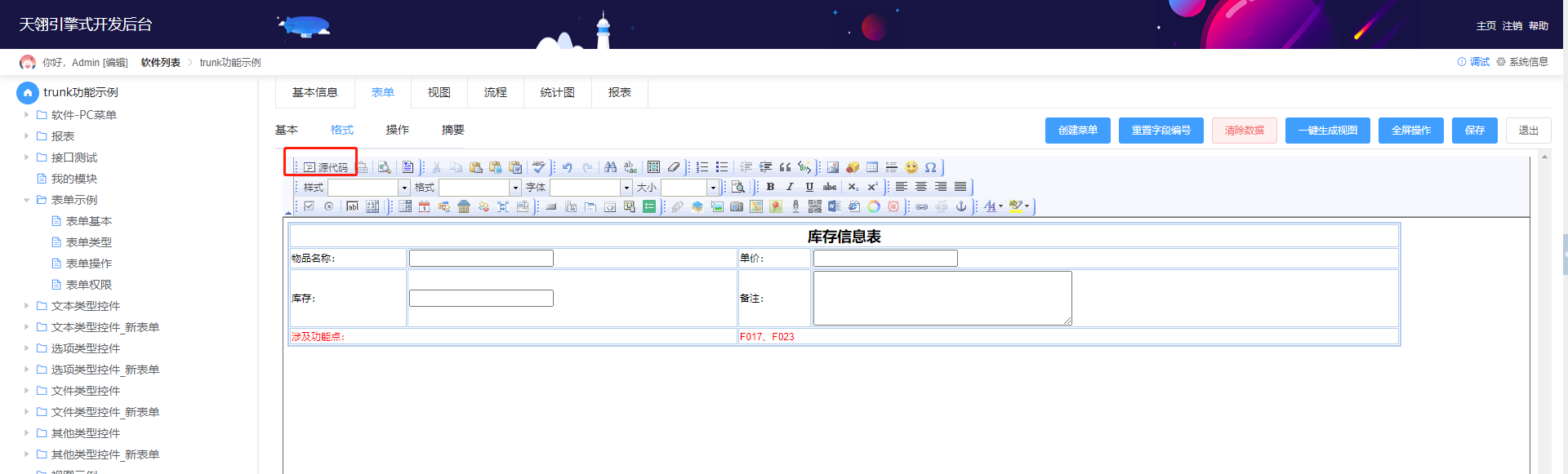
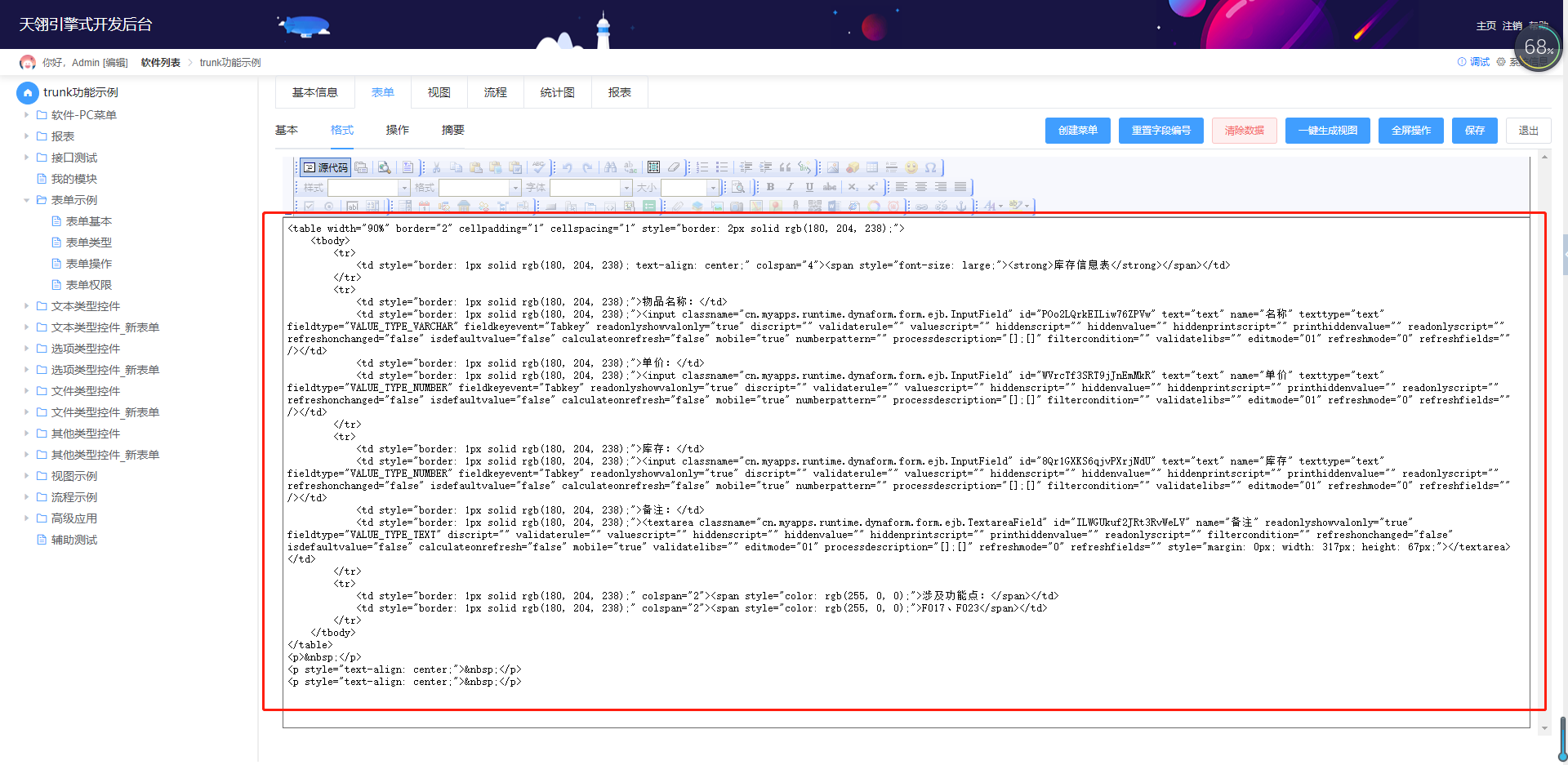
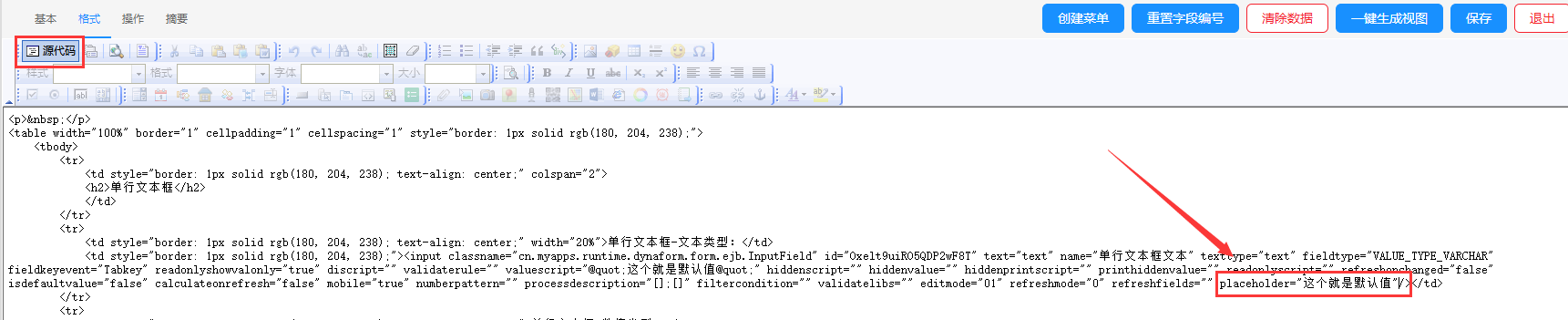
源代码
用户可以直接点击源代码将表单切换至html代码编辑模式,用户可以自行添加CSS样式或者快速复制表单的内容到另一种表单中进行编辑。


注:源代码只有旧表单才有。
多选框
允许用户在所提供的选项中进行多项选择。多选框填写选项脚本“A;B;C;D”,如果想设置某个选项为默认值,可以直接在值中写脚本“A”设置为默认值即可。
多选框和单选框拥有【是否显示标题栏】功能。(单选框功能相同,不再复述)


手机端会显示/隐藏对应标题。

http://office.teemlink.com:4001/Softwaremanagement/ModuleConfiguration/Form/imgs/Form30.png**配置步骤:**
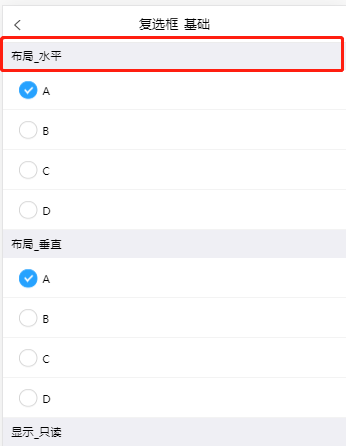
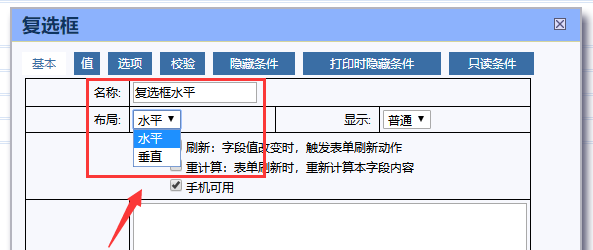
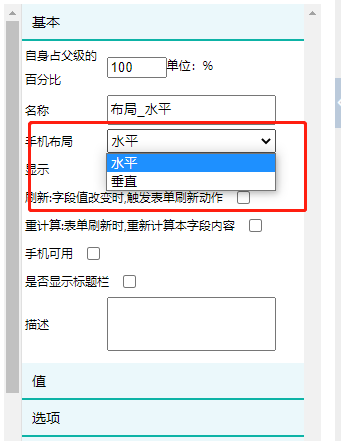
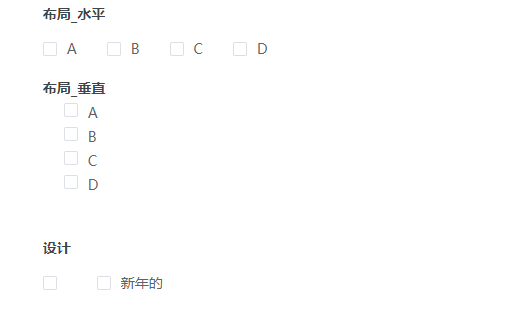
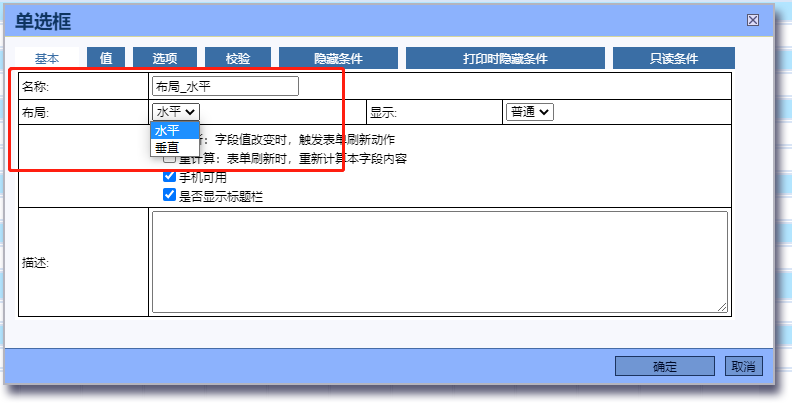
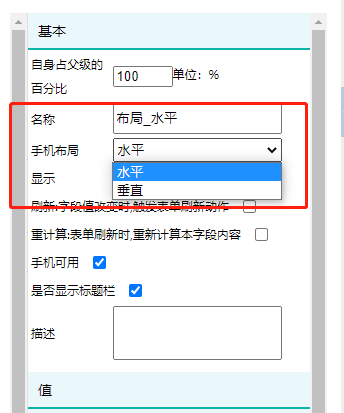
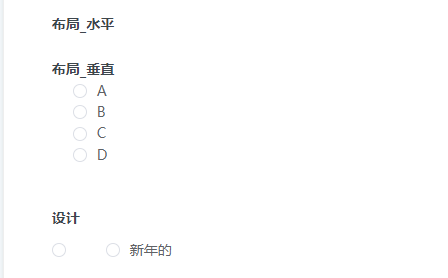
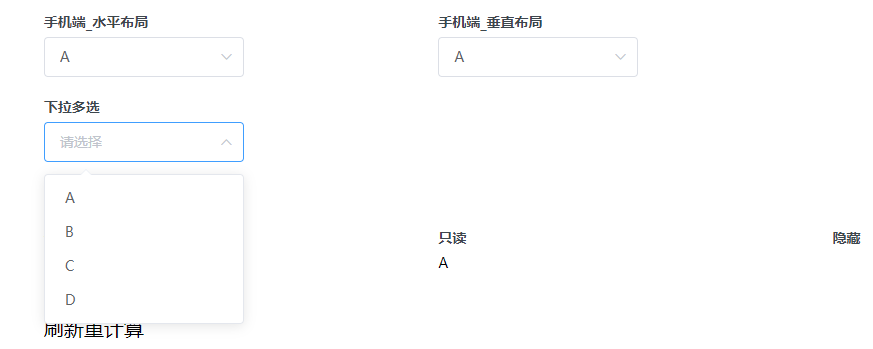
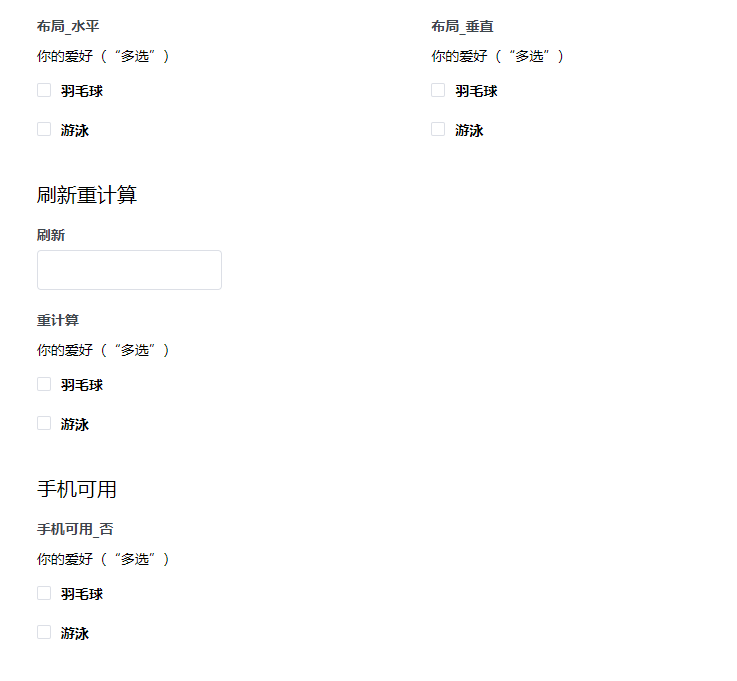
第一步:填写控件名称,可以通过布局来设置多选框是水平排序还是垂直排序。


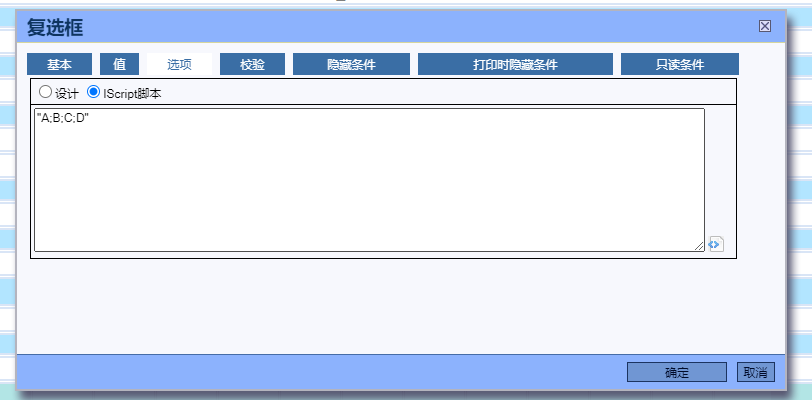
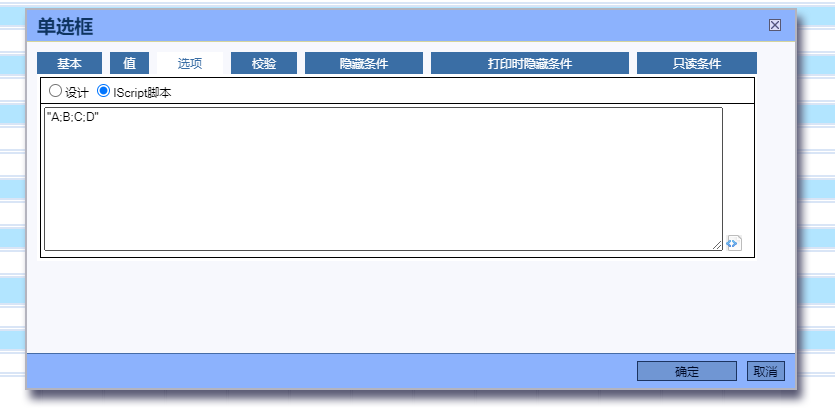
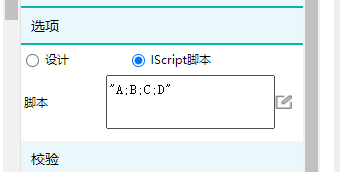
第二步:填写选项脚本,脚本为: “A;B;C;D”。


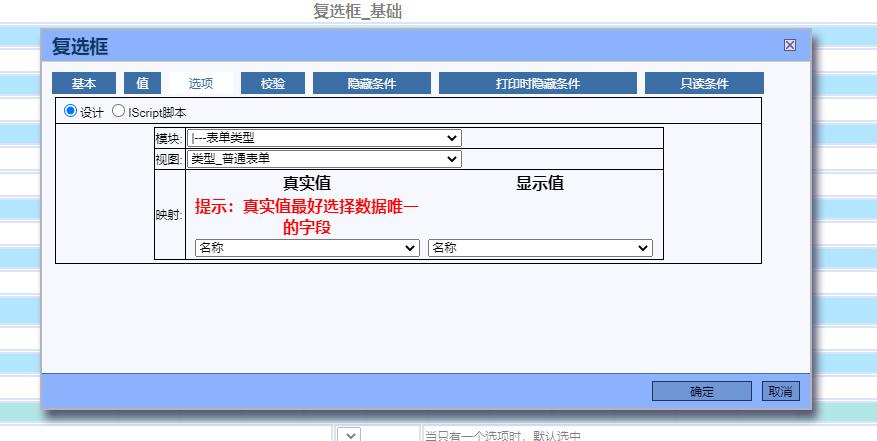
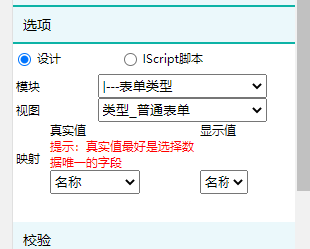
第三步:内容可以通过脚本填写选项内容脚本或者直接设计模式选择读取视图数据;


第四步:效果展示。

单选框
允许用户在所提供的选项中进行单项选择。常用于员工填写请假单时只能根据实际需求选择一种假别,例如:A;B;C;D等,可以使用该单选框控件。
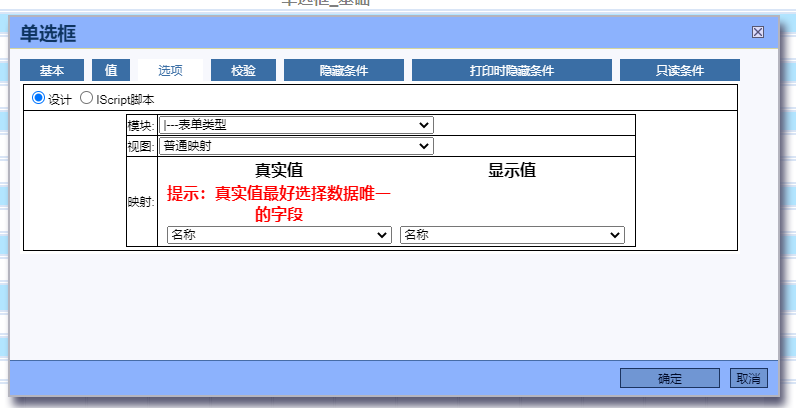
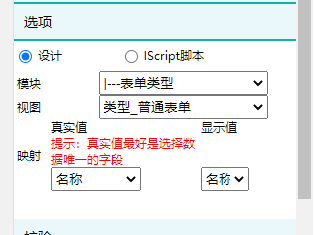
配置步骤:
第一步:填写控件名称,可以通过布局来设置复选框是水平排序还是垂直排序。


第二步:填写选项脚本,脚本为: “A;B;C;D;”。


第三步:内容可以通过脚本填写选项内容脚本或者直接设计模式选择读取视图数据。


第四步:效果展示。

单行文本框
项目中需输入的文字信息不多,主要使用它来接收使用者输入的文字信息。
配置步骤:
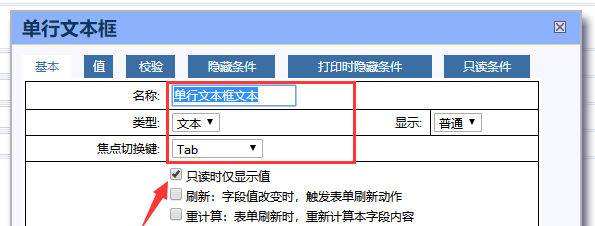
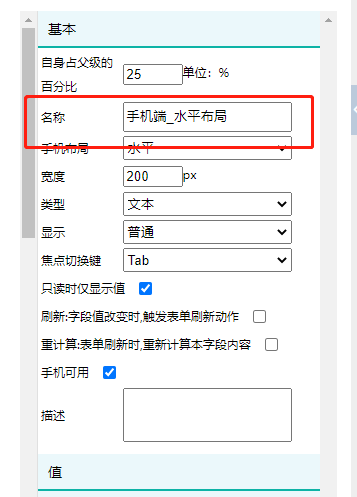
第一步:填写控件名称。


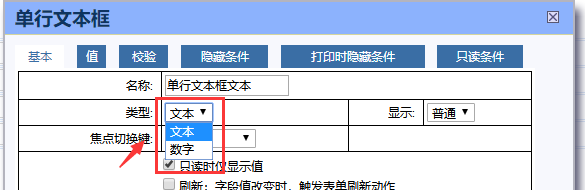
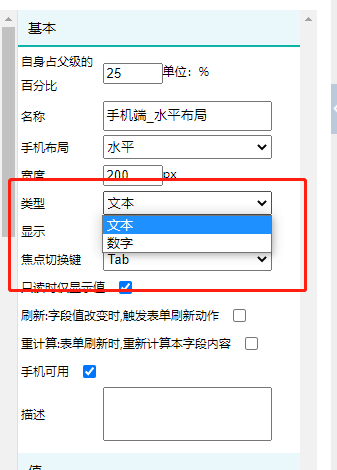
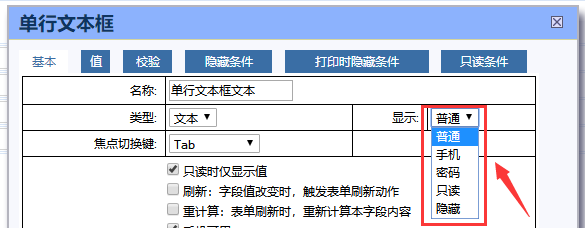
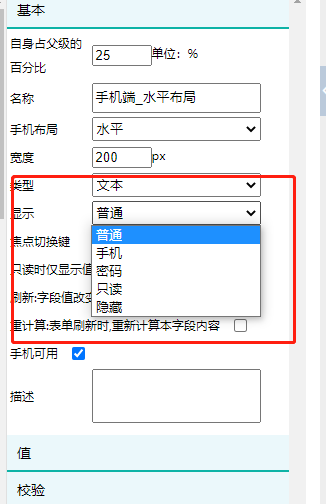
第二步:需要设置文本框的类型或者是显示类型。




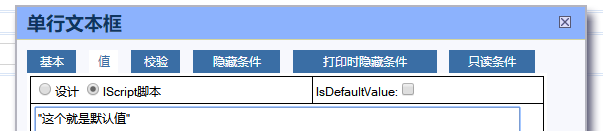
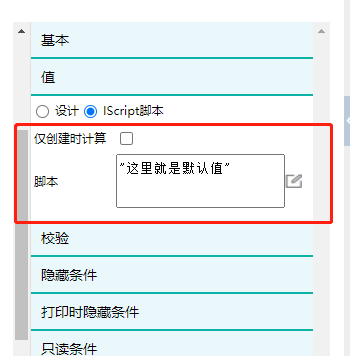
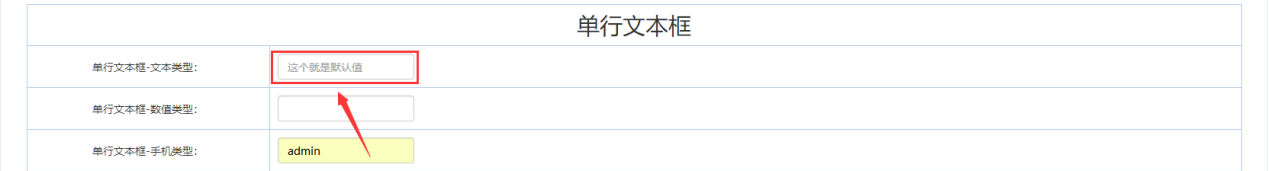
第三步:如果需要设置默认值直接在【值】处填写脚本:”这个就是默认值”。


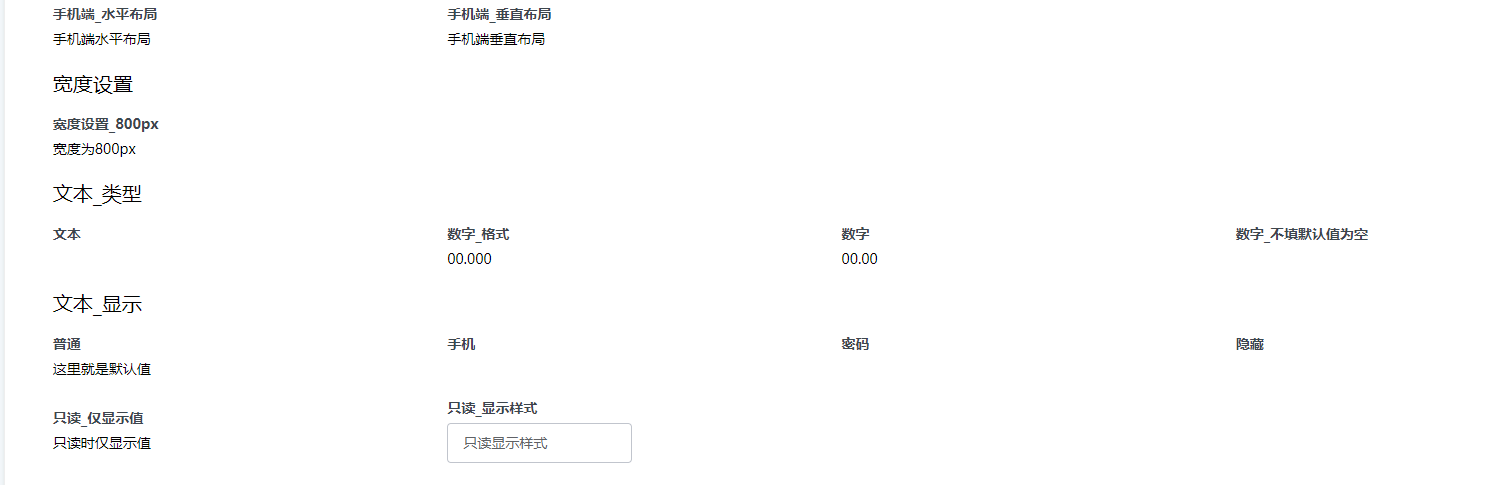
第四步:效果展示。

注:如果需要设置提示字符的话,可以切换到源代码加入input标签的placeholder属性,例如: placeholder=”这个就是默认值”;

效果展示:

多行文本框
项目中需输入文字信息较多,主要使用它来接收使用者输入的文字信息。
配置步骤:
第一步:填写控件名称。


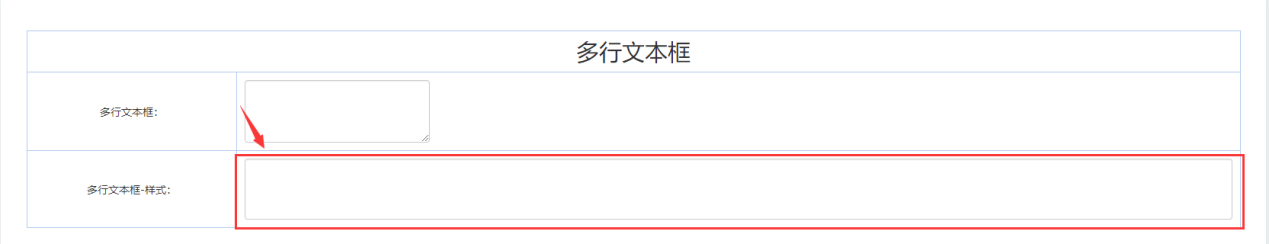
注:其他步骤基本与【单行文本框】操作一致,注意的是多行文本框一般设置都是可以在后台拖动文本框调整大小,这样会影响布局以及整个表单的排版。

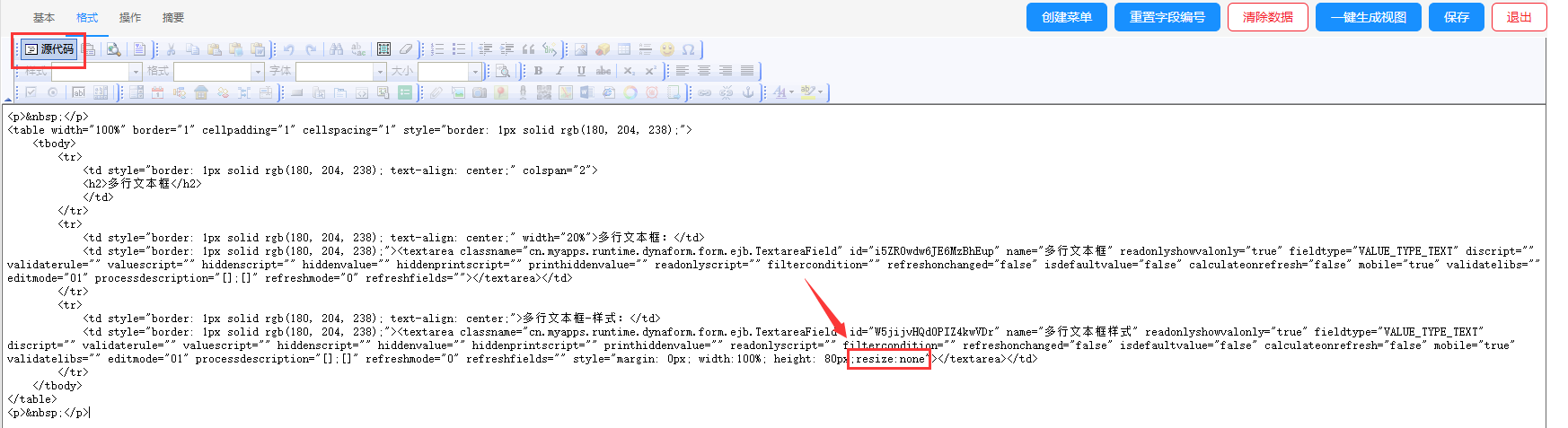
因此,旧表单建议大家直接设置好多行文本框的宽高并设置禁止拖动。加入“resize:none;”属性。

无论加不加“resize:none;”属性用户在前台无法拖动文本框。

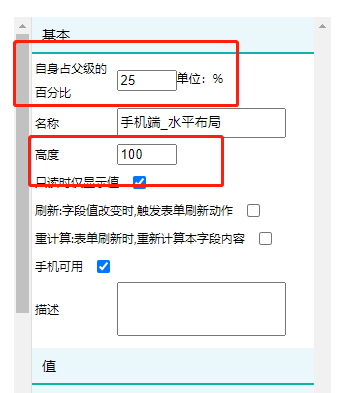
新表单直接在自身占父级的百分比和高度中设置。

效果展示:

下拉框
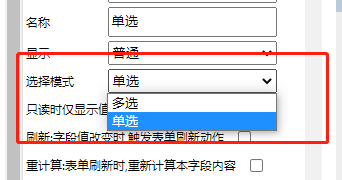
下拉框允许用户在所提供的选项中进行选择,然后根据文件内容标识其紧急程度,就需要使用该下拉框控件。
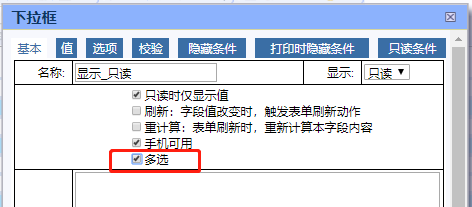
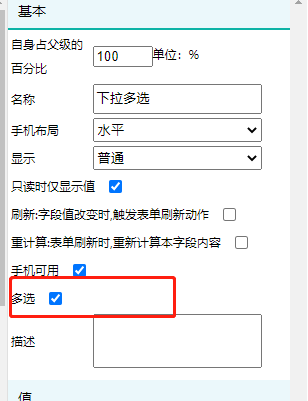
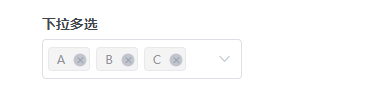
下拉框不仅有单选还拥有多选功能,勾选后前台可提示选中多个选项。


前台多选显示:

配置步骤:
第一步:填写控件名称。


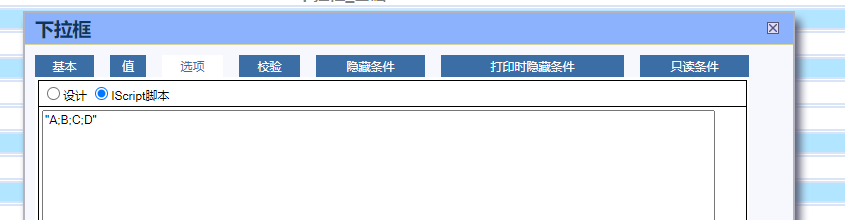
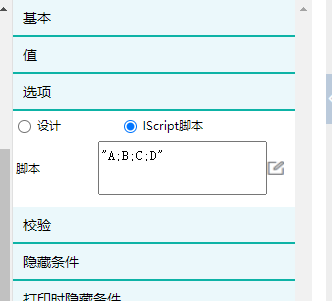
第二步:填写选项脚本,脚本为: “A;B;C;D”


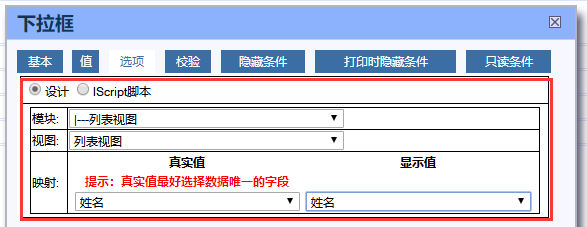
第三步:内容可以通过脚本填写选项内容脚本或者直接设计模式选择读取视图数据。


第四步:效果展示。

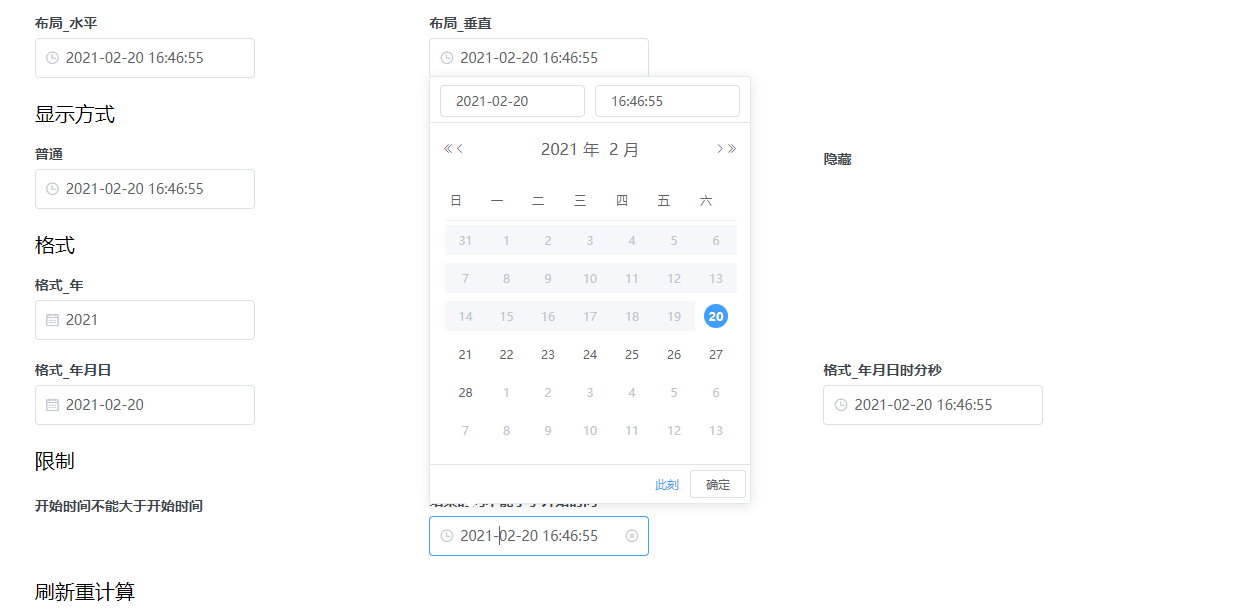
日期选择框
项目中方便用户按照指定的日期格式快速录入时间。项目中员工在填请假单时需要填写请假时间,就需要使用该日期选择框控件。
配置步骤:
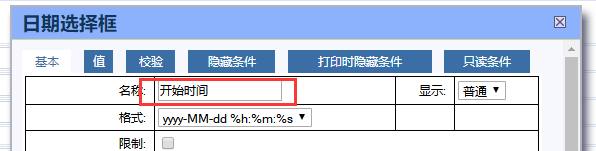
第一步:填写控件名称。


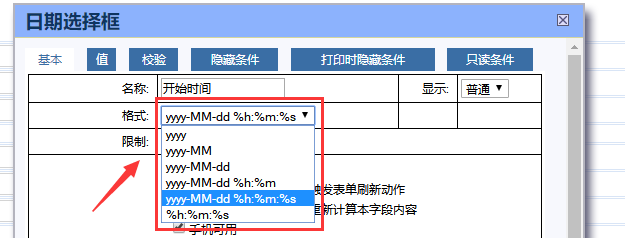
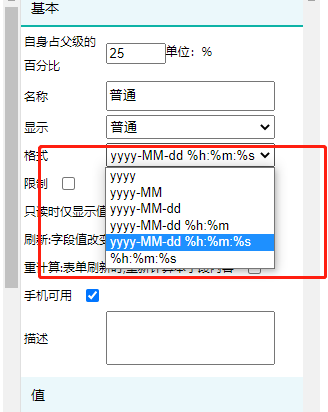
第二步:选择日期的格式,控制日期选择框在前台输入或选择日期的格式。


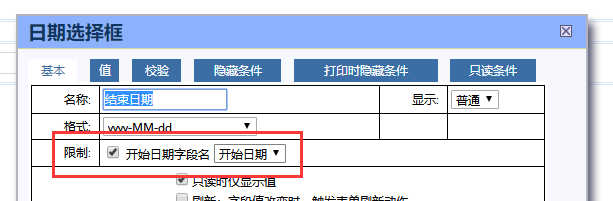
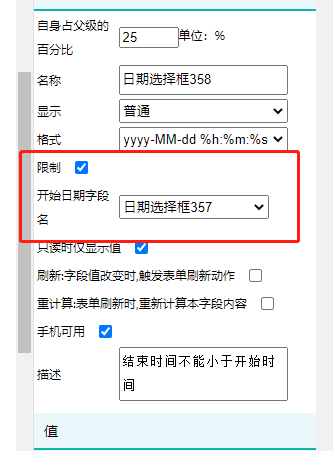
第三步:设置限制日期,即限制用户选择两个日期中的时间,如:通常我们的结束日期一定是在开始日期之后,那勾选该属性后,前台选择或输入的结束日期只能在开始日期之后。


第四步:效果展示。

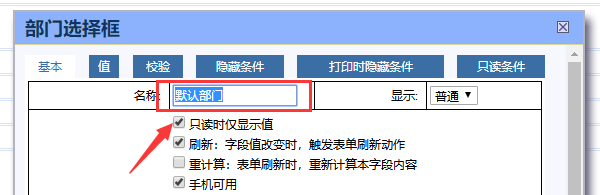
部门选择框
操作中以下拉框的形式将后台组织架构作为选项供用户选择。员工在填写请假单时需要选择其部门信息,就可使用该部门选择框控件。
配置步骤:
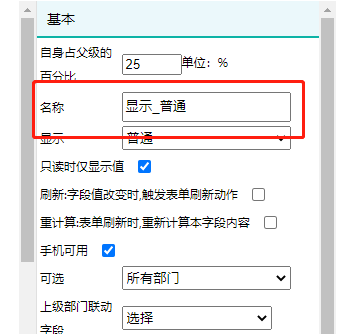
第一步:填写控件名称。


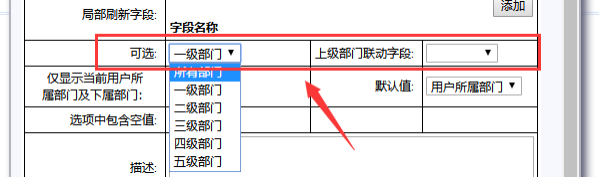
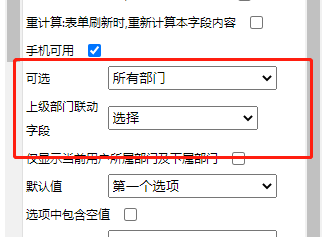
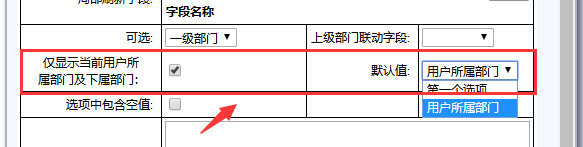
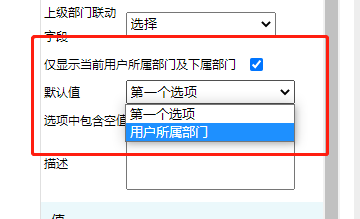
第二步:
设置可选部门或者是上级部门联动字段,上级部门联动字段,控制该控件和表单中另一个部门选择框进行上下级的联动。


第三步:设置仅显示当前用户所属部门或者下级部门,控制在前台仅显示当前用户所属部门及下属部门。


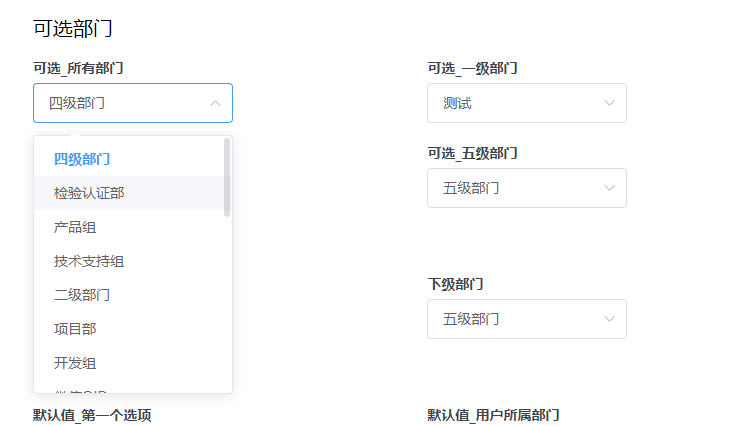
第四步:效果展示。

注:部门的排列顺序根据创建部门的时间顺序进行排序。
树形部门选择框
项目中需以树形结构将后台组织架构作为选项供用户选择。公司需要发公告通知多个部门的用户,就可使用该树形部门选择框控件。
配置步骤:
第一步:填写控件名称。


第二步:设置控制前台最后可选择多少个部门。


第三步:效果展示。

用户选择框
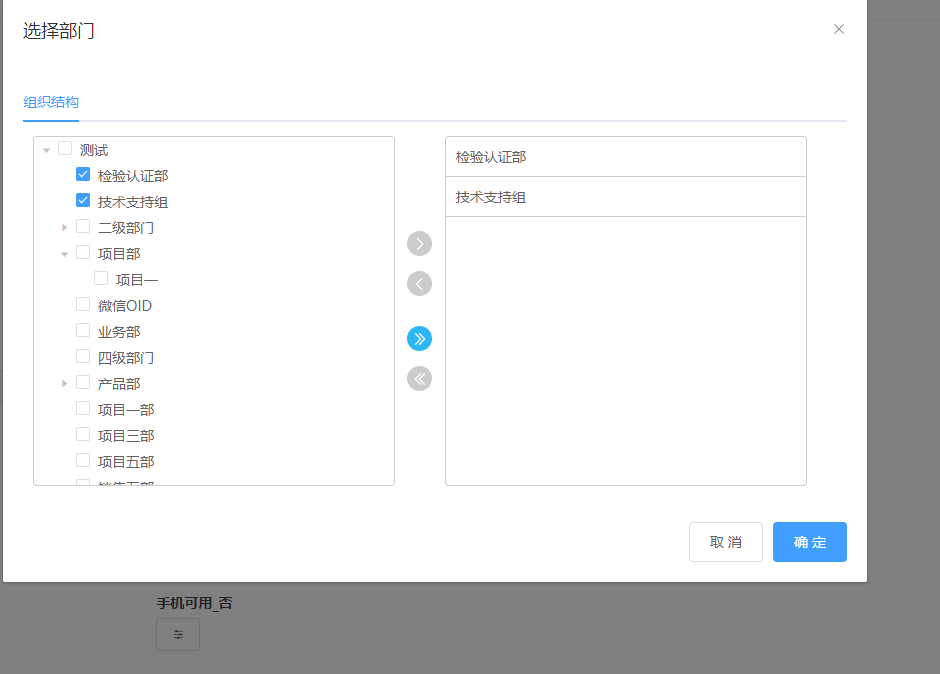
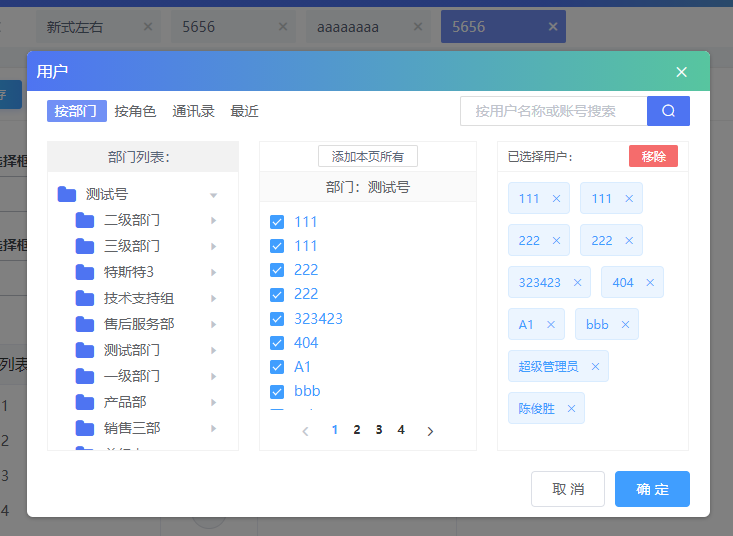
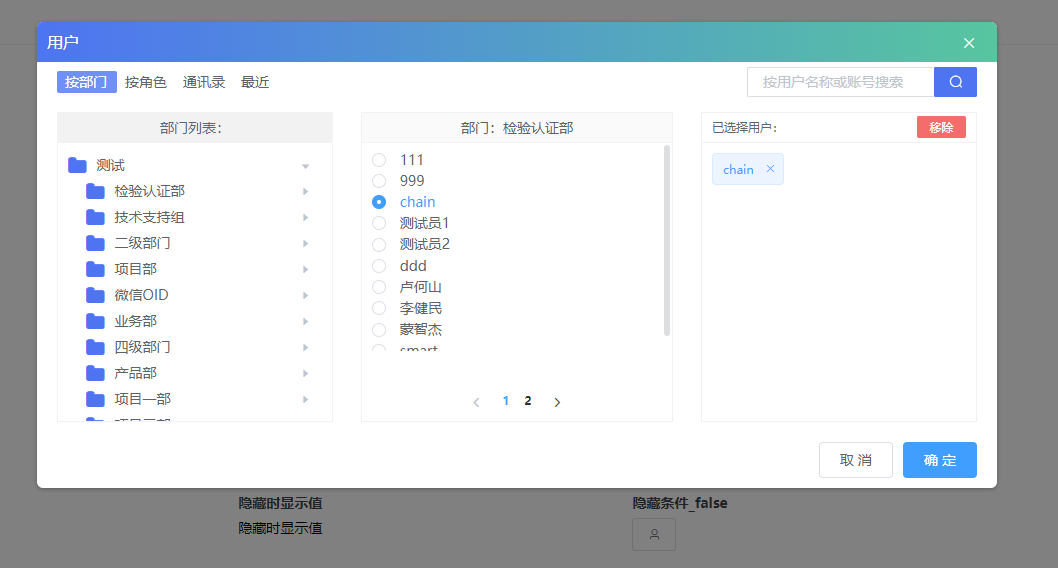
允许用户通过组织架构、角色、在线用户、模糊查询四种方式选择该软件下的用户。公司需要发公告通知指定人员,就可使用该用户选择框控件。
配置步骤:
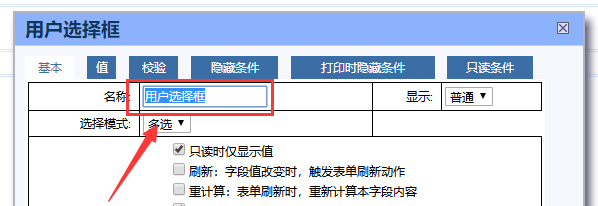
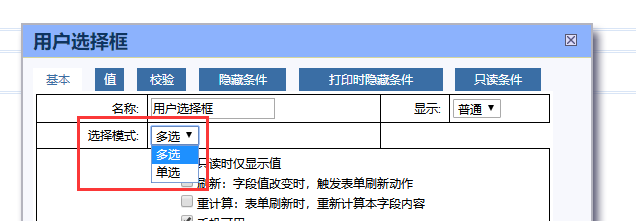
第一步:填写控件名称。


第二步:控制在前台使用时,可选项单个用户或是多个用户。


效果展示:


左右选择框
项目中需将左边列表框的选项部分或者全部移动到右边列表框。平台提供的新建向导功能中,为视图添加列,此时需要左右选择框,从左边的列属性中添加需要显示的列。
配置步骤:
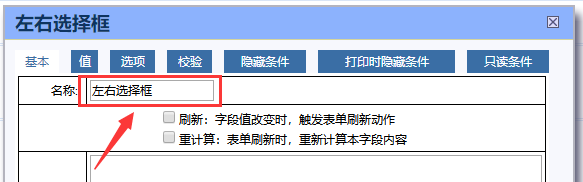
第一步:填写控件名称。


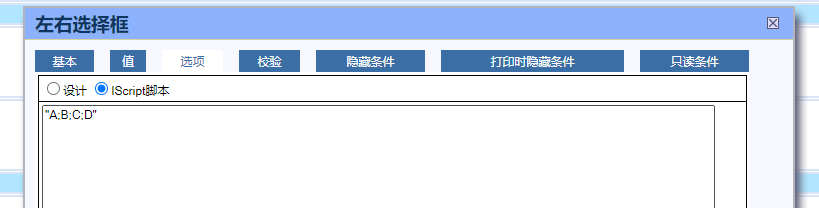
第二步:填写选项脚本“A;B;C;D”;


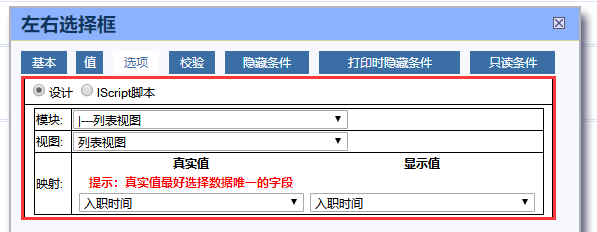
第三步:内容可以通过脚本填写选项内容脚本或者直接设计模式选择读取视图数据;


第四步:效果展示。

智能搜索框
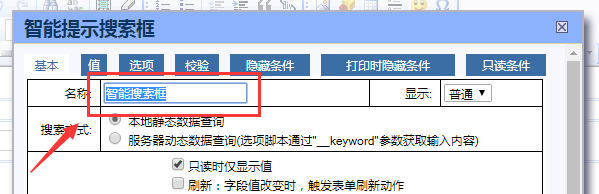
实现类似模糊搜索的效果,输入关键词,自动匹配数据库符合要求的值显示出来。 智能搜索框拥有两种搜索方式:【本地静态数据查询】和【服务器动态数据查询】。 本地静态数据查询:当在后台设计或者脚本设定关键字,在前台输入能匹配到的关键字,有数据显示。
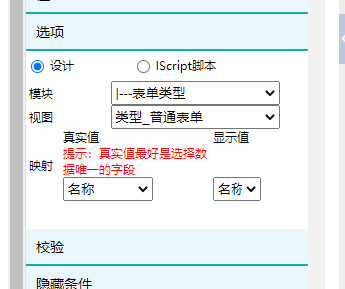
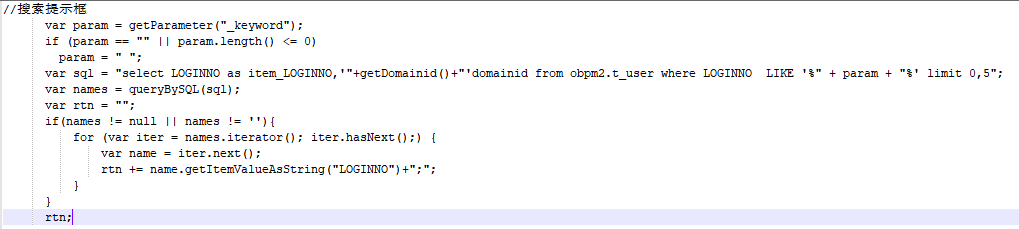
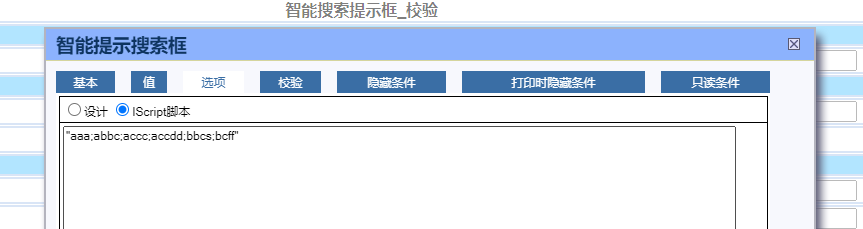
服务器动态数据查询:在后台“选项”设置,将”_keyword”关键字作为SQL语句查询条件,在前台输入文本,会自动创建一个当前输入的文本的关键字选项供选择。

配置步骤:
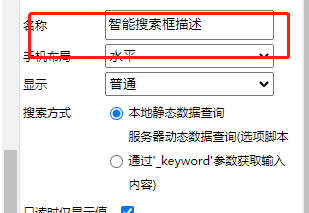
第一步:填写控件名称。


第二步:填写选项脚本,脚本为: “aaa;abbc;accc;accdd;bbcs;bcff”。


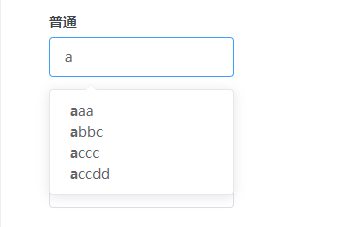
第三步:效果展示。

操作示例可参考论坛帖子:
按钮
在表单中添加操作的按钮,基本逻辑与操作按钮类似,部分功能无法在手机端使用。
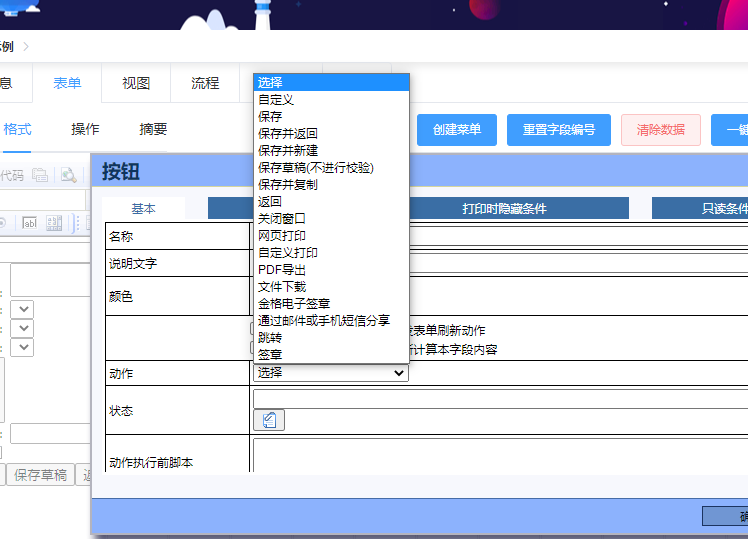
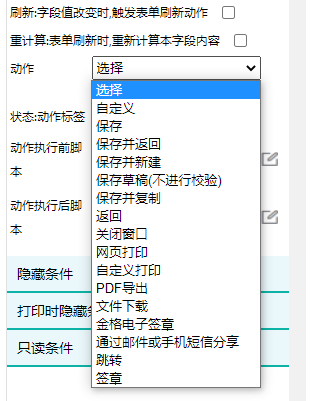
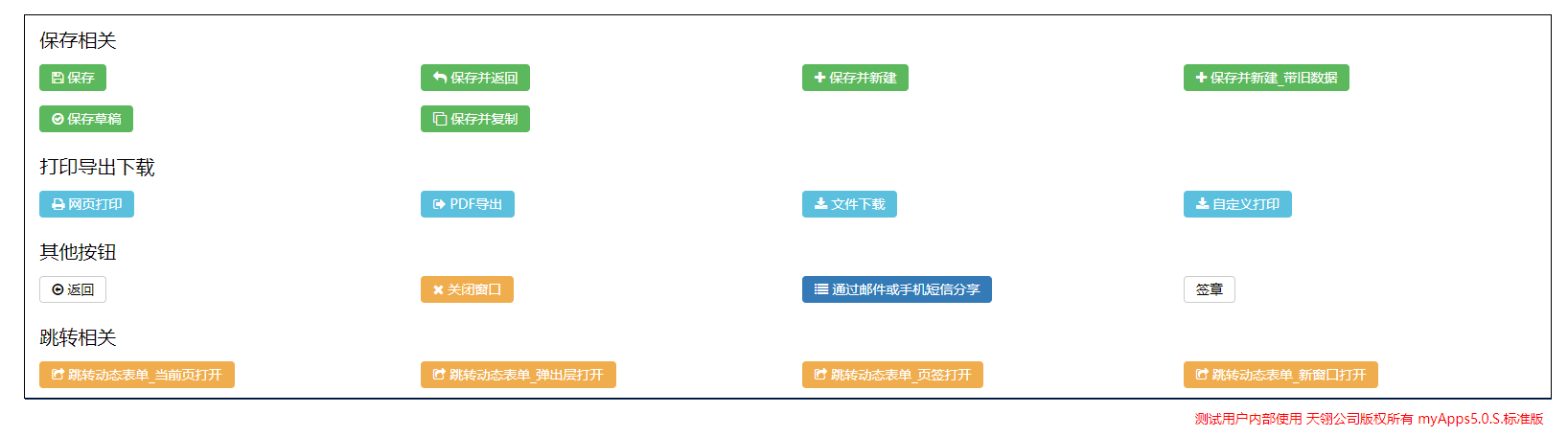
按钮的类型包括: 保存:用户可以填写了相关数据,点击之后就保存。 自定义:用户可以编写一段脚本,点击之后就执行该 脚本并且执行之后还有关闭、返回动作。 保存并返回:用户可以填写数据点击该按钮之后不仅会保存还有返回上一级菜单。 保存并新建:用户可以填写数据点击该按钮之后不仅会保存还会返回一个空表单来重新填写数据。 保存草稿:用户可以填写数据点击该按钮之后会保存数据而且对任何校验没有效果。 保存并复制:用户可以填写数据点击该按钮之后不仅会保存还会复制一条一样的数据并保存,不会返回上一级菜单。 返回:点击该按钮会直接返回上一级菜单。 关闭窗口:用户可以点击该按钮会关闭当前窗口。 网页打印:用户可以点击该按钮会把你保存的数据在另一个窗口打印出来。 自定义打印:用户可以自己设计一个模板去打印数据。 pdf导出:用户保存的数据会以PDF的形式在另一个窗口显示出来。 文件下载:用户可以下载指定路径的文件 ,可配置文件地址或者文件的对象 。 金格电子签章:用户可以使用金格插件做电子签章 。 通过邮箱或手机短信分享:用户通过邮件或手机短信,指定用户发送消息。 跳转:用户可以跳转到指定路径的页面,有两种跳转目标分别是动态表单和指定的url。 签章:用户点击签章,可以新建一个自己的个性化的签字在表单的任意位置留下自己的签章。
配置步骤:
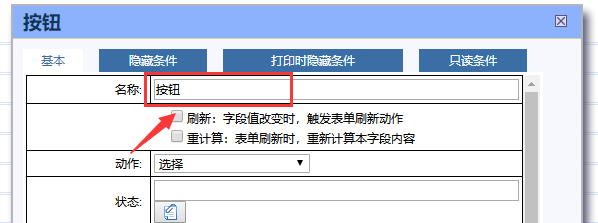
第一步:填写控件名称。


第二步:选择按钮操作动作,即点击按钮执行的逻辑,该处与表单操作按钮一样。


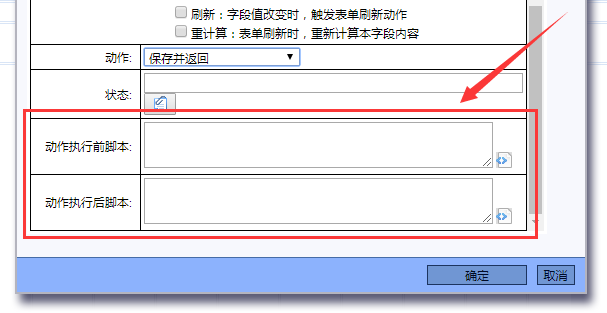
第三步:设置执行前脚本或者执行后脚本,即点击按钮前后进行脚本的操作。


第四步:效果展示:

视图选择框
用户通过选择的方式把对应的值赋值给当前表单字段。例如:客户录入设备的信息,在其他表单中需要调用该设备的信息,就可使用该视图选择框控件。 视图选择框拥有【拼接模式】、【多项选择】、【允许查看文档】功能。 拼接模式:设置选择的数据以拼接的模式填入映射的字段;勾选之后,就不能勾选多项选择,映射条件也只能添加一个;前台展示效果,打开视图,选择多条数据,在视图列表各字段以【;】连接。 多项选择:设置在视图选择框中可以多项选择;不可与拼接模式同时选择;映射条件也只能添加一个;前台允许对视图选择框中的数据进行多项勾选选择,在视图列表各字段以【;】连接。。 拼接模式和多项选择两者差别不大. 允许查看文档:在视图选择框中打开当前数据行的表单;勾选允许查看文档,前台点击视图选择框,显示查看的那栏,点击查看,表单在新窗口显示。
配置步骤:
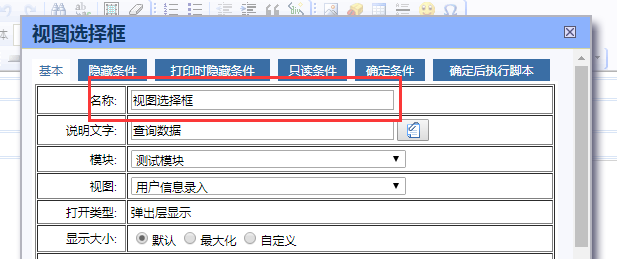
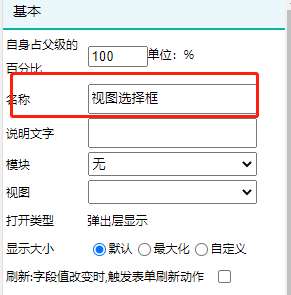
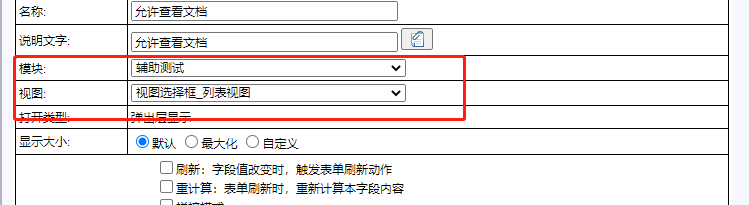
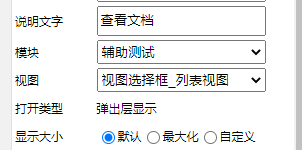
第一步:填写控件名称。


第二步:说明文字,为该按钮的名称。

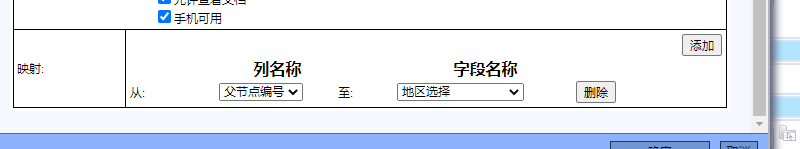
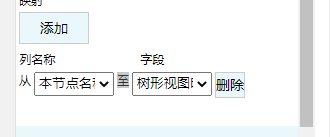
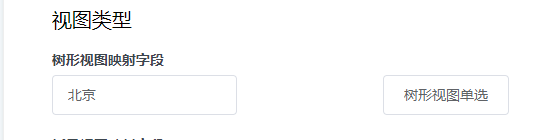
第三步:选择需要获取数据的视图,并设置映射字段。




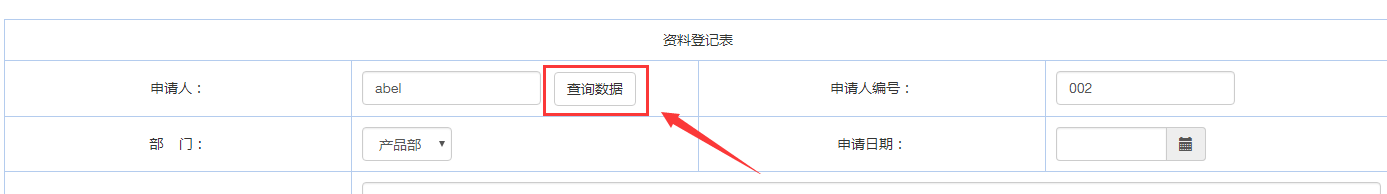
展示效果:
第一步:该数据为事先录入的数据。

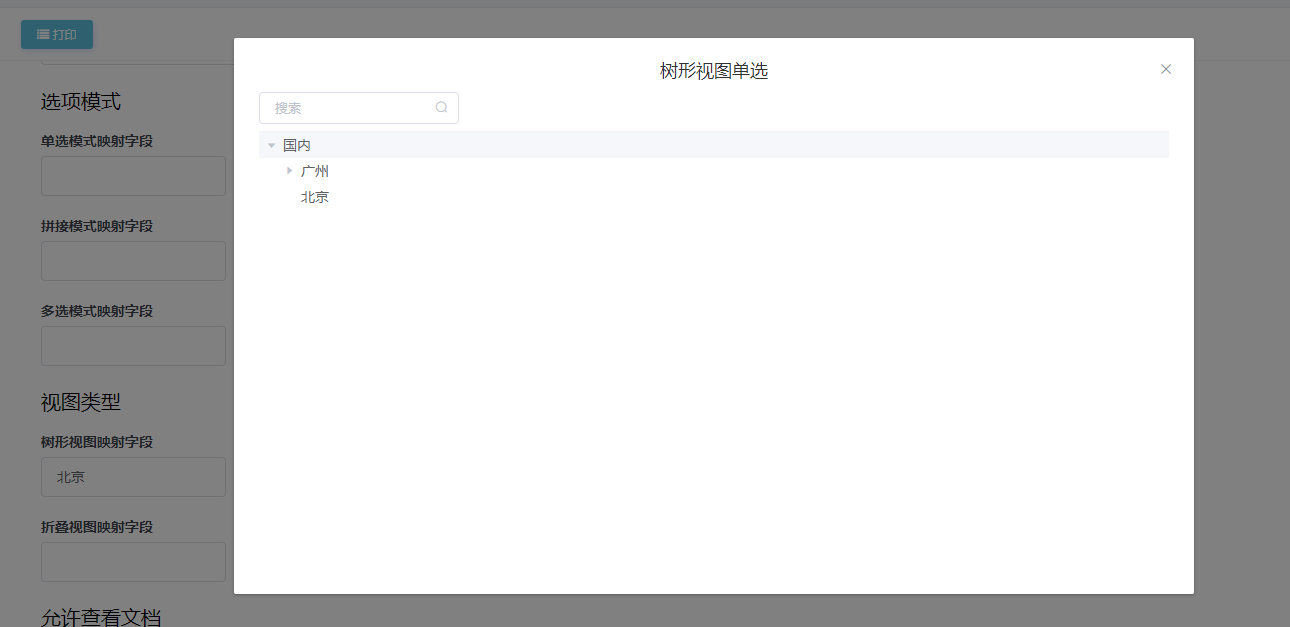
第二步:点击视图选择框按钮,再选择对应的数据。

第三步:数据则会映射过来。

选项卡
多页签形式显示不同的表单内容。不同部门的人填写单据时,需要显示不同的字段信息,此时就可采用选项卡,在对应选项的隐藏脚本中判断当前登录用户所属的部门,然后显示相对应的字段信息。
注:该步骤与标签页的使用方法一致不重复描述,可查点击【标签页】查看。
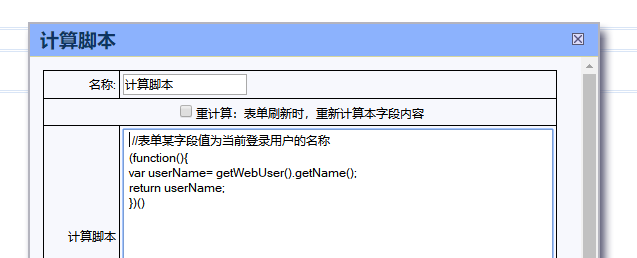
计算脚本
通过写脚本在该处执行返回值显示或者是其他的JS或者Jquery的逻辑实现可以在该处进行。目前平台公告也是在站内短信显示的,也可以通过计算脚本让公告在首页显示。
配置步骤:
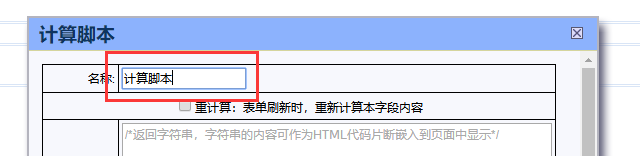
第一步:填写控件名称。


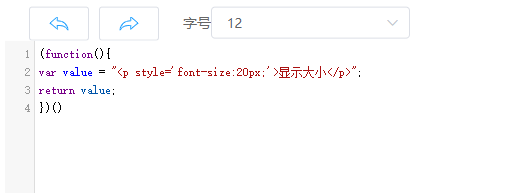
第二步:填写计算脚本。


效果展示:

操作示例可参考论坛帖子:
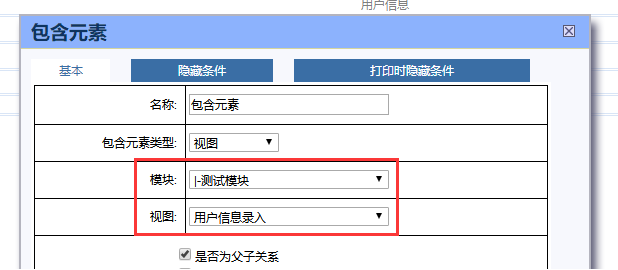
包含元素
主要用来在表单中以视图的形式显示另外一个表单的数据。如通常一张采购单,会需要去记录采购了哪些东西,那么在这张采购单中需要去记录采购商品名称、价格、数量等信息,此时具体的采购商品明细就可以用包含元素来记录显示。
配置步骤:
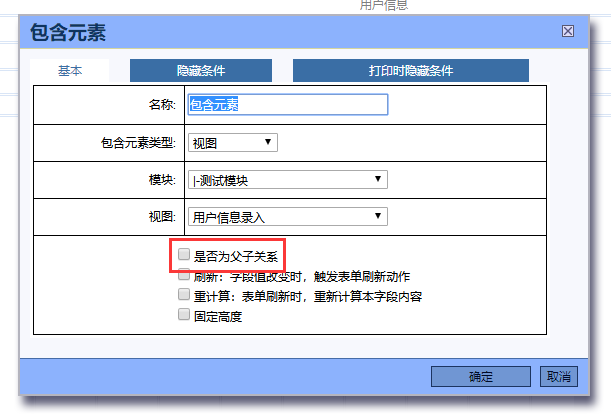
第一步:填写控件名称。


第二步:设置包含显示的视图所属的模块和控件包含显示所属的视图。


第三步:设置是否为父子关系,控制包含元素所显示的数据和当前主表单是否为主子关系。


效果展示:

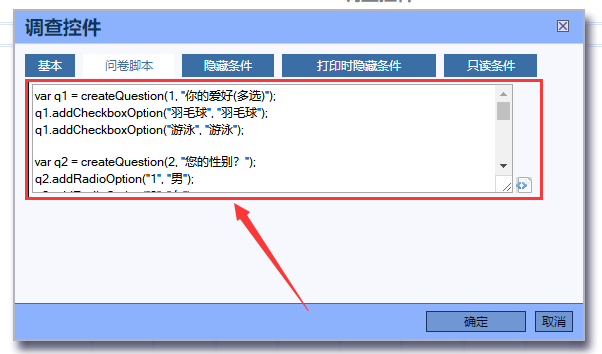
调查控件
通过写脚本的方式来实现调查问卷内容的修改。
配置步骤:
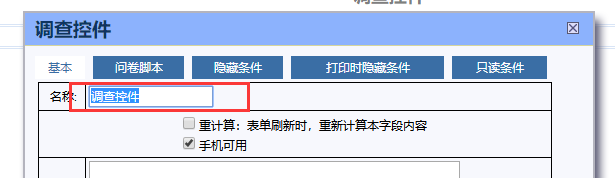
第一步:填写控件名称。


第二步:填写问卷脚本。


第三步:效果展示。

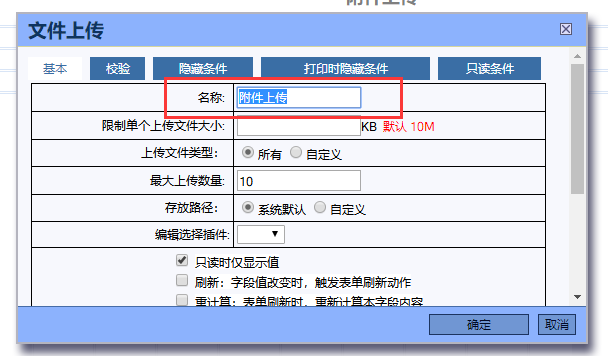
文件上传
主要用来上传附件,或者限制上传文件的大小或者类型。


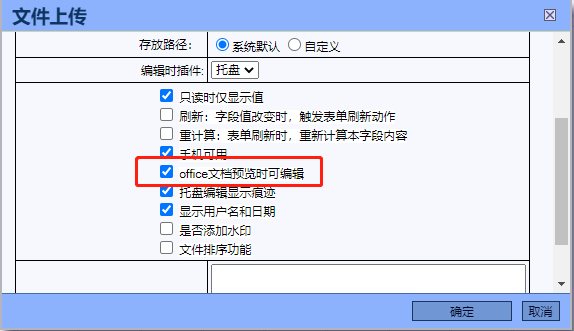
【office文档预览时可编辑】


通过安装插件后点击文档支持编辑和修改。

【托盘编辑显示痕迹】


【显示用户名和日期】


勾选后前台可显示用户名和日期

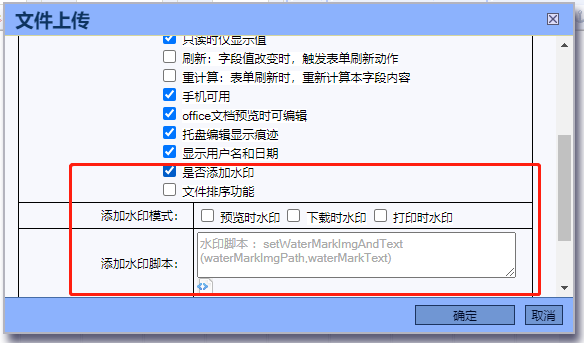
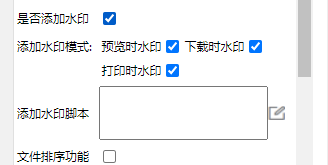
【是否添加水印】


选择添加水印模式,通过水印脚本添加水印。
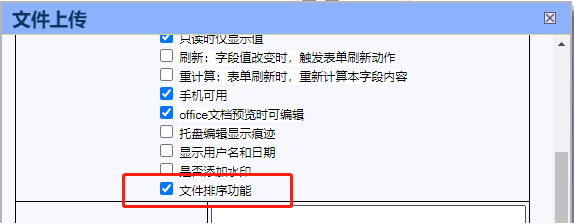
【文件排序功能】


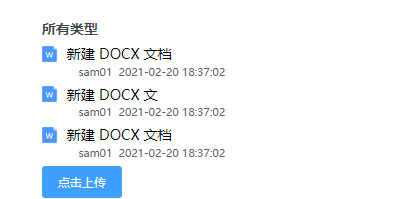
选择文件排序功能后,可在前台对文件进行排序。

配置步骤:
限制单个上传文件大小:控件前台用户上传单个文件的大小。
打开类型:控制前台打开文字是直接在浏览器中查看,还是下载。
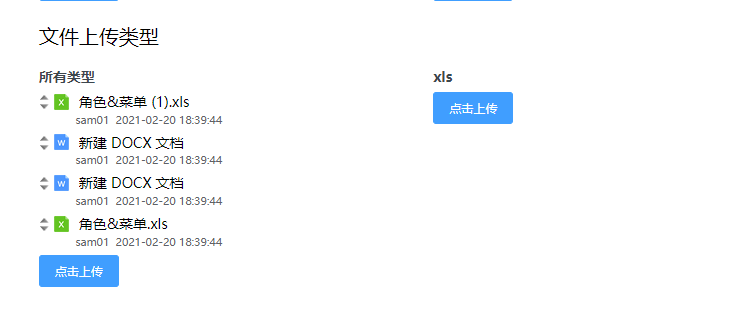
上传文件类型:控制前台上传文件的类型(可以是所有或是只能上传后台自定义的类型)。
限制一次最多上传文件数:控制前台用户一次最多可上传多少个文件。
模式:控制文件上传到服务器的路径。
效果展示:

图片上传
主要用来上传图片,支持各种图片的类型,上传后以缩略图的形式展示,常用于员工基本信息表单中,需要有属性去支持显示员工的图像,那该表单中就可采用图片上传控件来实现。


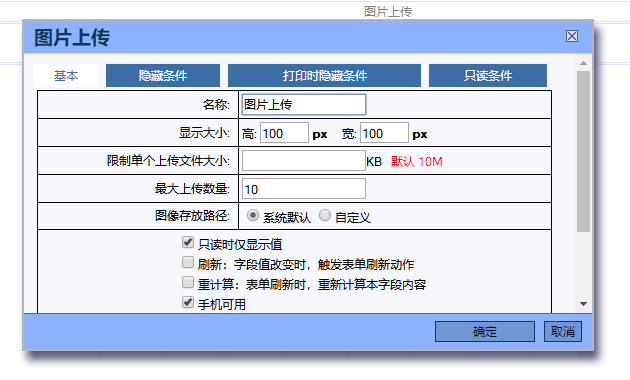
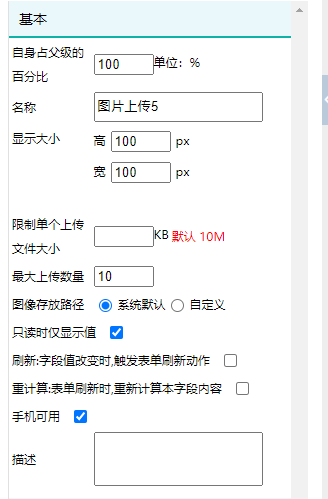
配置步骤:
显示大小:控件前台用户上传的图片在表单中显示的大小,即缩略图大小。
限制单个上传文件大小:控件前台用户上传单个图片的大小。
最大上传数量:一次上传的图片数量。
图像存放路径:默认路径是:“/upload/..”,也可以自定义文件路径,必须要以”/“开头,控制图片上传到服务器的路径。
效果展示:

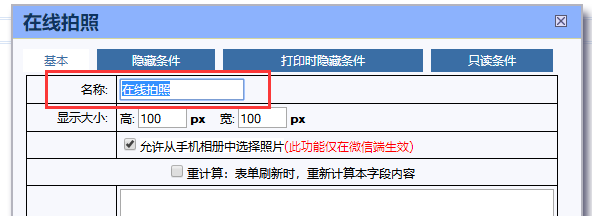
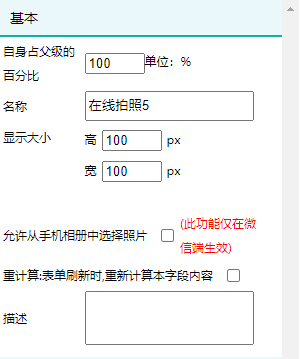
在线拍照
PC端或者是移动端,进行拍照操作。


配置步骤:
显示大小:控件前台用户上传的图片在表单中显示的大小,即缩略图大小。
允许从手机相册中选择照片:打开手机相册选择图片。
微信GPS定位
仅支持移动端使用,用户需要打开GPS并授权,点击获取当前地理位置。(手机需要授权定位,否则无法正常获取地址)



微信录音控件
仅支持移动端使用,用户录音之后保存文件到表单中。



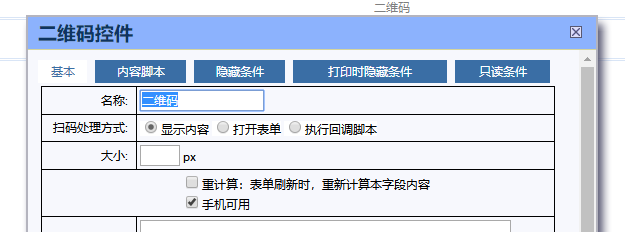
二维码控件
通过扫描二维码打开表单或者是跳转到其他的地址。


配置信息:
扫码处理方式: 显示内容:前台扫一扫,会显示所写的内容脚本实现相关脚本编写的要显示的内容,显示内容即填写内容脚本,例如:“https://www.baidu.com”扫码打开链接。
打开表单方式:前台扫一扫,会显示二维码所在的表单。
执行回调脚本:扫一扫,会执行自己所写的脚本的相关动作。
大小:二维码大小宽高的设置。
注:扫码打开表单建议在企业微信中使用,直接用微信或者手机端访问会出现空白界面或者timeout的情况。
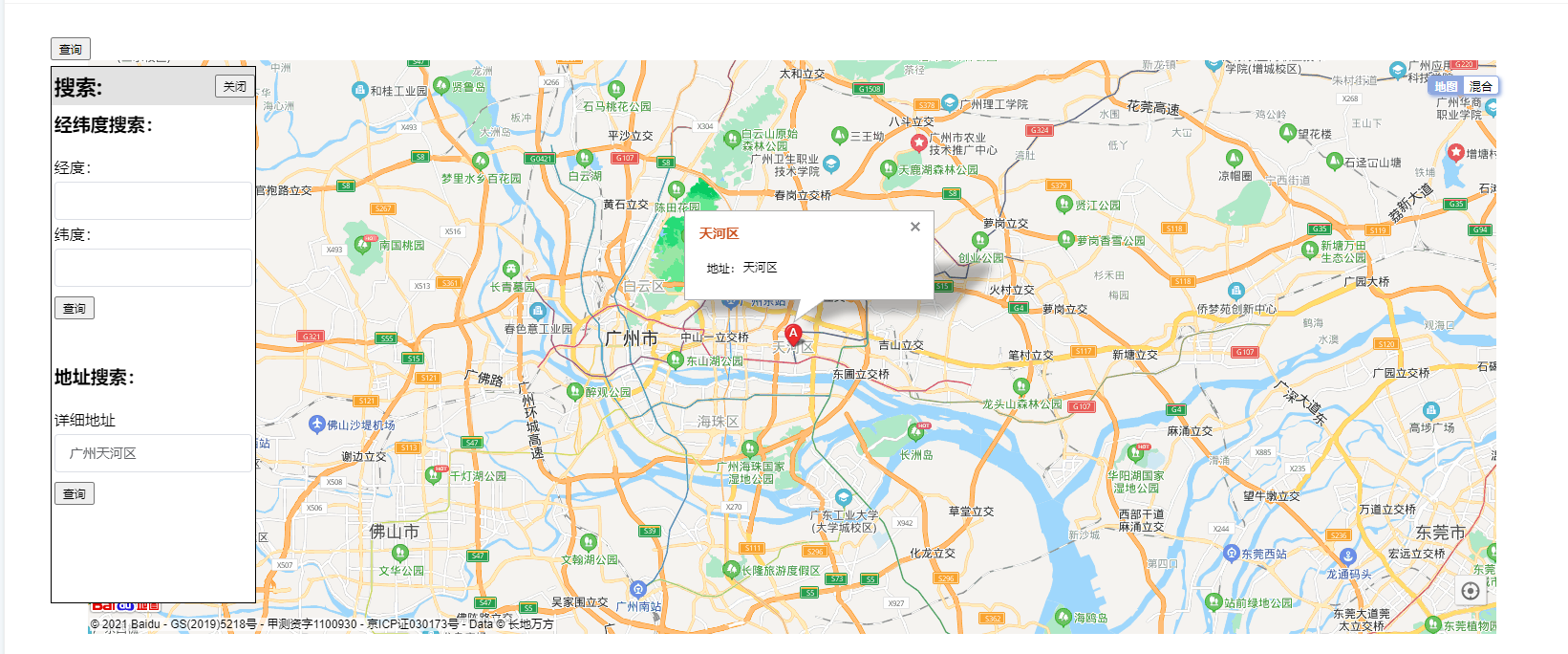
地图
主要作用是定位出地址信息坐标,查找详细地址。


配置信息:
类型:默认窗口打开或者是弹出层打开;
效果展示:

注:该控件配合地图视图使用,用于标记某些地区的任务分布。
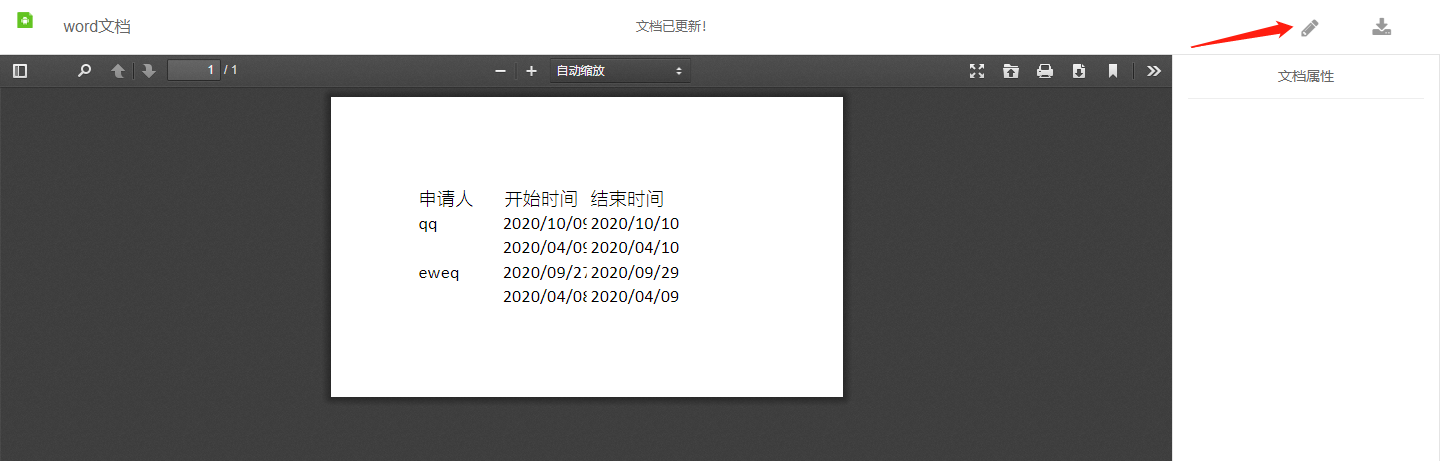
通用Word编辑器
记录比较正规的文档,确保记录在流转过程中的真实性、可靠性时需要用电子签章,此时文档就可采用word控件。


配置信息:
显示方式:默认窗口打开或者是弹出层打开;
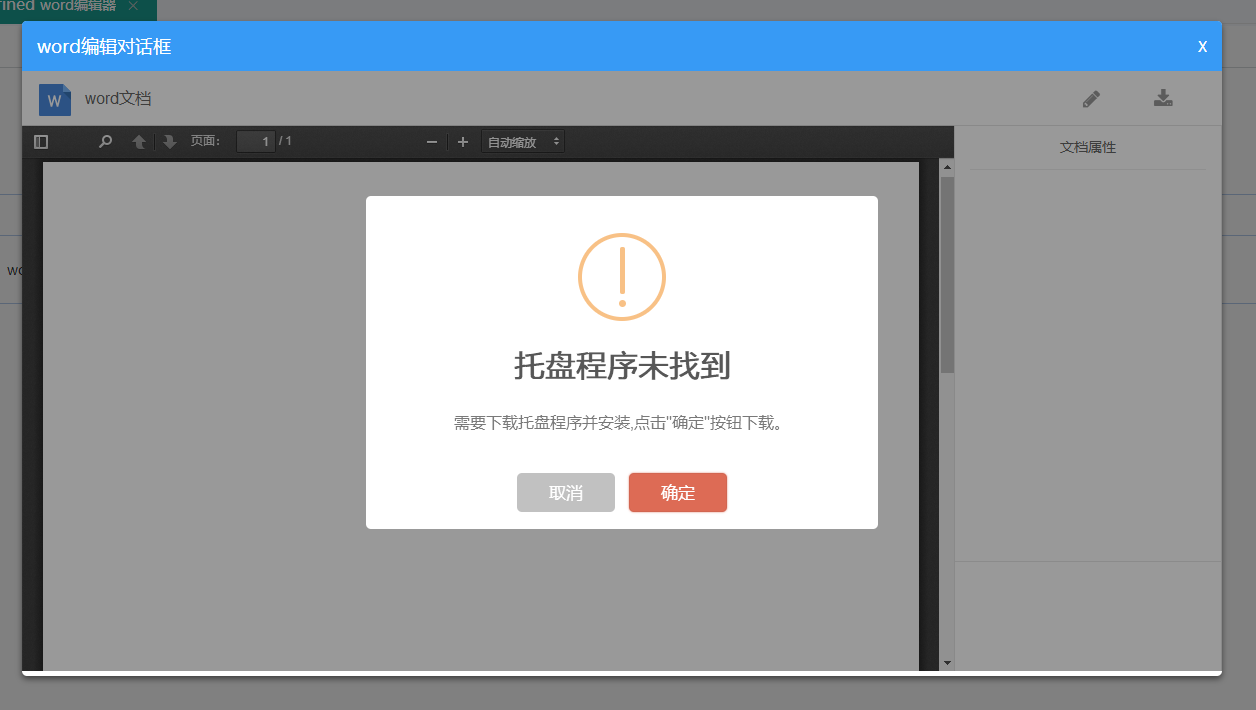
安装托盘文件:点击右上角铅笔图标,检测电脑是否安装托盘文件,如果没有的话会提示进行安装即可;


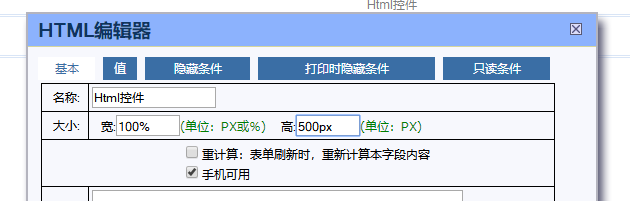
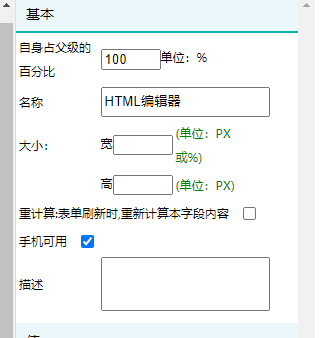
Html编辑器
xhEditor开源的HTML编辑器,基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,可输入文字、图片、表情等信息。如OA办公软件中的公告信息中,需要输入公告信息或是表情图,此时可以使用html控件实现。


配置信息:
设置大小:即html编辑器显示的大小。
效果展示:
vue: 
good: 
流程历史
在表单中插入流程的流转信息,记录在表单内。


配置信息:
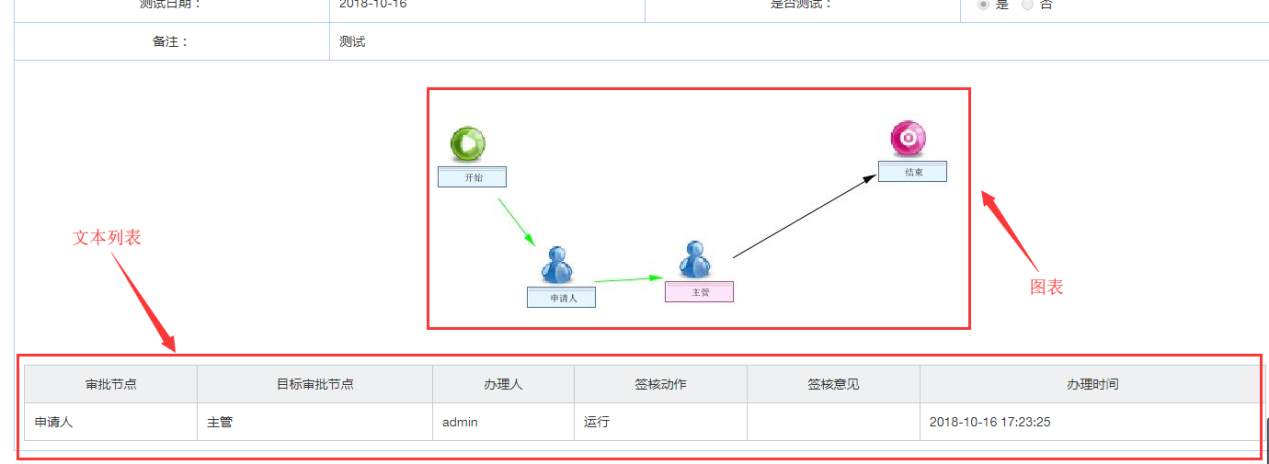
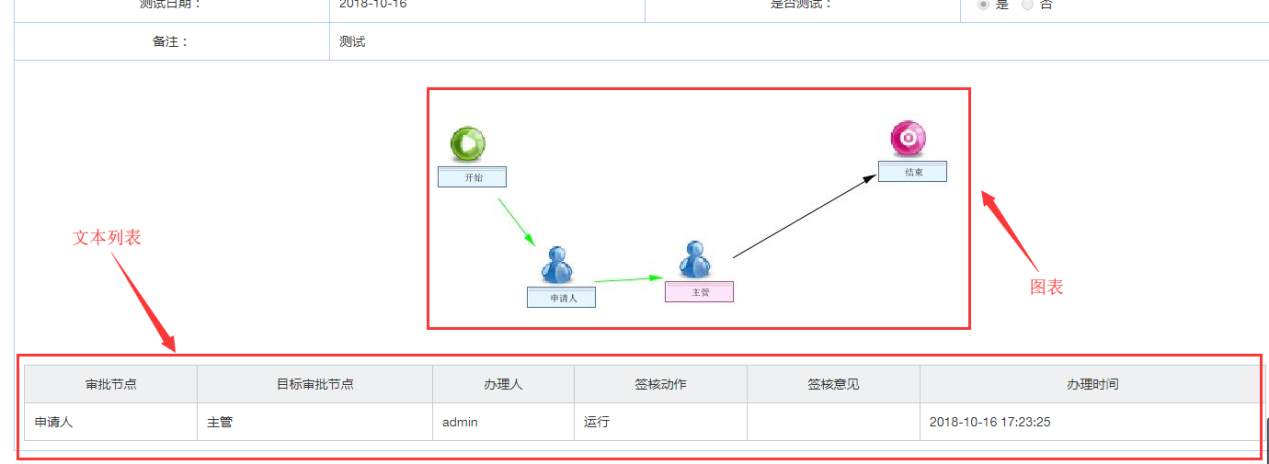
文本列表:以文本列表的方式把流程流转的信息记录在列表中显示出来;
图表:显示流程节点的流程图显示出来;
文本列表与图标:综上所述;
效果展示:

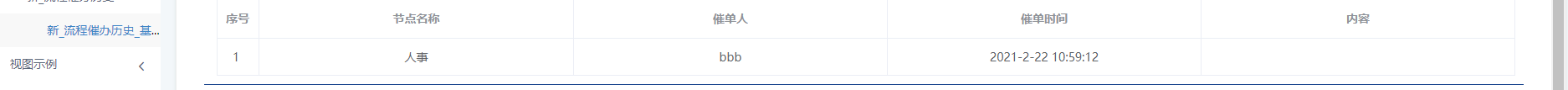
流程催办历史
跟流程历史功能类似,显示流程催办历史。


效果展示:

流程历史
在表单中插入流程的流转信息,记录在表单内。


配置信息:
文本列表:以文本列表的方式把流程流转的信息记录在列表中显示出来;
图表:显示流程节点的流程图显示出来;
文本列表与图标:综上所述;
效果展示:

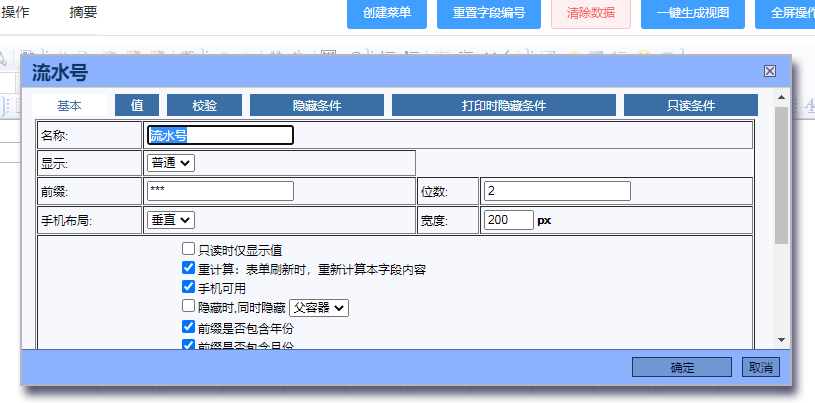
流水号
流水线可以设置前缀,前缀包括年月日,前缀后面的数字随机生成。

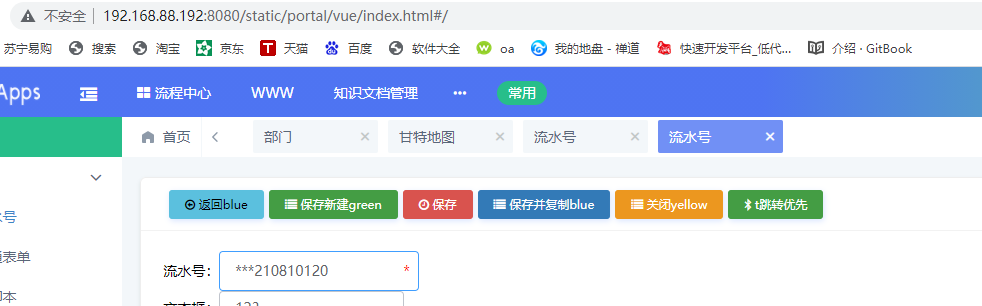
效果展示:

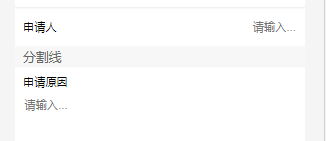
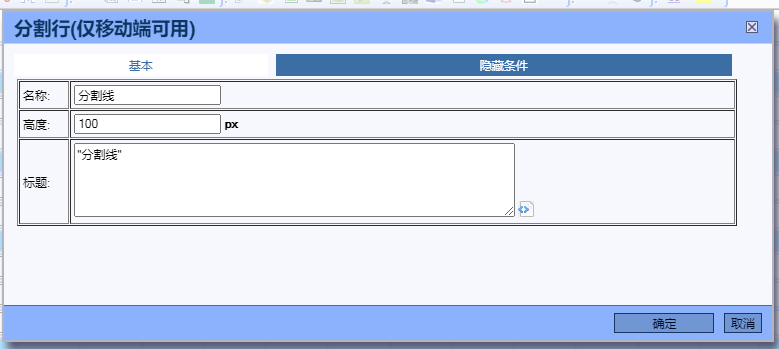
分割线
分割线设置后,仅在移动端上显示,作为控件与控件的分界线。

效果展示: