报表示例
统计图示例
配置步骤:
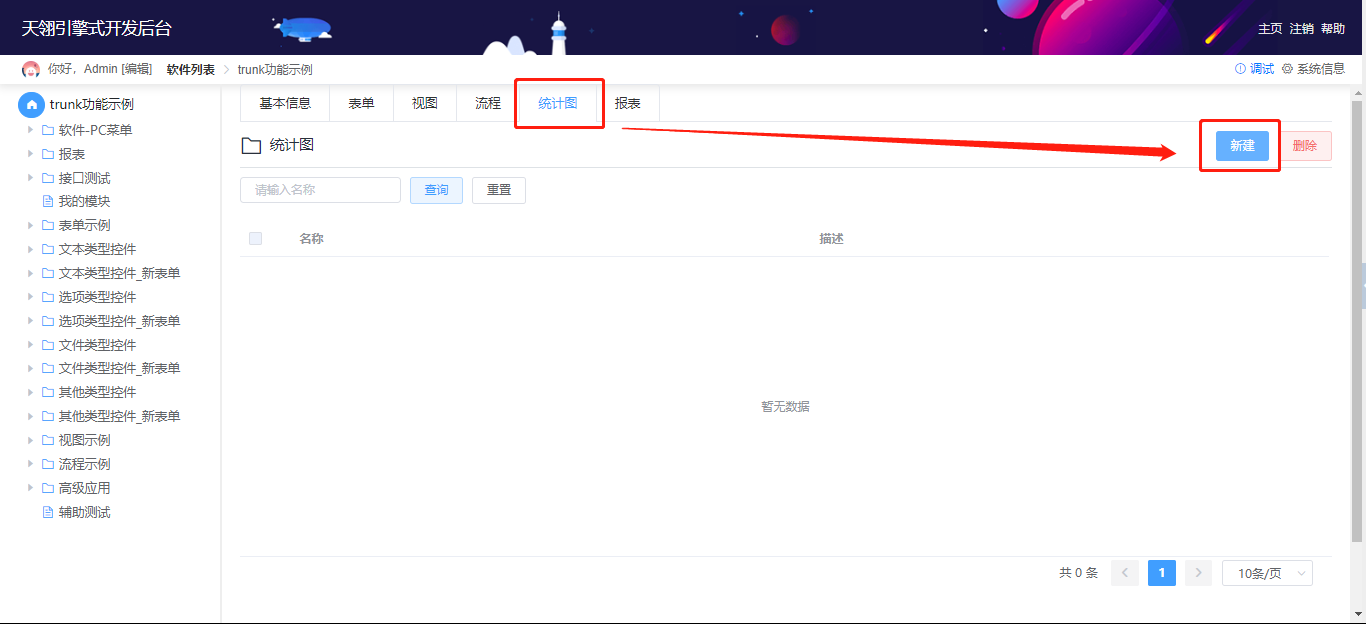
第一步:进入平台的后台系统,点击模块下面的统计图新建;


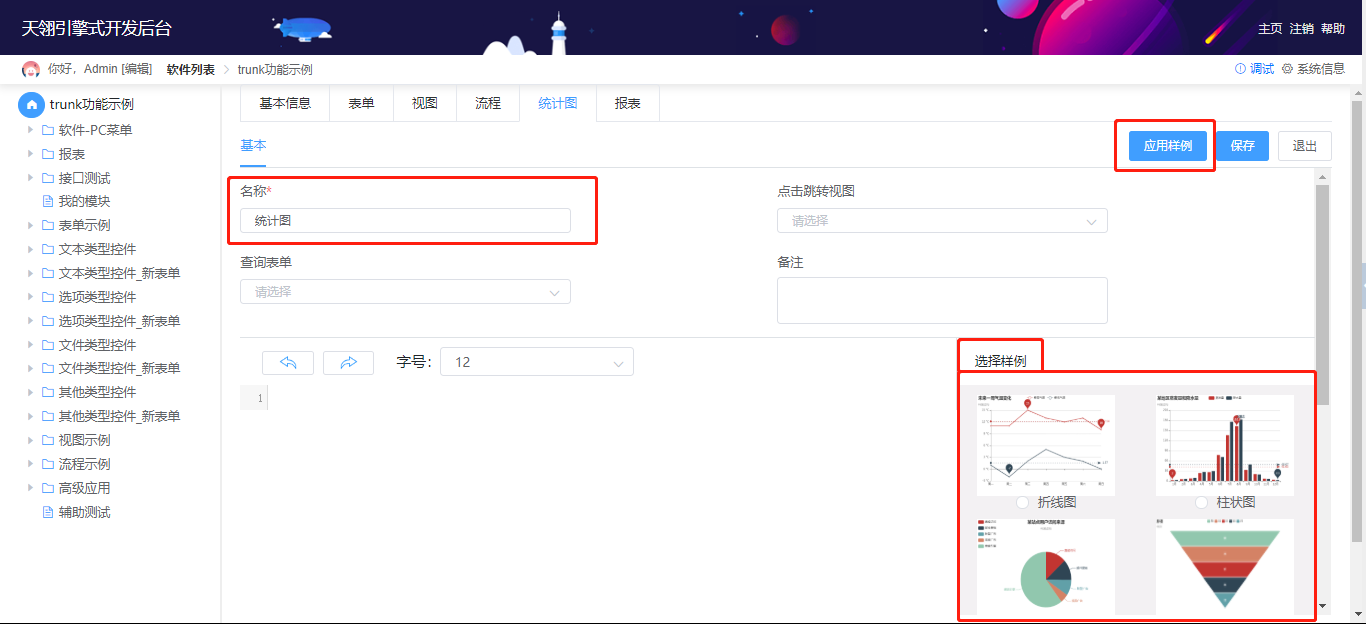
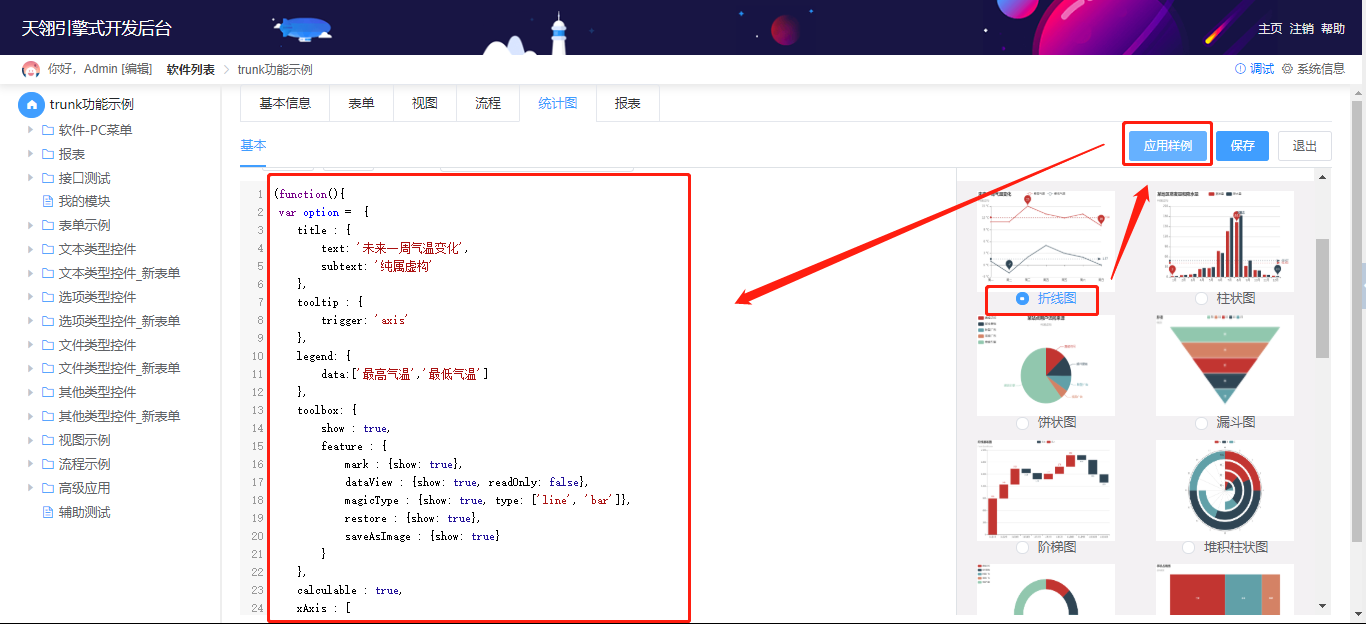
第二步:通过脚本获取数据库数据,右边有一些图的样例,点击应用样例之后会有脚本示例显示在文本框示例中的数据是固定的数据,亦可通过编写脚本获取动态的数据。

以下是通过脚本获取数据库数据的脚本,脚本编写完成点击保存即可。
(function(){
//定义一个数组
var nameList = [];
var clazzList = [];
var chineseList = [];
var mathsList = [];
try{
var sql = "select \* from tlk_班级人数登记表";
var service =Packages.cn.myapps.designtime.common.service.DesignTimeServiceFactory.resolve("cn.myapps.designtime.datasource.service.DataSourceDesignTimeService");
//var datas = queryByDSName("obpm2_testcase",sql);
var datas =service.queryDataSourceSQL("obpm2功能示例",sql,"HdPeBqYwJyFyjHkhZu3");
if(datas!=null){
for(var iterator = datas.iterator();iterator.hasNext();){
var map1 = iterator.next();//取值
var name= map1.get("item_姓名");
var clazz = map1.get("item_班级");
var chinese = map1.get("item_语文");
var maths = map1.get("item_数学");
//往数组里塞值
nameList.push(new String(name));
clazzList.push(new String(clazz));
chineseList.push(new String(chinese));
mathsList.push(new String(maths));
}
}
}catch(e){}
println("nameList4:" + nameList);
println("chineseList:" + chineseList);
var option = {
title : {
text: "个人成绩对比图",
},
tooltip : {
trigger: 'axis'
},
legend: {
data:nameList
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : nameList
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'语文成绩',
type:'line',
data:chineseList,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'数学成绩',
type:'line',
data:mathsList,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
return option;
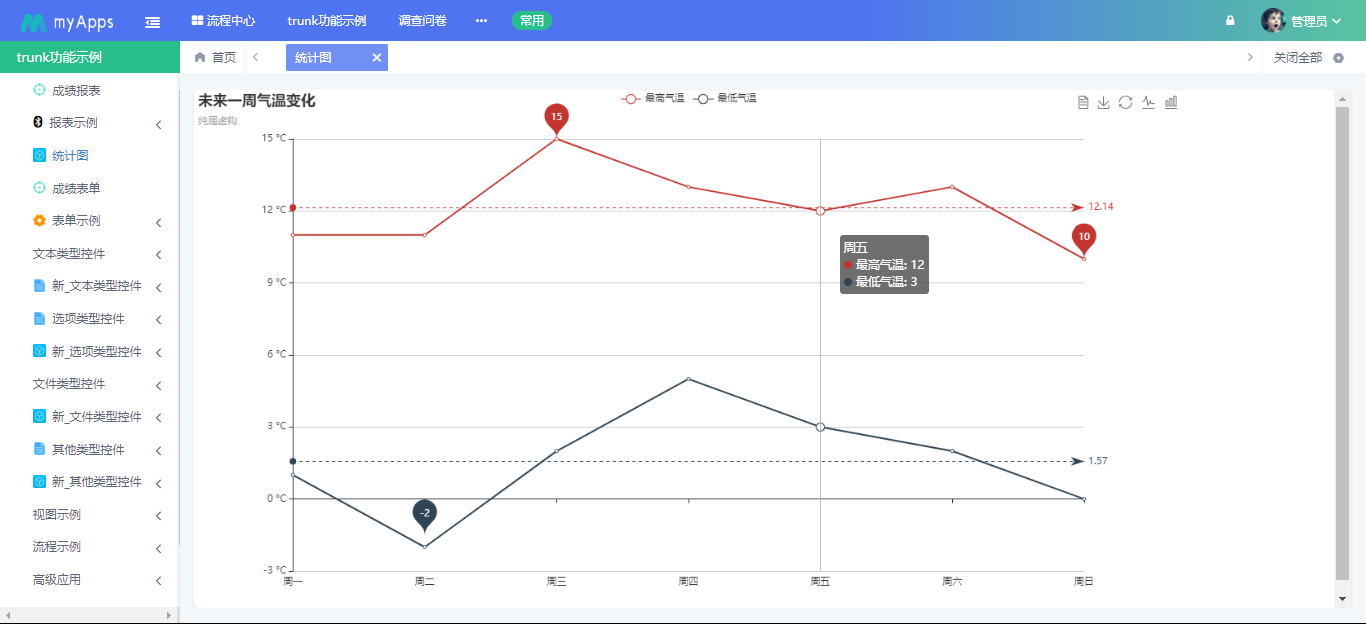
})();Copy前台展示效果

另外,统计图支持widget展示。
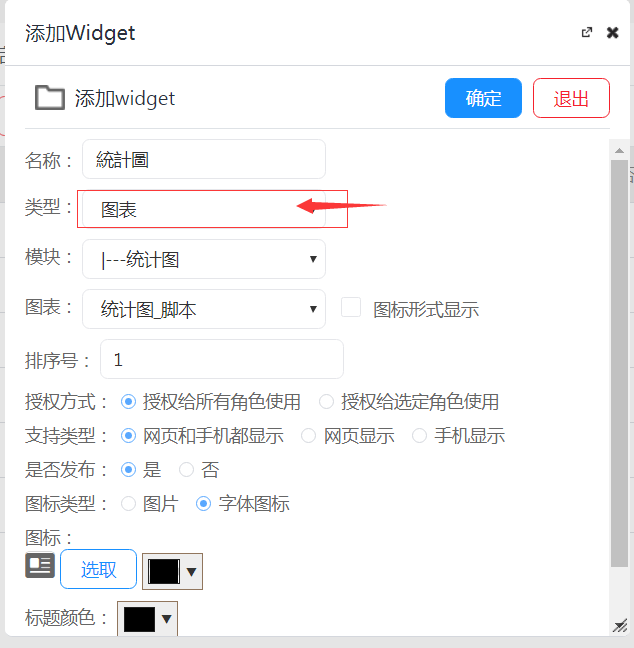
进入后台的 常用工具–>widget–>新建

widget展示效果

饼状图搭建
配置步骤:
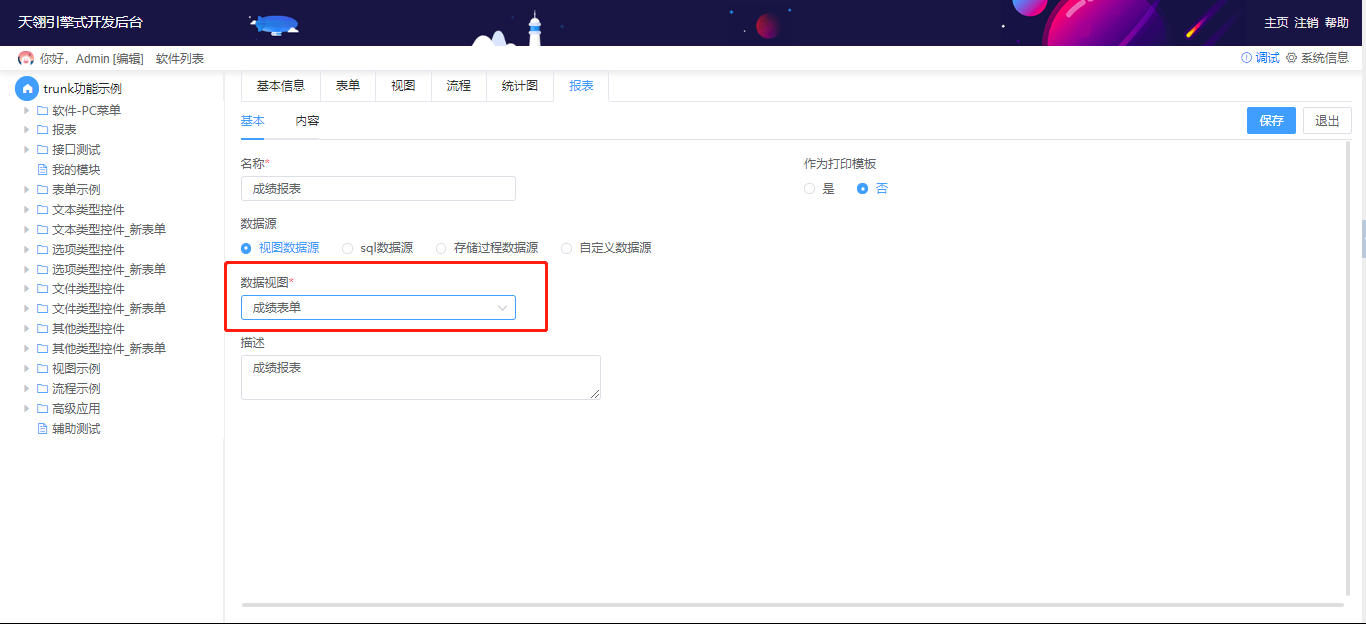
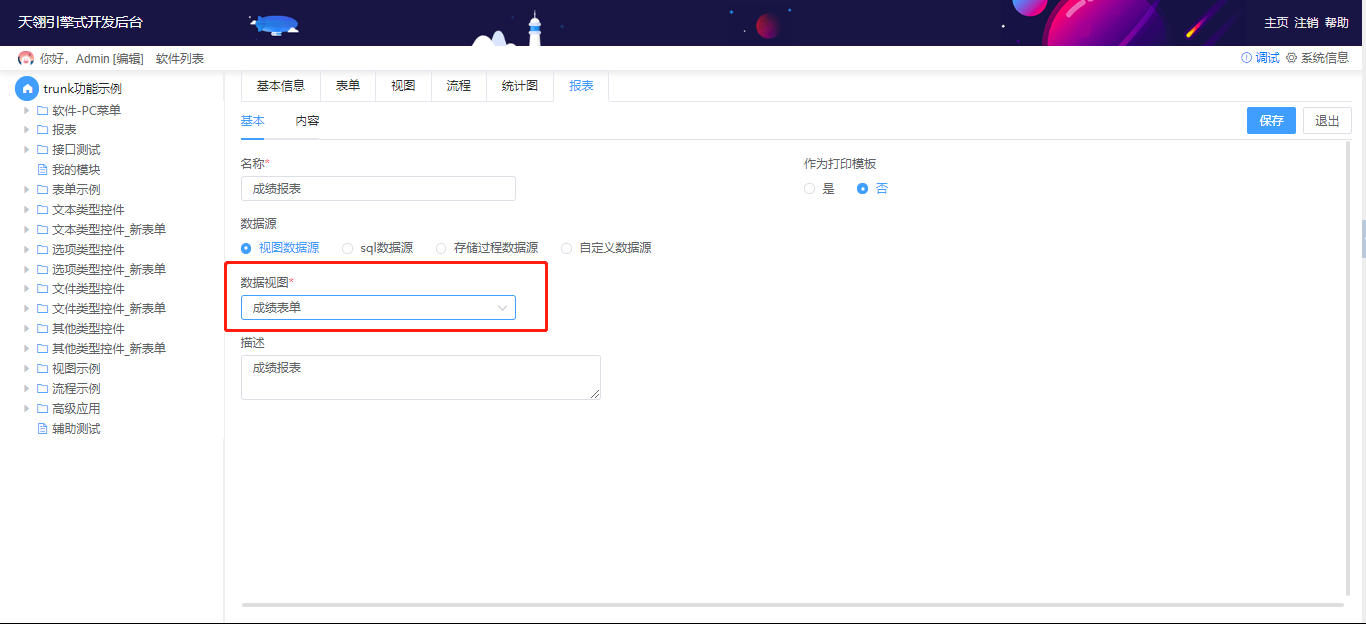
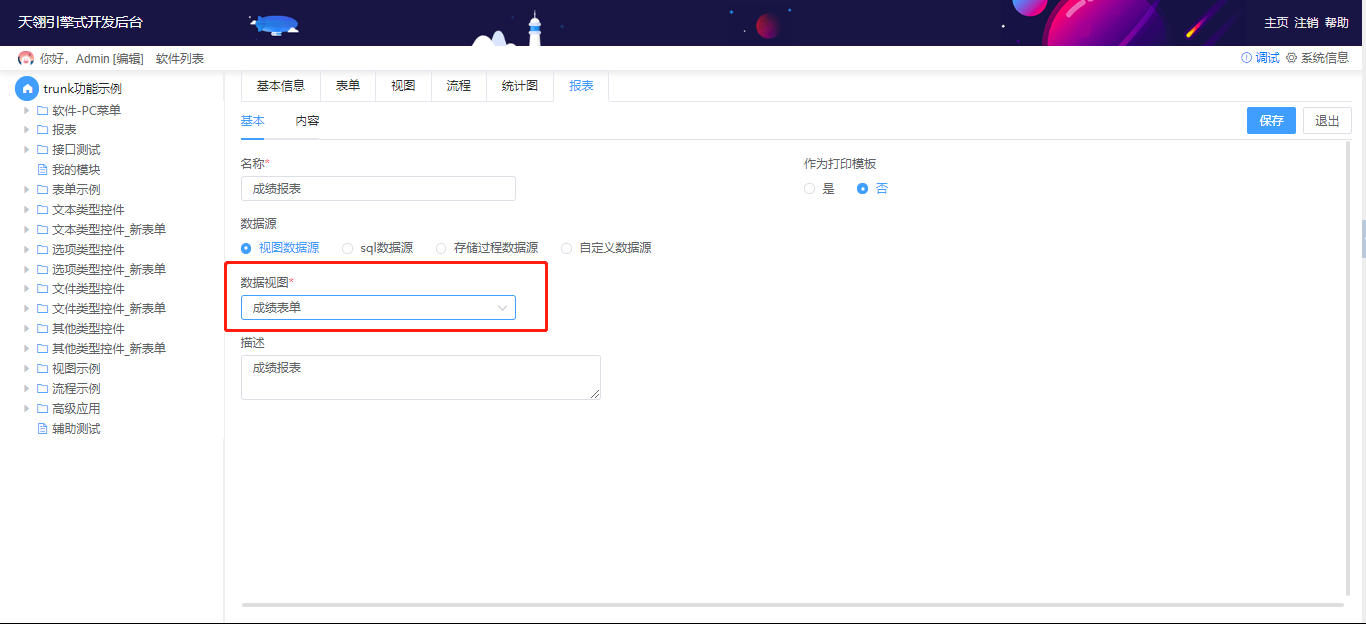
第一步:点击模块中报表,新建选择视图数据源;

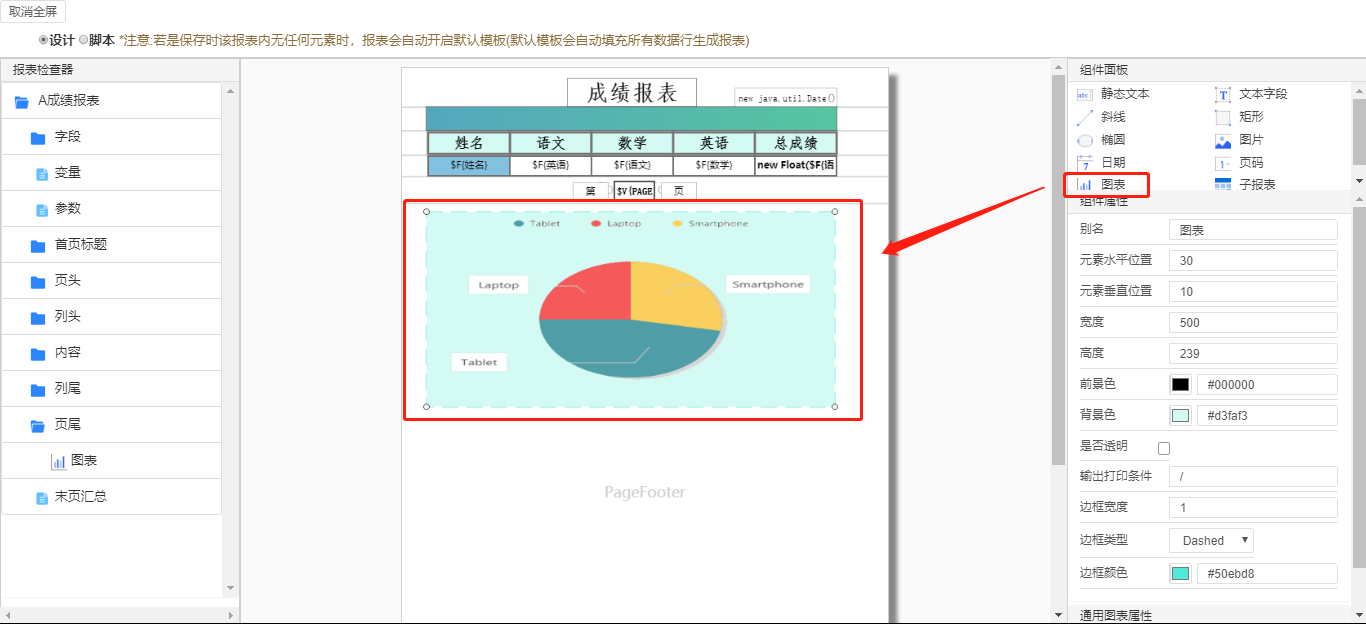
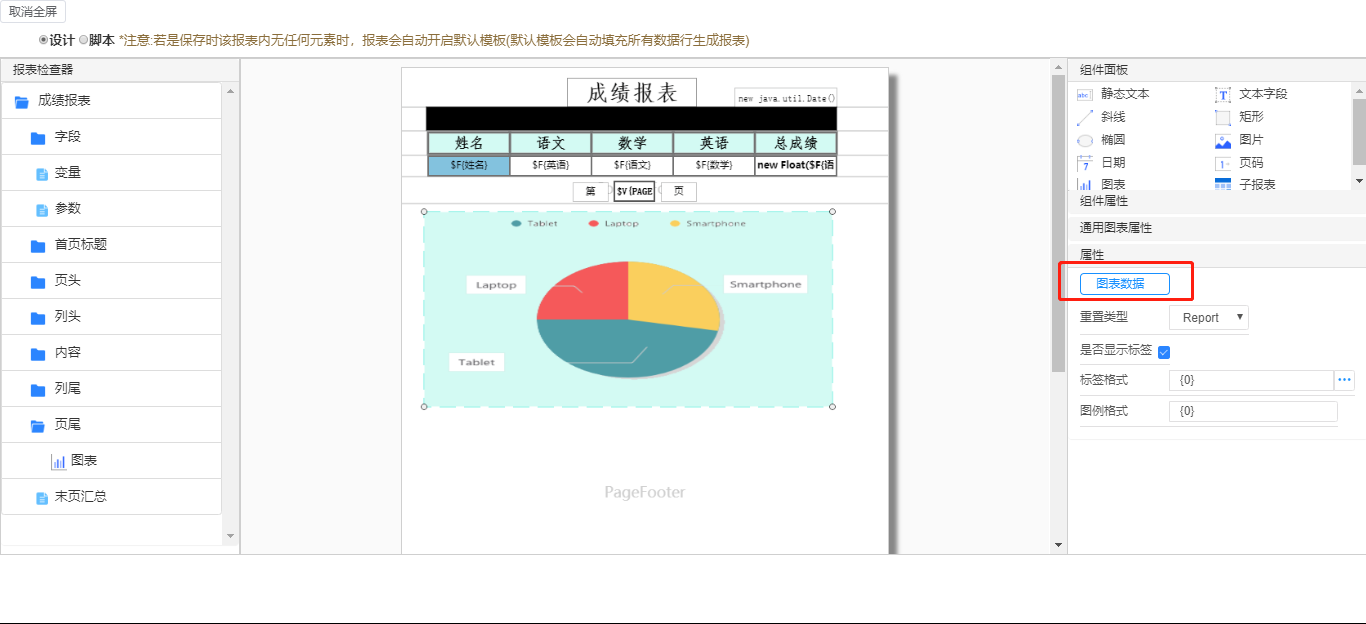
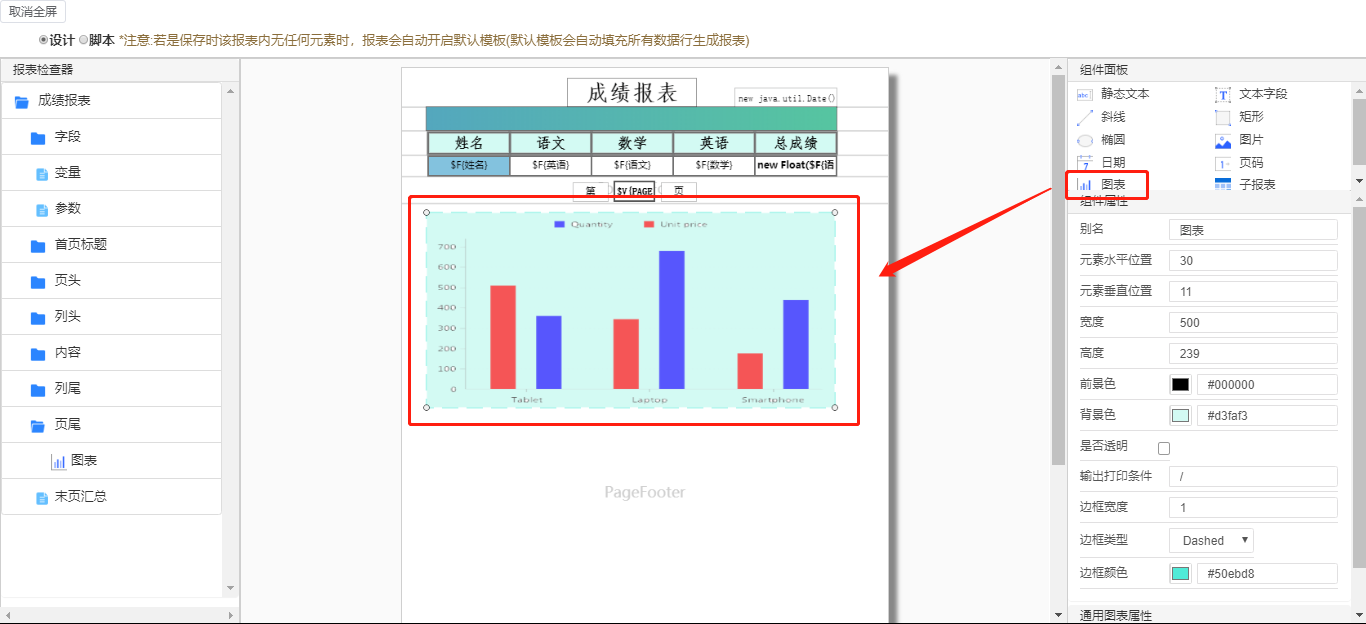
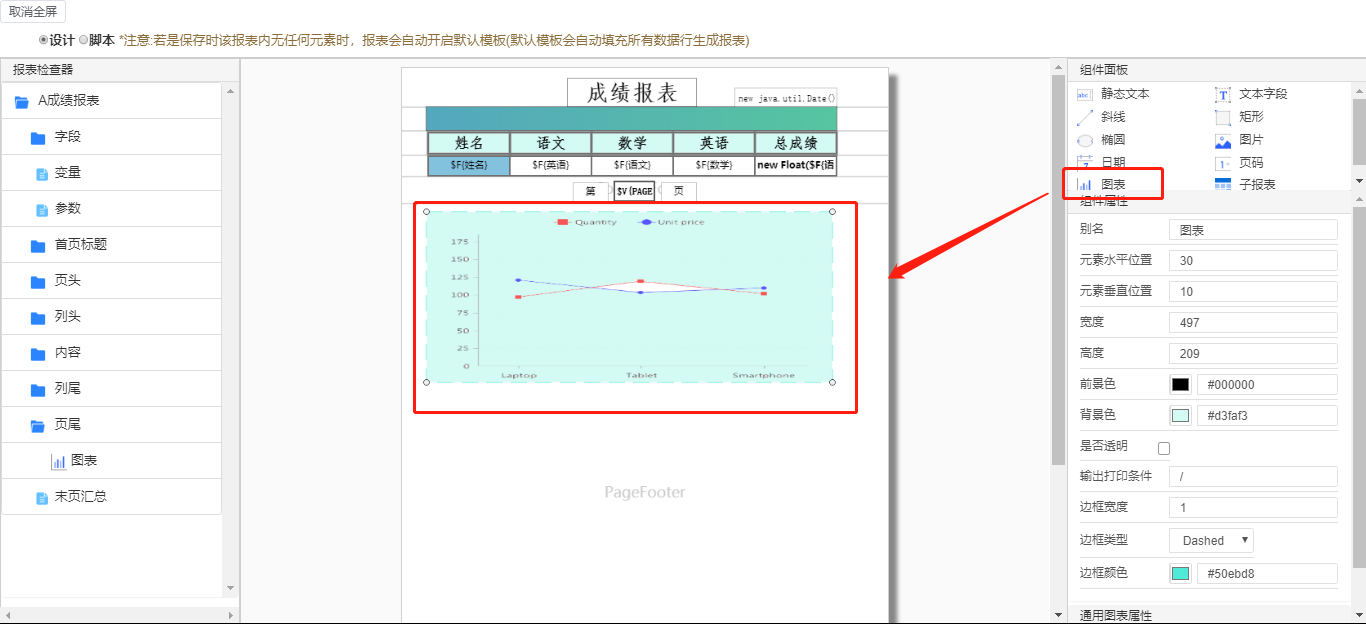
第二步:添加图表组件至画布区域;

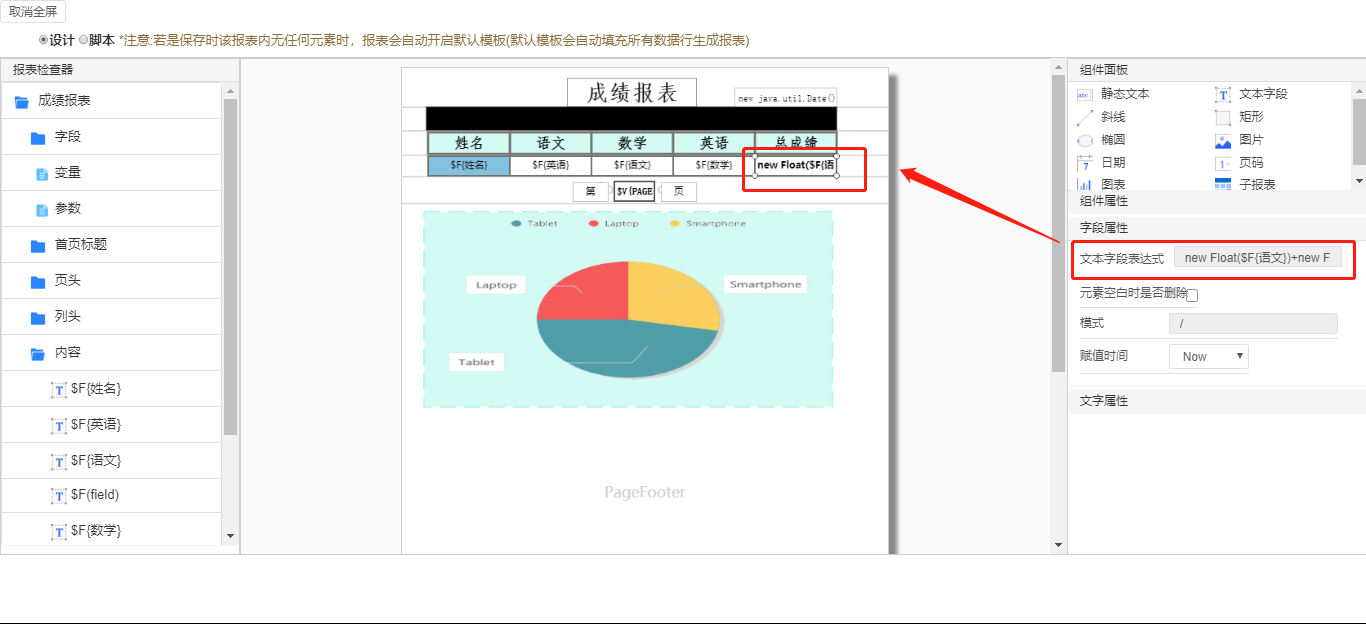
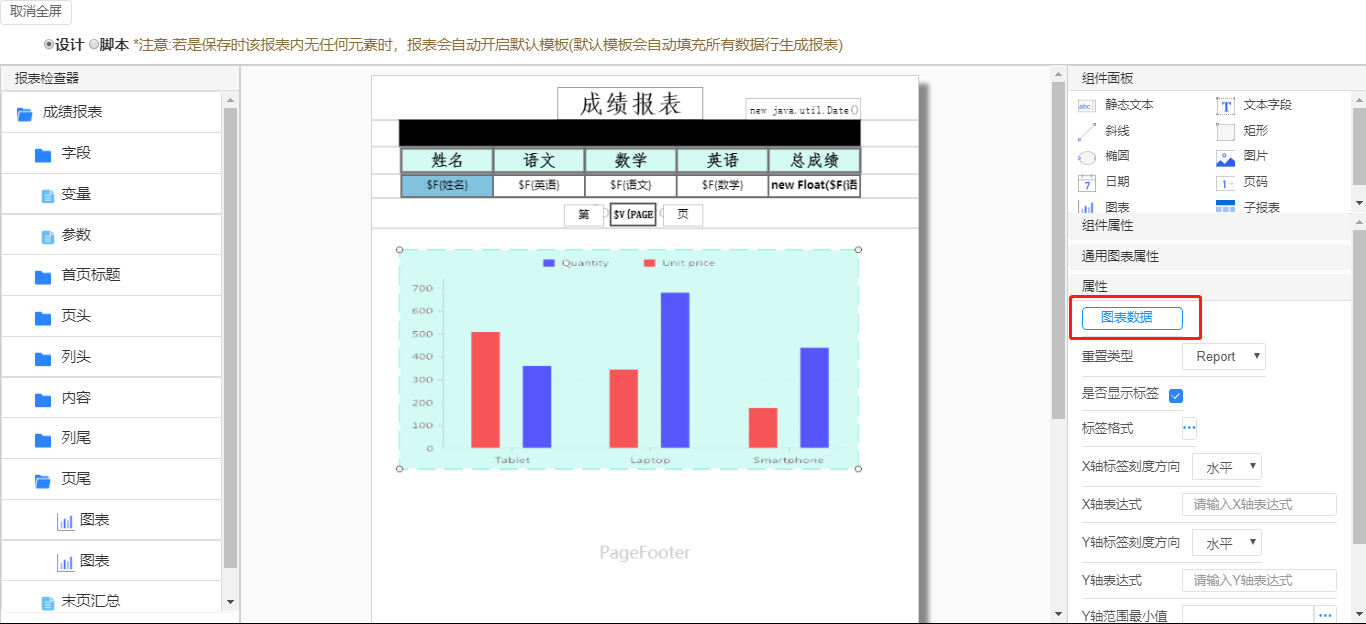
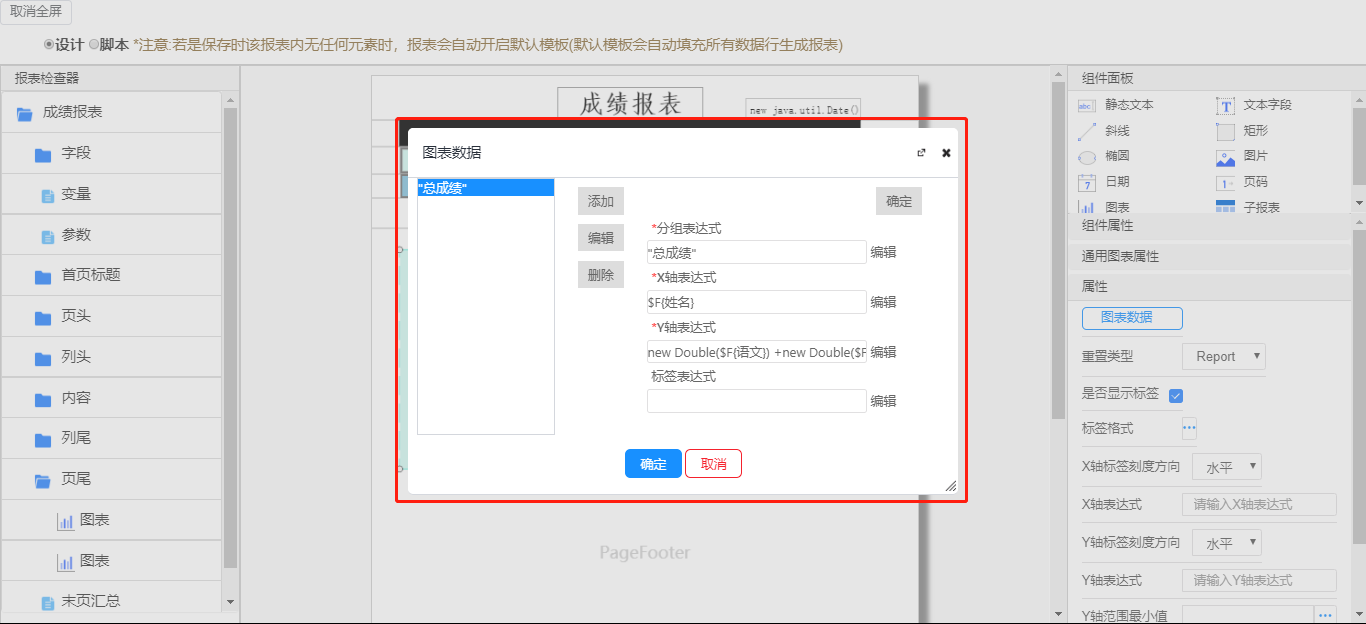
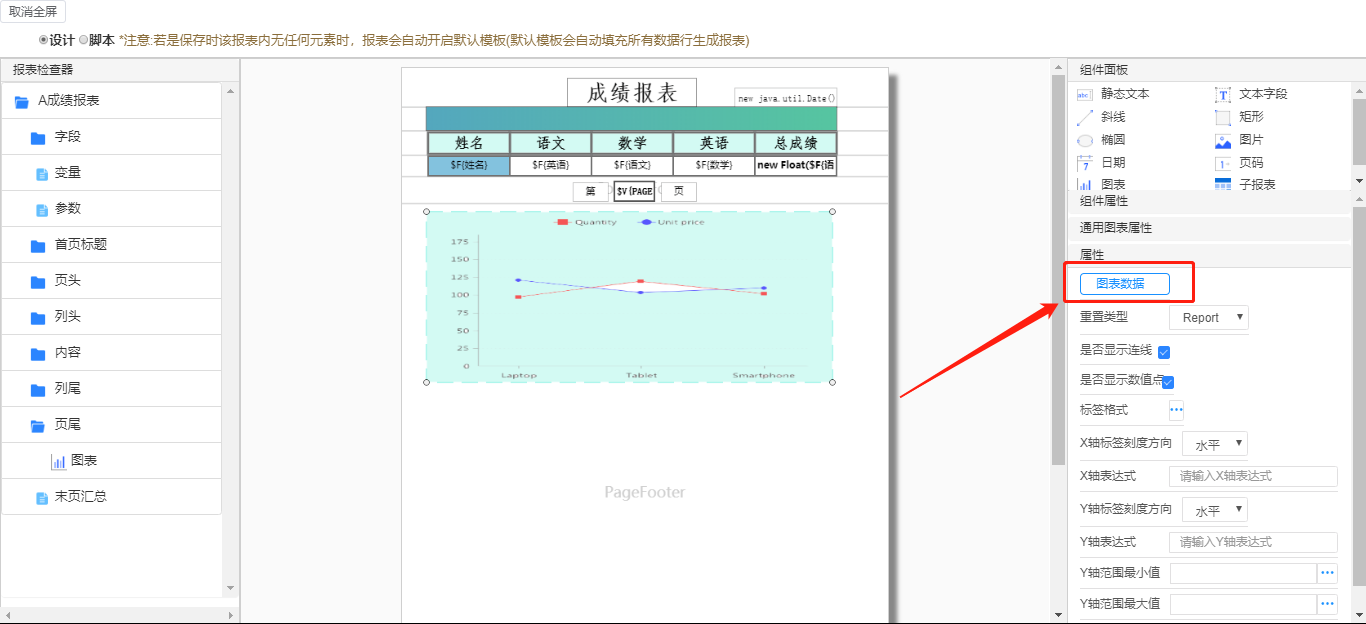
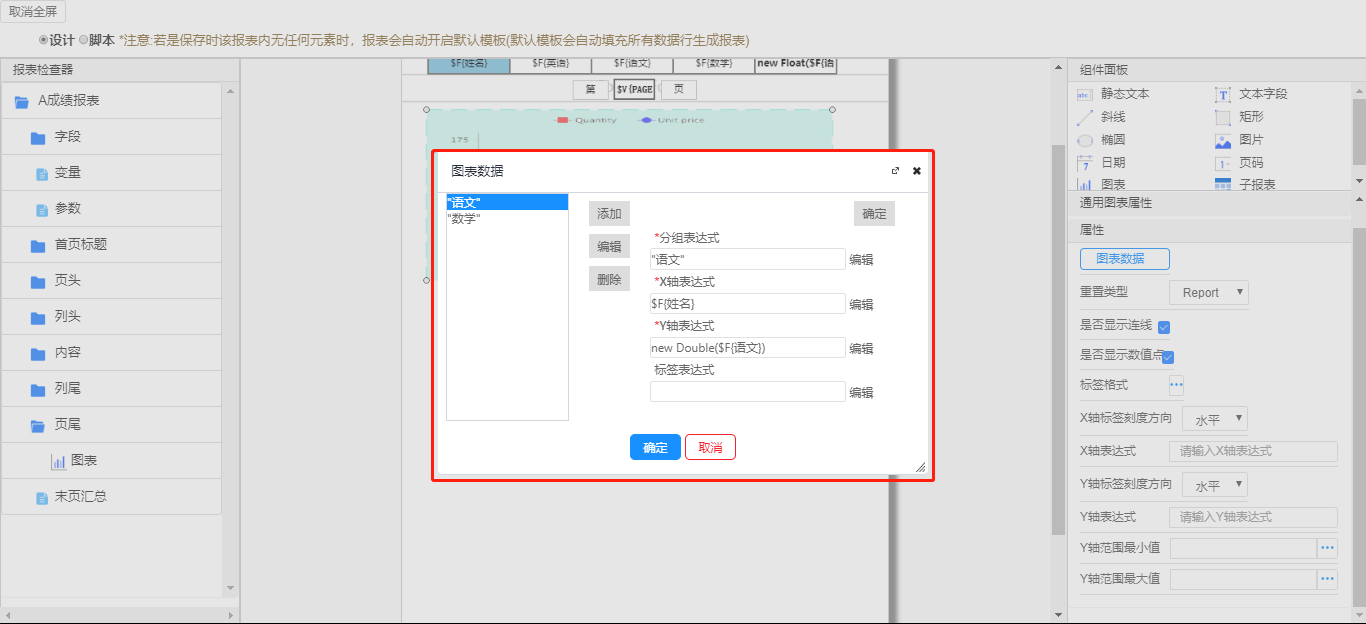
第三步:设置图表数据;

(图中的表达式为new Double($F{语文})+new Double($F{数学}))
1、报表中的文字都是由组件中的静态文本框拖拽而来,修改文本属性的文本值即可。
2、其中$F{xx}的文本框是从左边检查器里面的字段往画布里拖拽的,$V{xx}是从左边的变量中拖拽到画布中。
3、想让表格无缝衔接可以设置detail栏的高度和组件的高度一致。
4、变量可以计算列的总和等,可以通过写表达式实现。
视图数据源的查询表单可以到视图配置查询表单

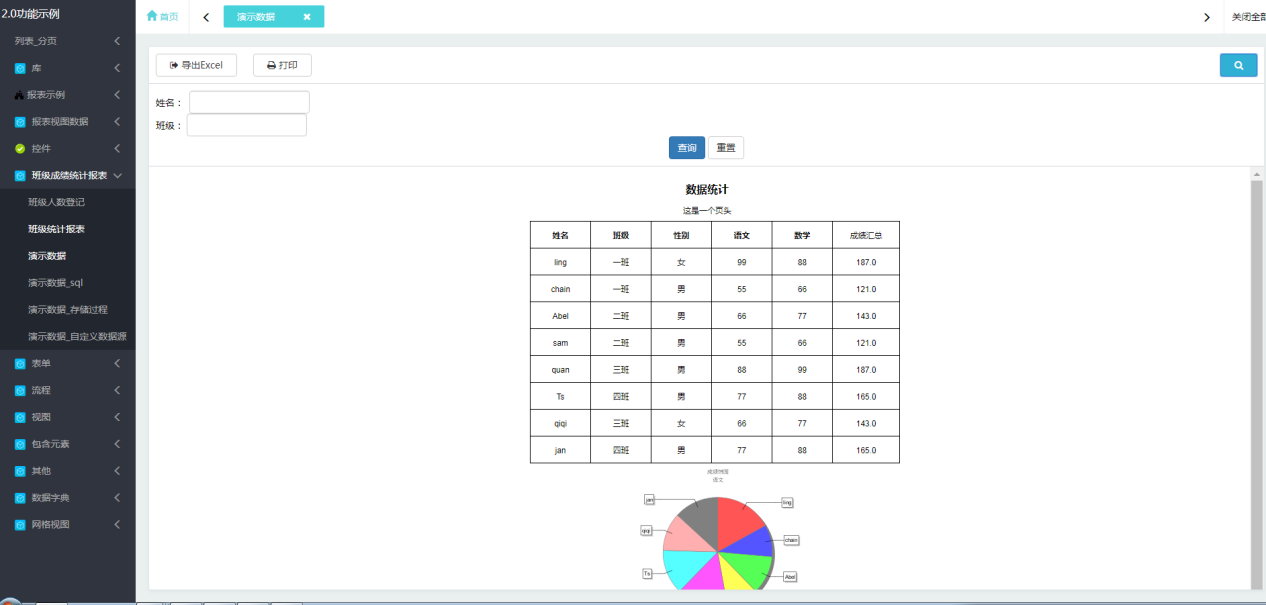
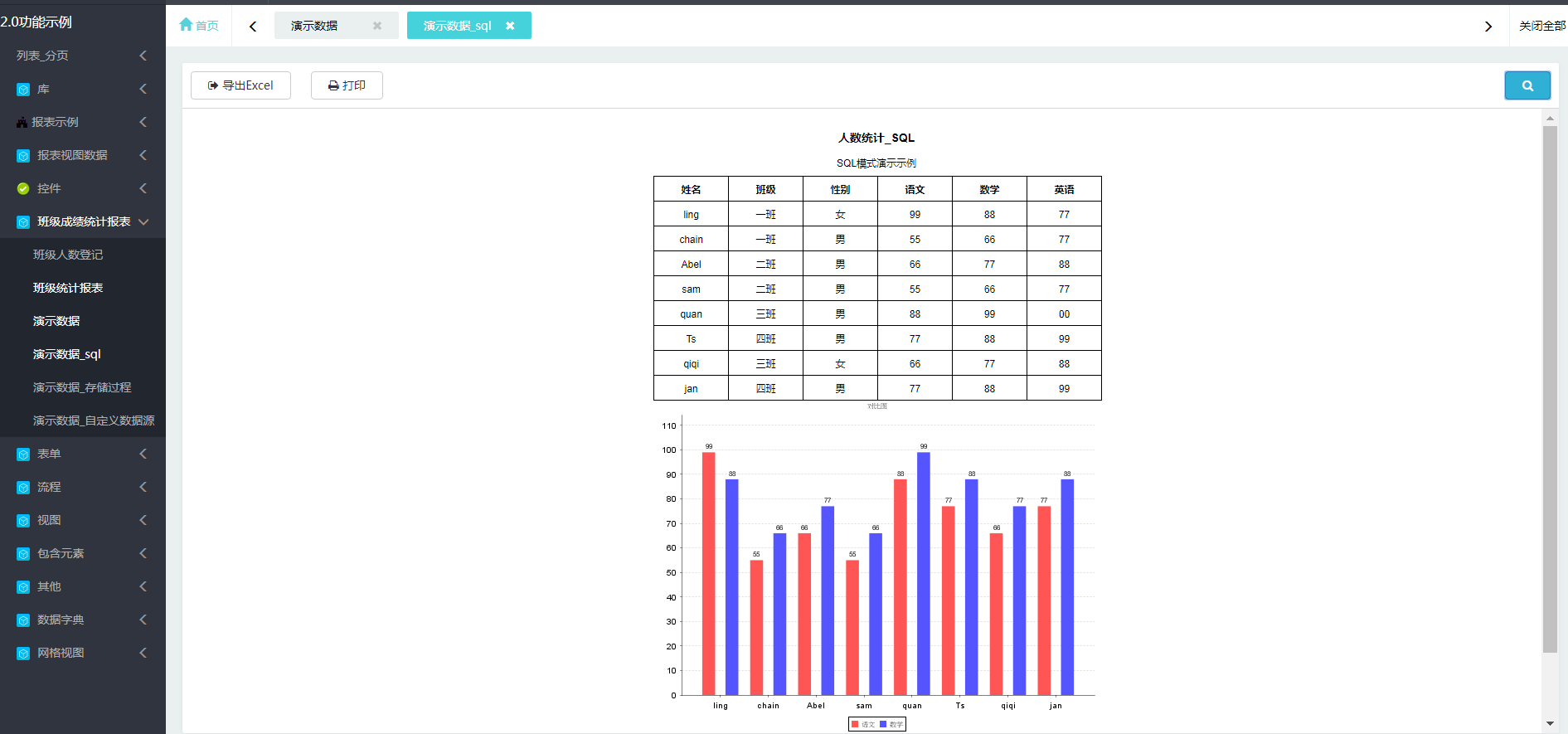
效果展示:

柱状图搭建
配置步骤:
第一步:点击模块中报表,新建选择视图数据源;

第二步:添加图表组件至画布区域;

第三步:设置图表数据;

柱状图表数据配置如下:

(每个人对应语文与数学成绩的对比)
效果展示:

折线图搭建
配置步骤:
第一步:点击模块中报表,新建选择视图数据源;

第二步:添加图表组件至画布区域;

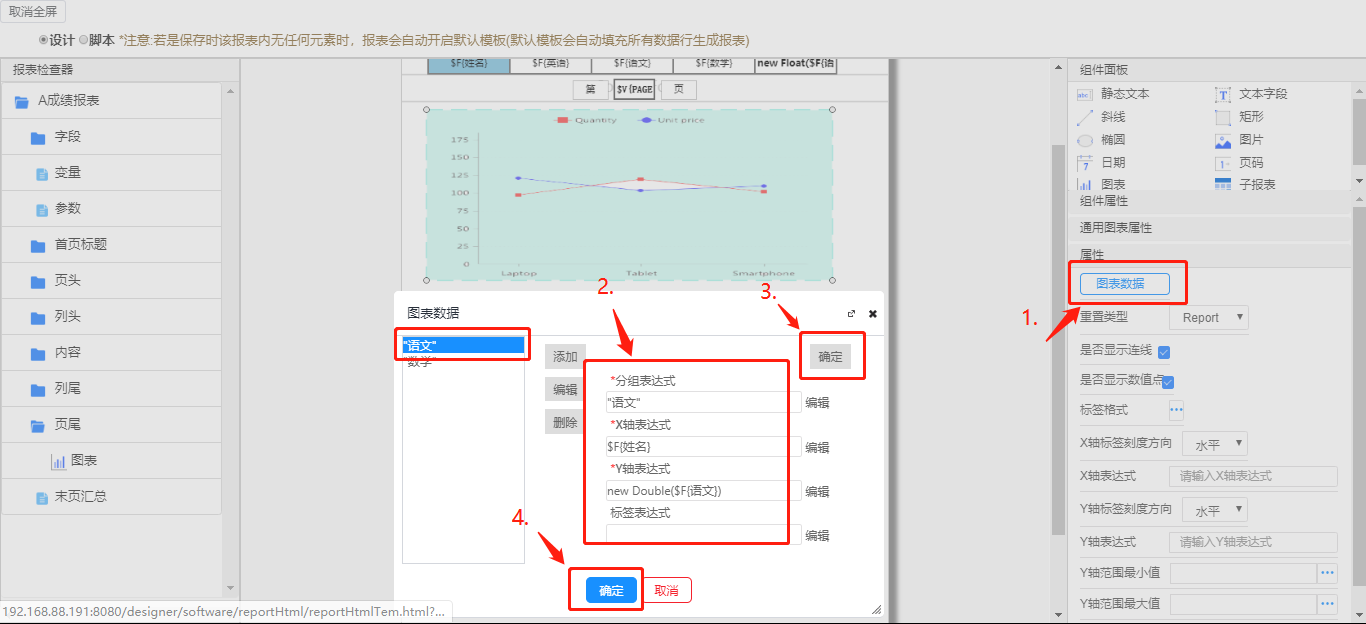
第三步:设置图表数据;

柱状图表数据配置如下:

折线图的配置图:

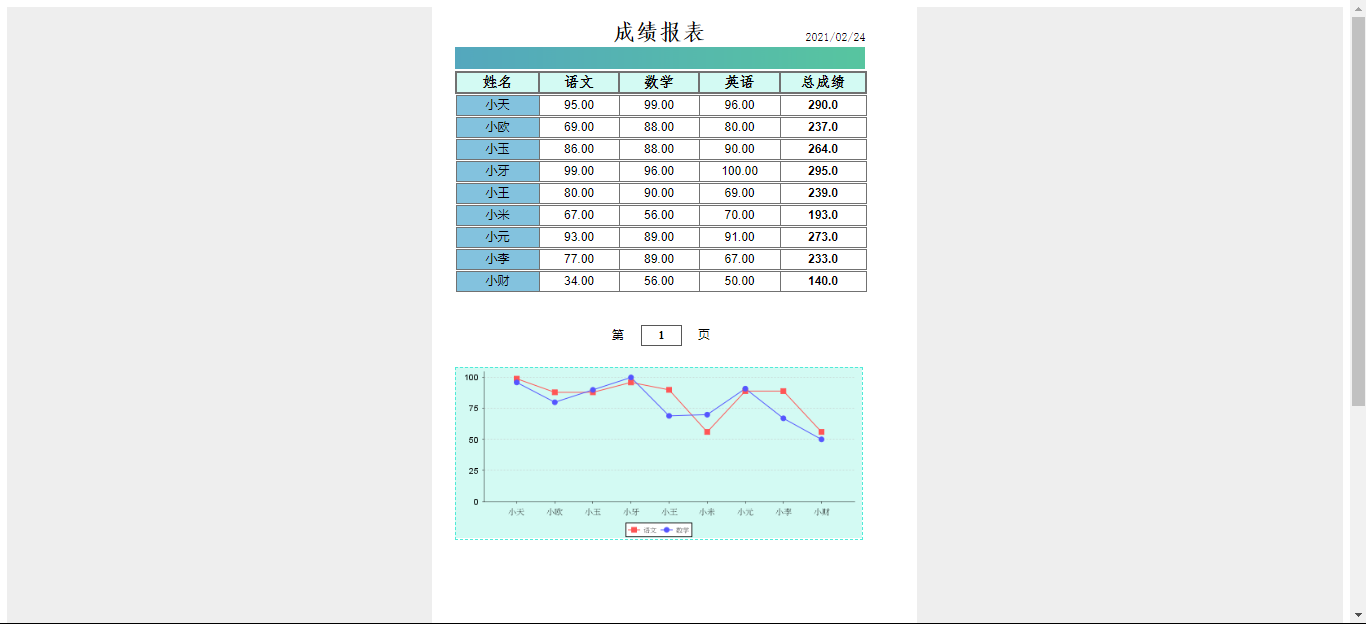
效果展示:

文档更新时间: 2025-08-27 10:36 作者:admin