视图类型
列表视图
以列表的形式显示对应表单存储在数据库中的数据。用户可以根据需要对视图中的视图列删减(删减不会删除对应的列数据),配置方式分为两种:一键生成视图和创建视图。
【一键生成视图】配置步骤:
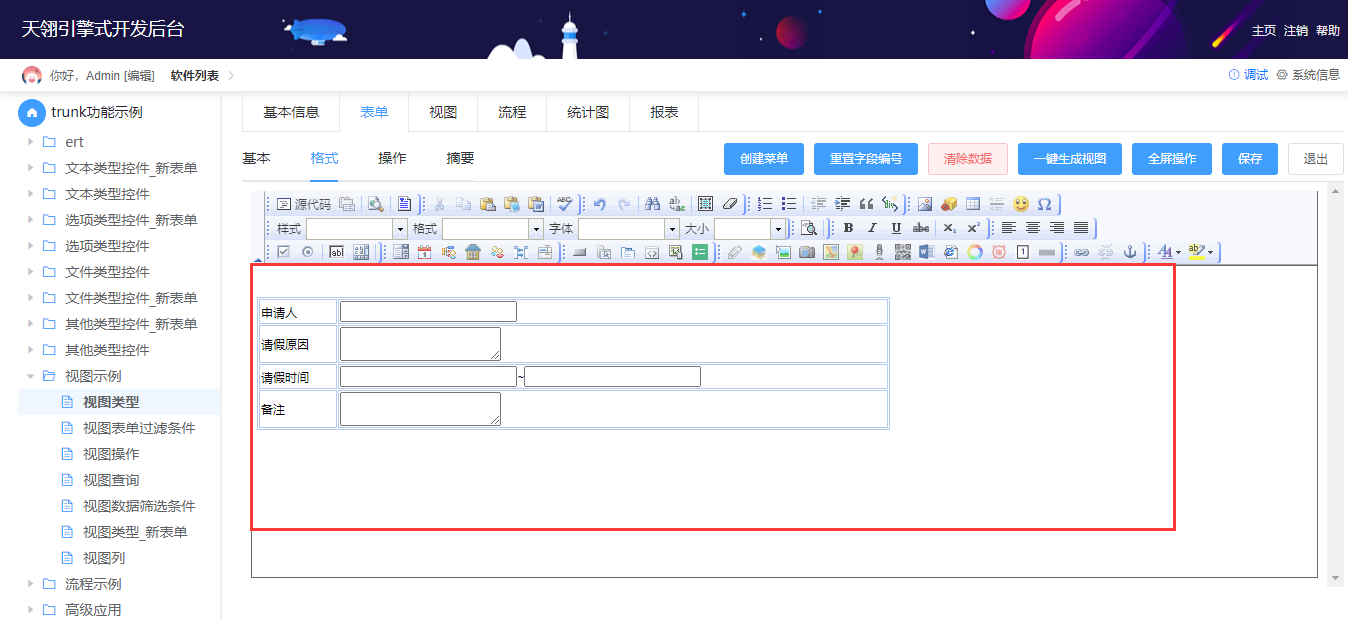
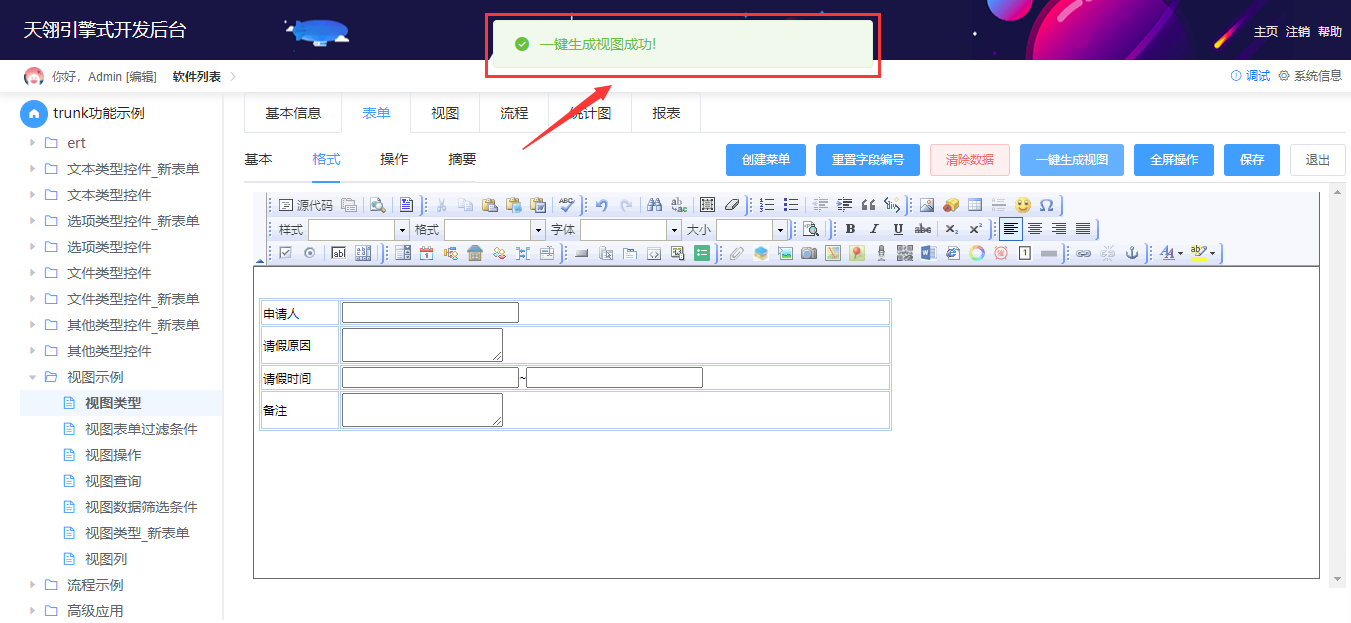
第一步:配置表单控件内容。

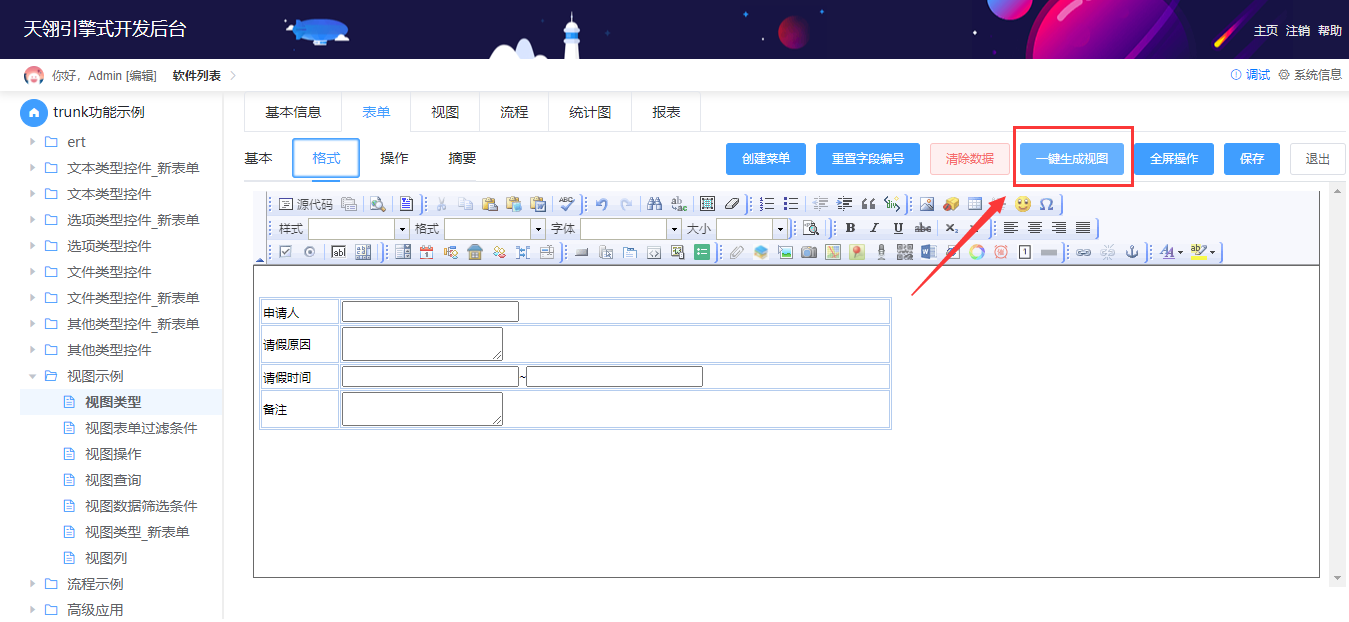
第二步:点击一键生成视图按钮。

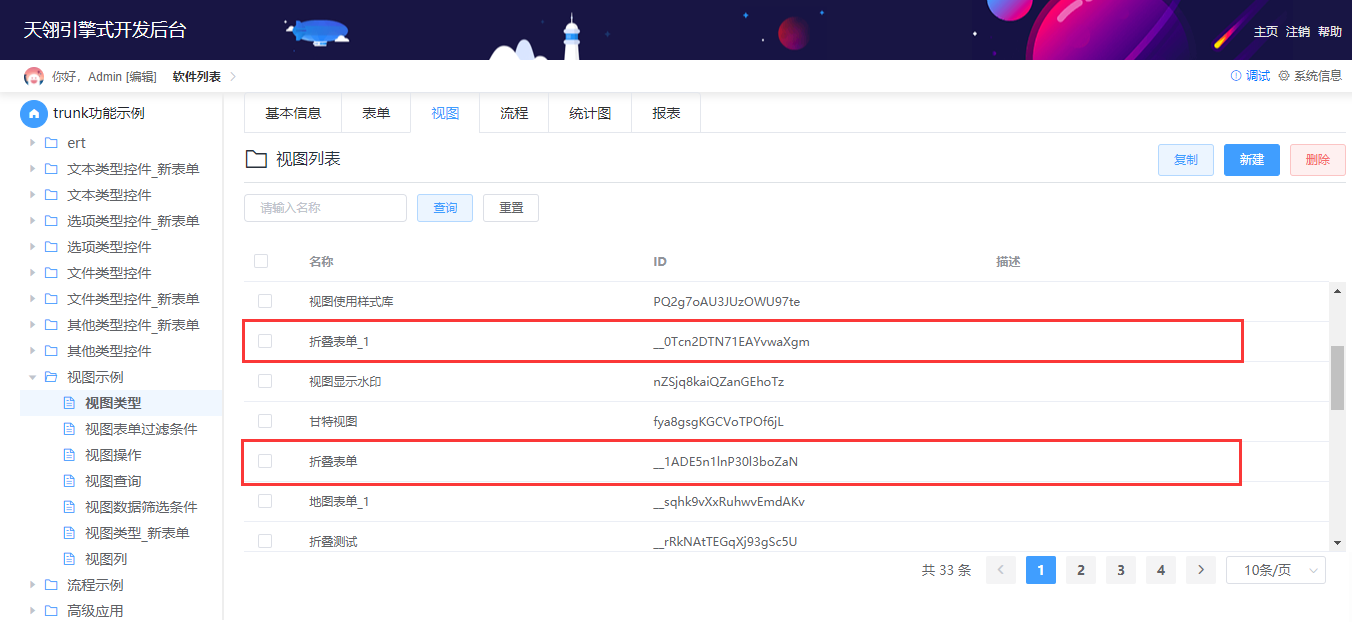
第三步:效果展示。


(视图名称如果重复的情况会在名称后面加一)
【手动创建视图】配置步骤:
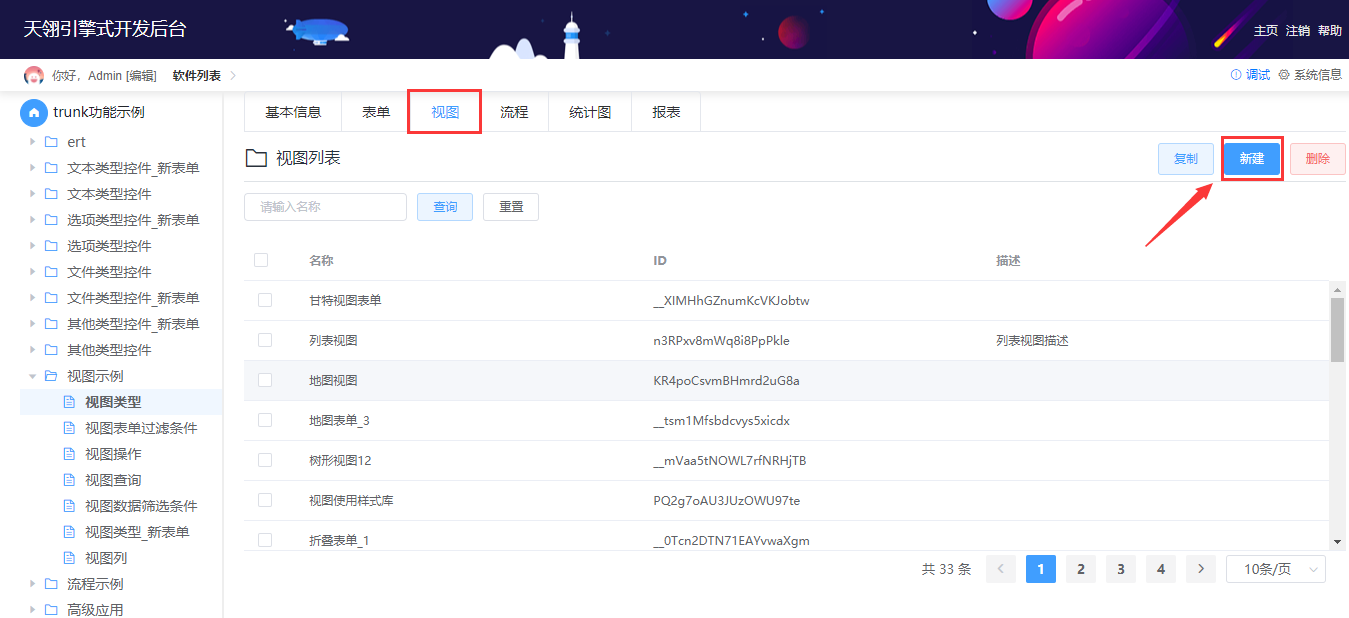
第一步:创建视图并命名,填写基本信息后,切换至【数据】页面,在【数据来源表单】中可选择本模块下的表单作为数据源。


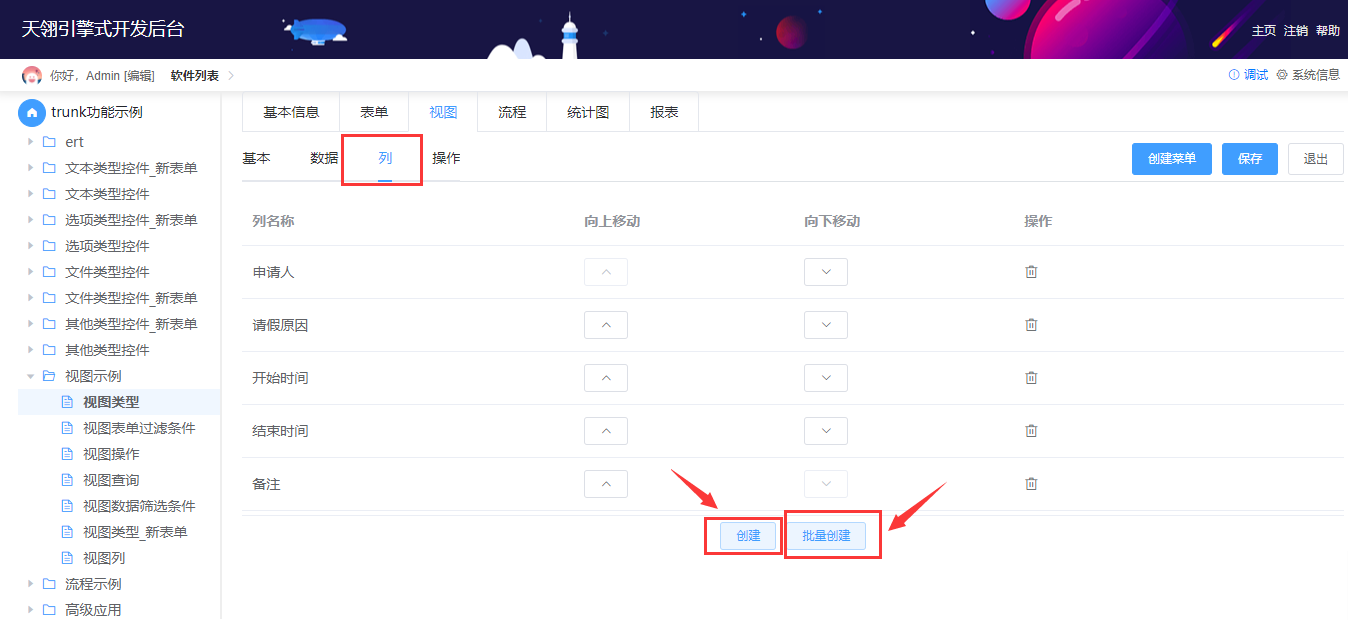
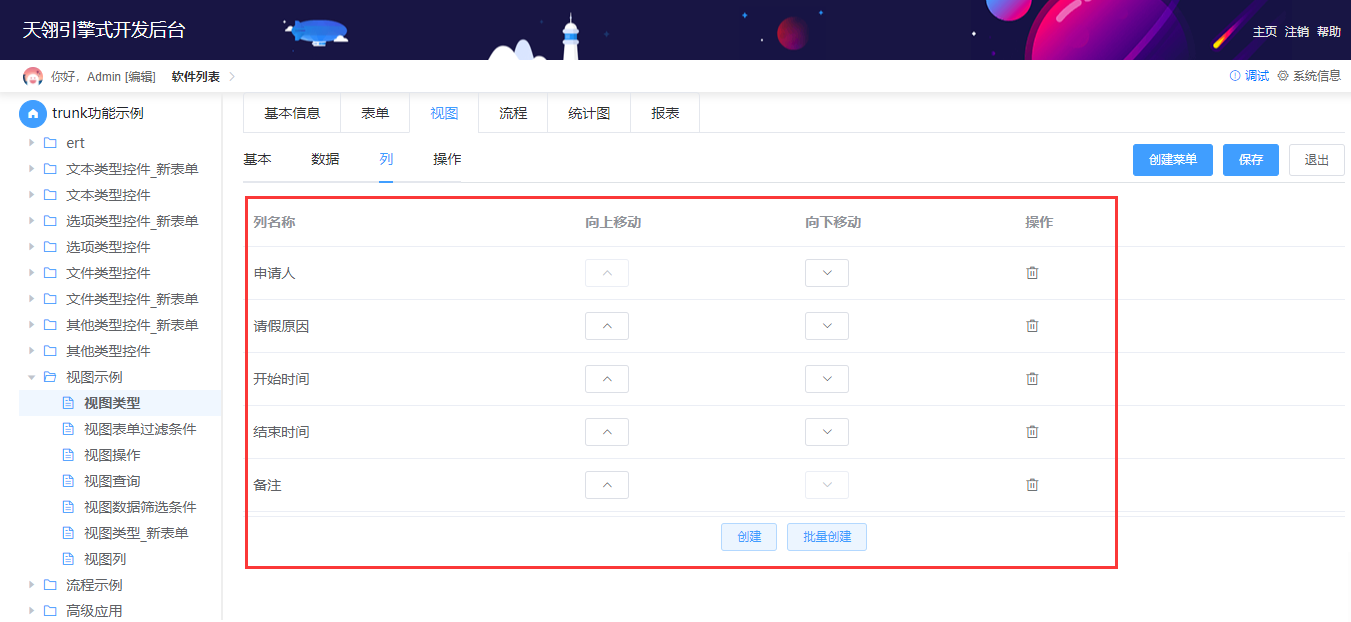
第二步:切换至【数据】页面,点击视图下方两个图标分别可以进行【单个创建】、【批量创建】视图列。

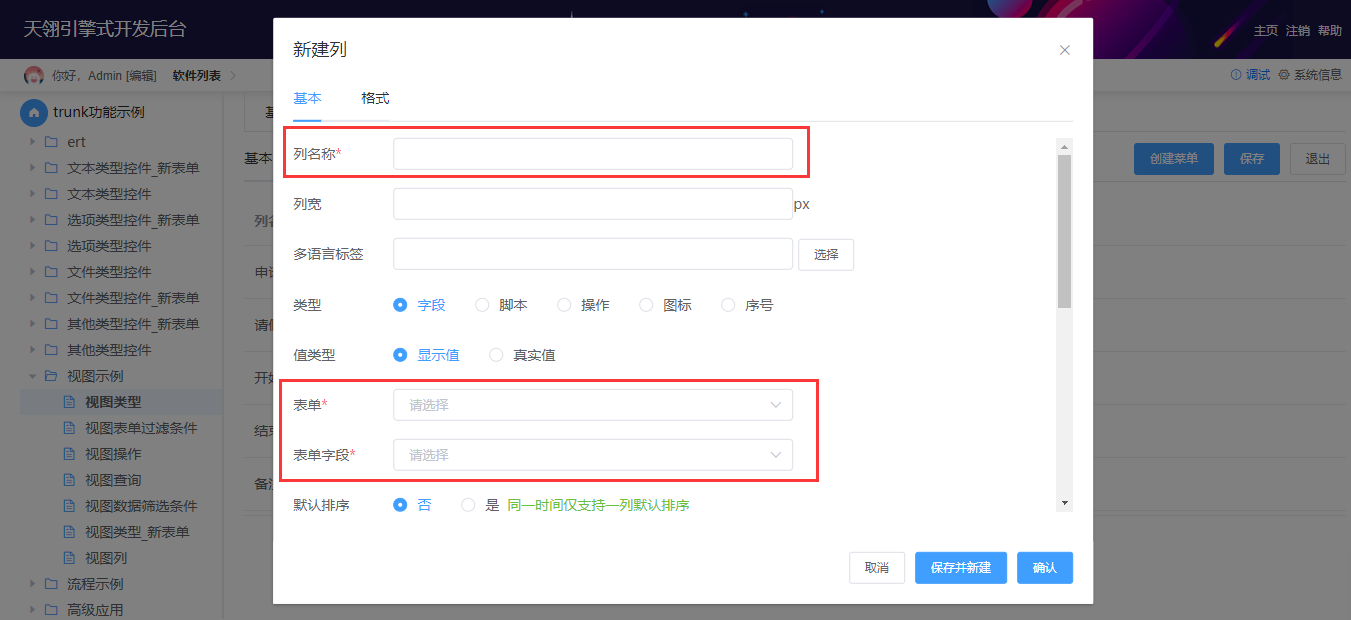
【单个创建】填写列名称,在表单、表单字段中选择本模块下的表单以及表单字段。

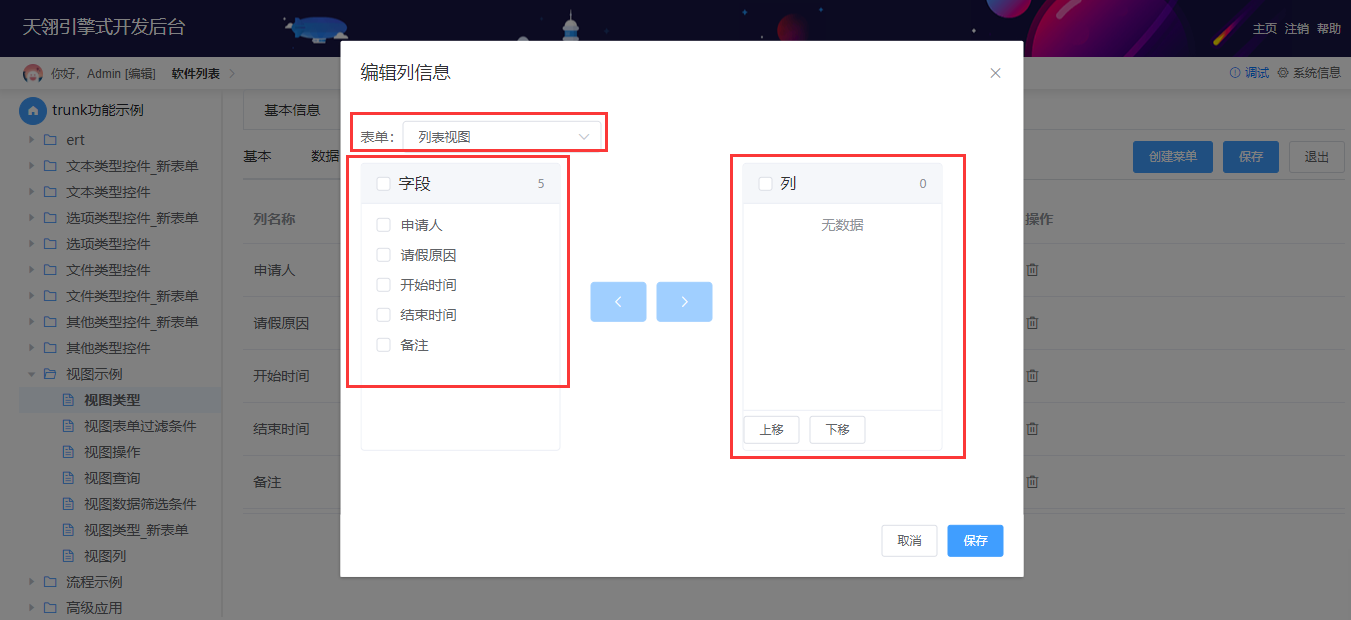
【批量创建】选择表单后,左右选择框中出现对应表单字段,将表单字段批量选中后添加即可。(批量添加的列名称为表单字段名称)

第三步:效果展示。
【后台效果】

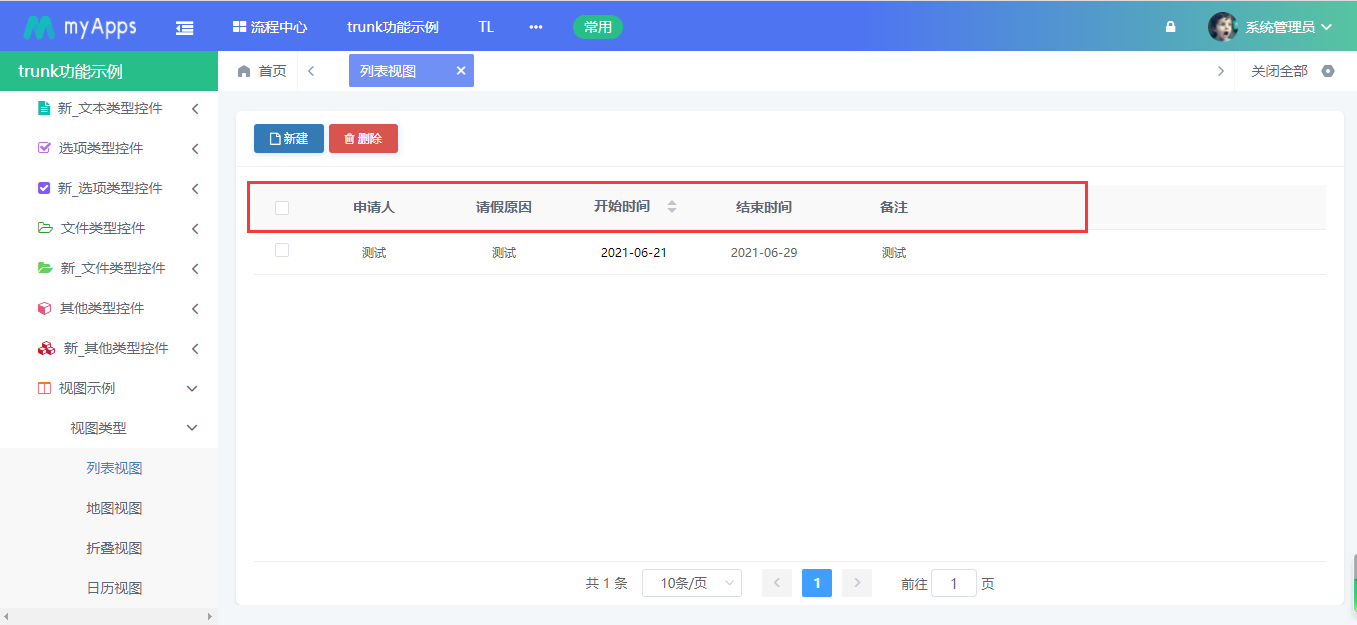
【前台效果】

日历视图
类似挂历或备忘录的形式陈列表单数据,通过映射字段映射表单的日期字段,根据该日期字段以每日,每周,每月显示数据。
配置步骤:
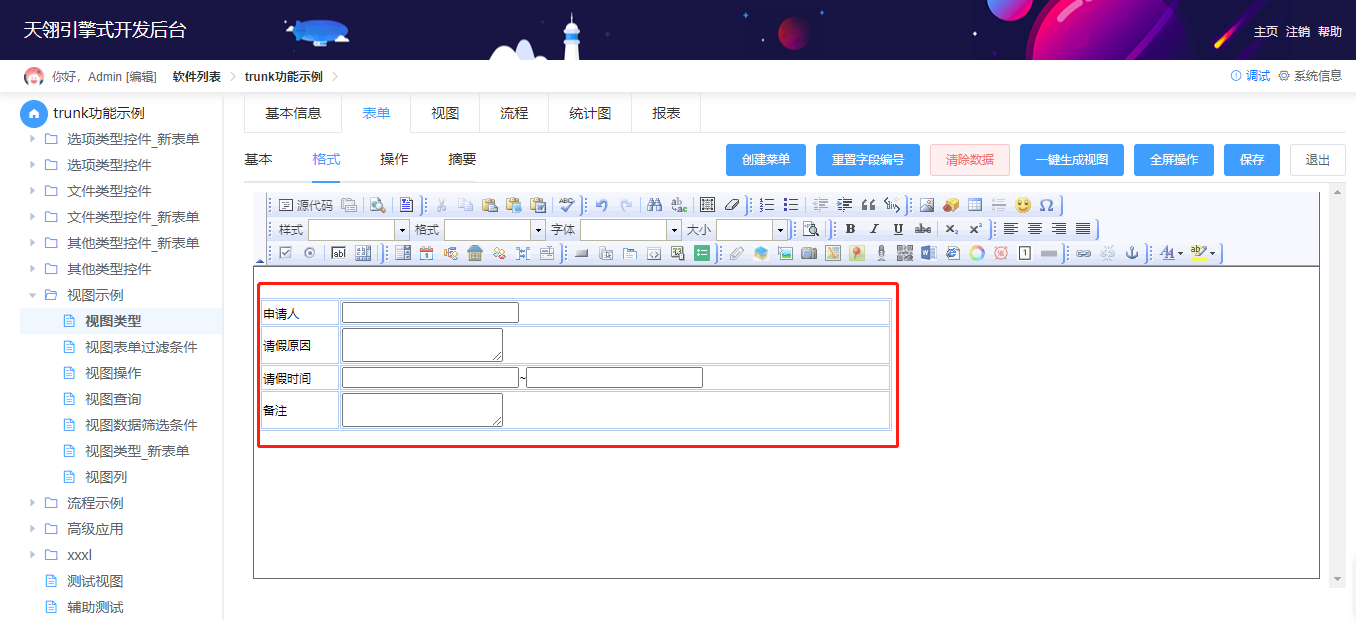
第一步:配置表单控件内容。(注:表单中一定要有日期控件)

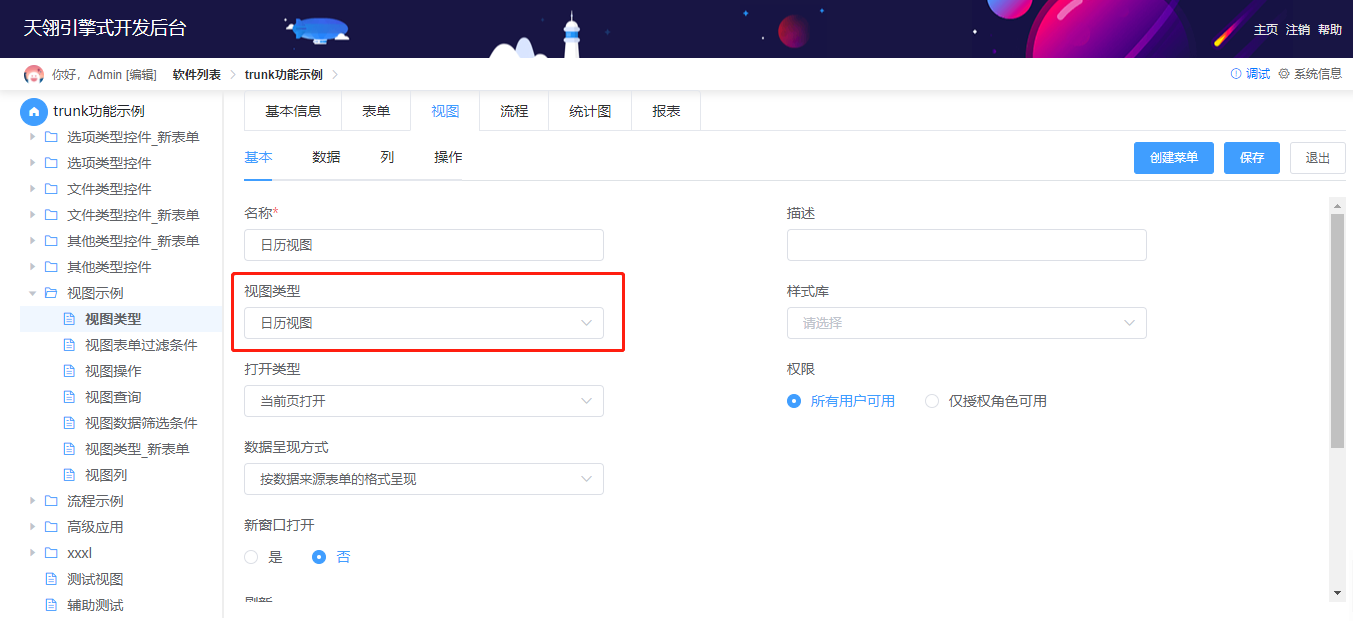
第二步:一键生成视图或者创建视图,并修改类型为:日历视图。

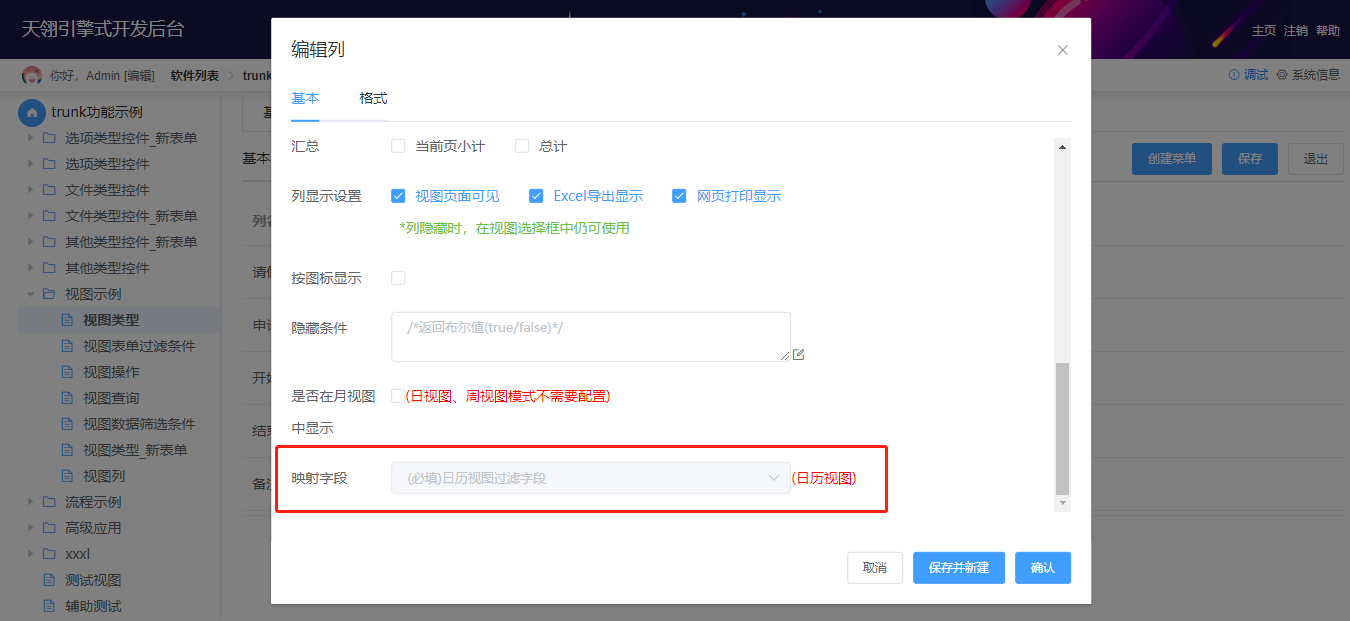
第三步:绑定列,设置日期控件为日历视图过滤条件。

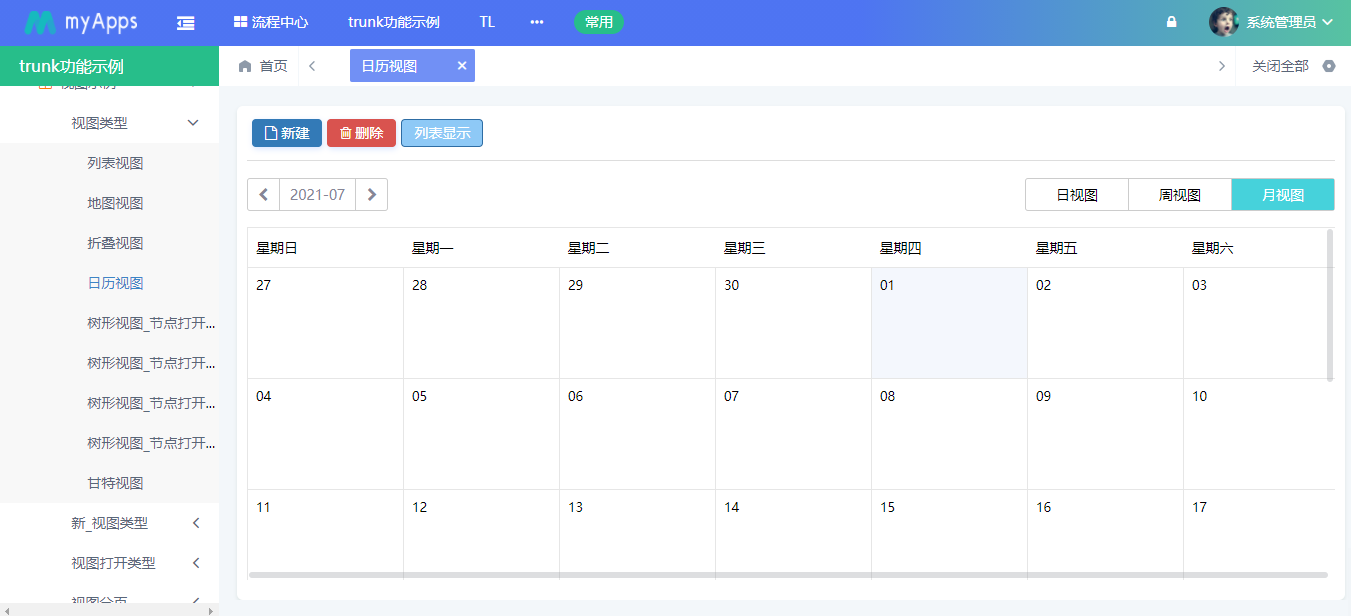
第四步:效果展示。

树形视图
配置步骤:
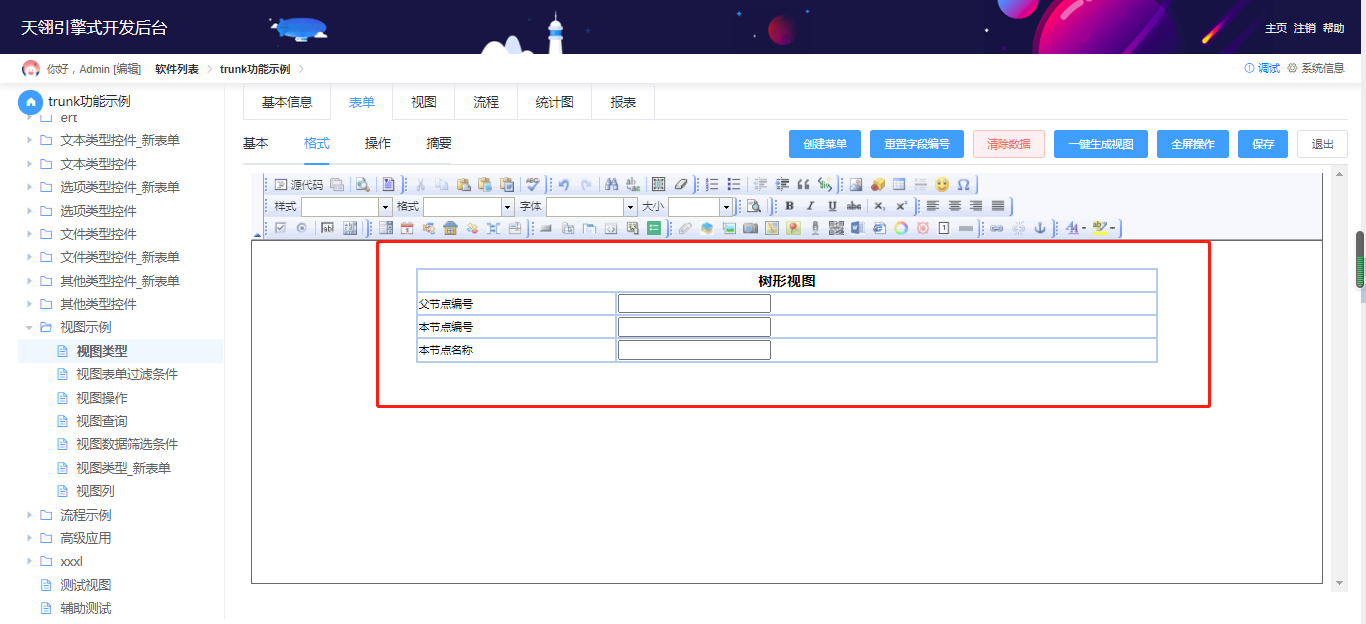
第一步:配置表单控件内容。

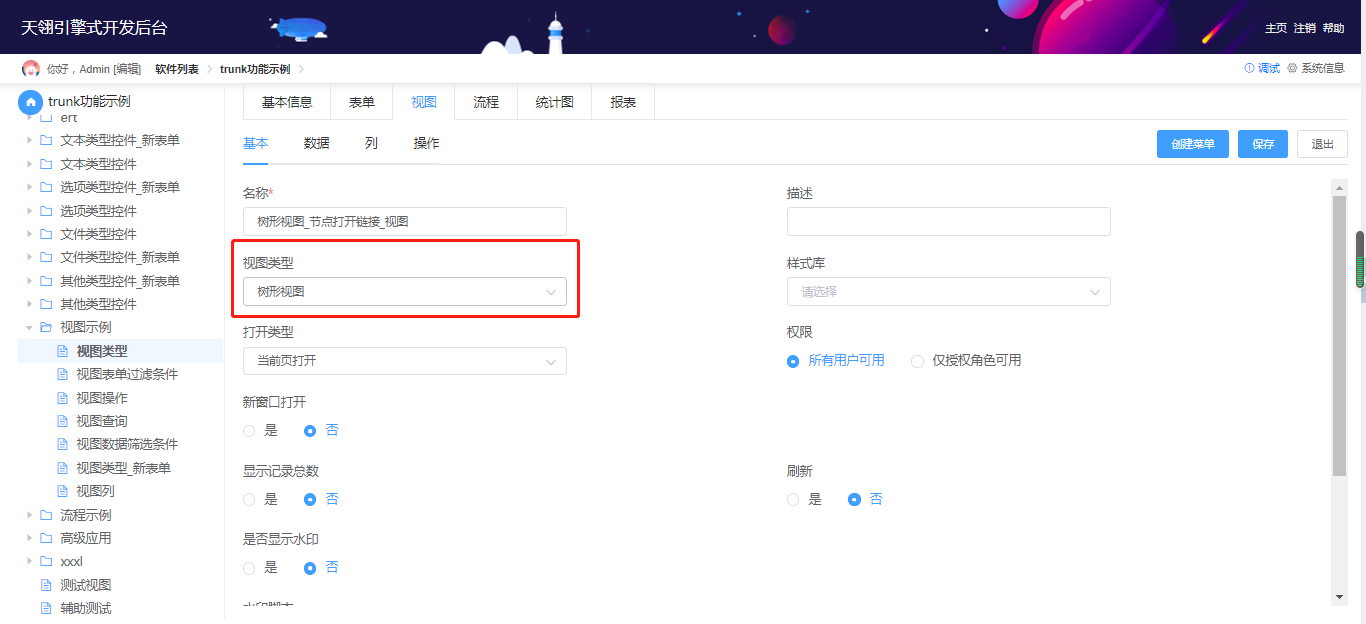
第二步:一键生成视图或者创建视图,并修改类型为:树形视图。

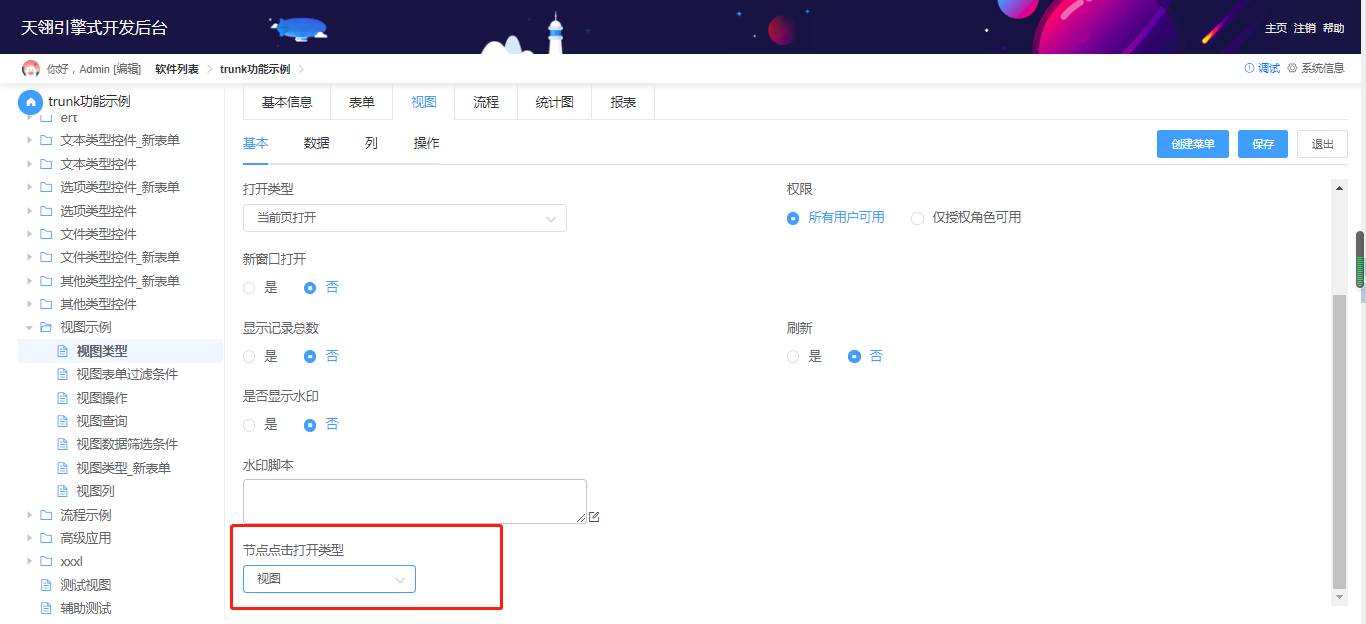
第三步:选择树形视图节点打开类型,节点可打开【表单】、【视图】、【链接】三种类型。

第四步:绑定列,设置对应字段为树型视图过滤条件。

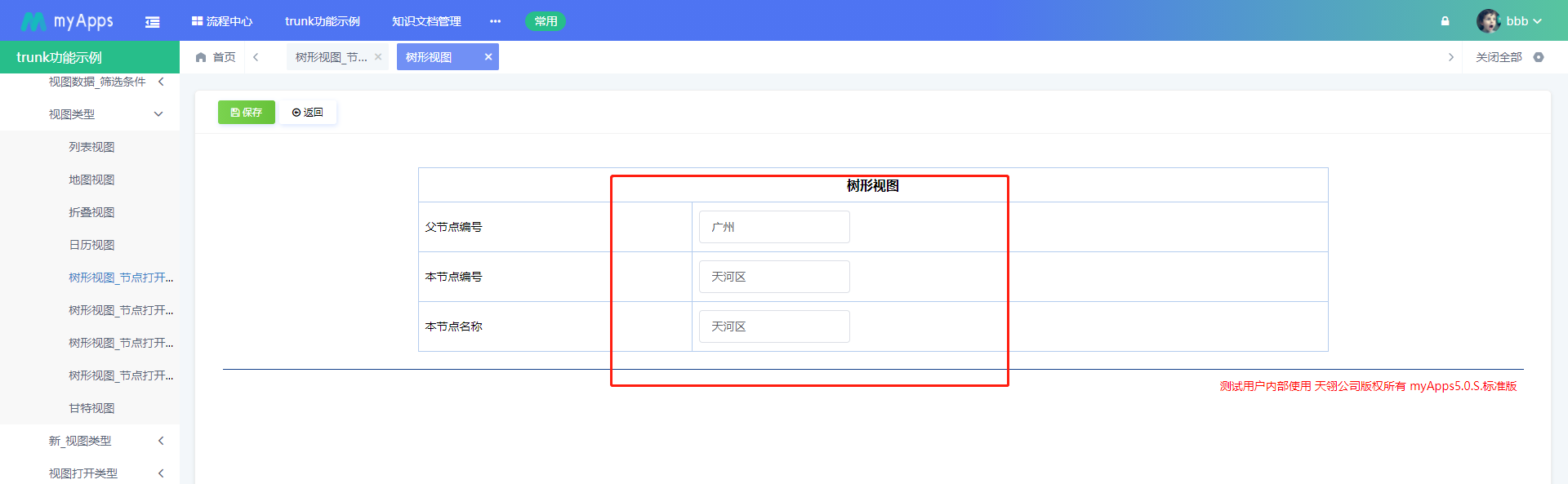
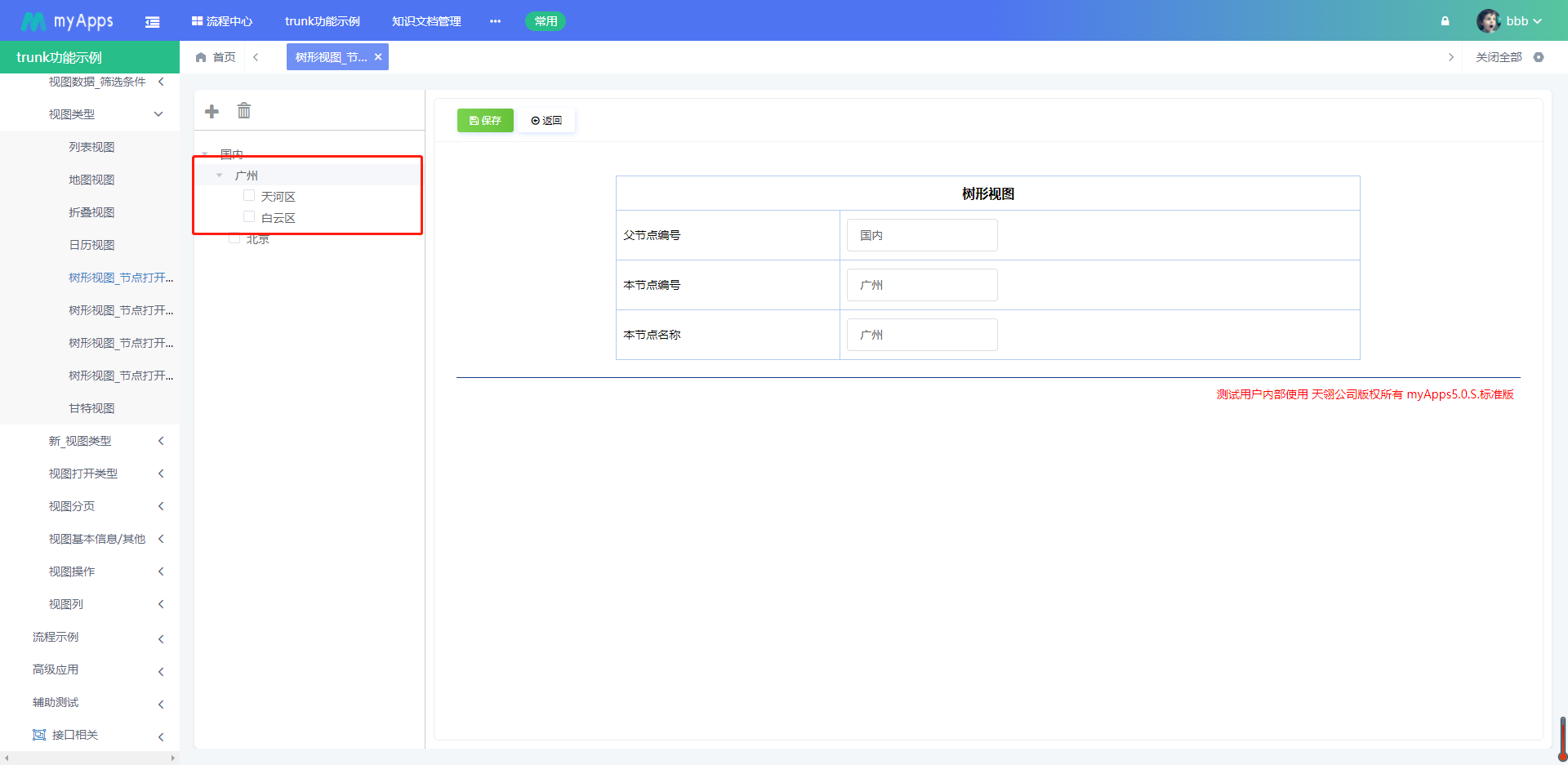
第五步:在表单中填写对应的节点字段。(注:当节点为一级节点时,不用填写父级节点,如果填写的父级节点不存在,树形菜单不会显示该节点)

第六步:效果展示。

甘特视图
甘特视图,横纵表示时间,纵轴表示项目任务,可以查看任务完成度等数据详细信息 。用户可以直观地查看任务计划完成的时间,进度及要求。
配置步骤:
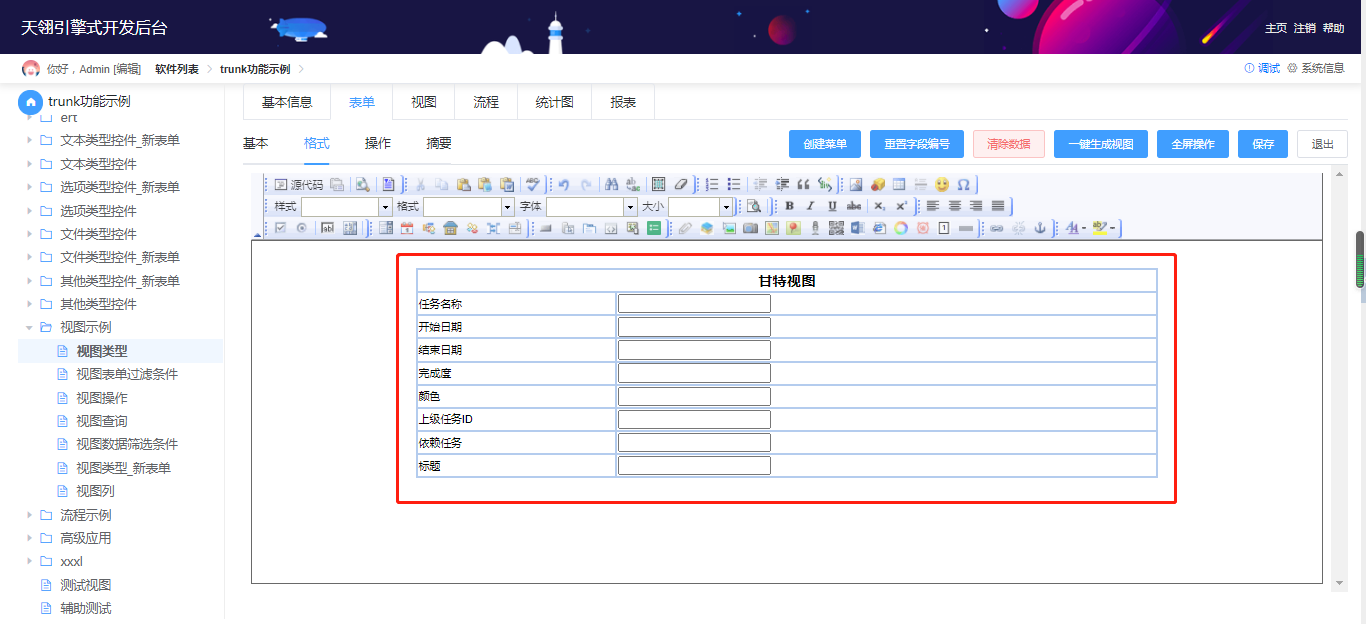
第一步:配置表单控件内容。

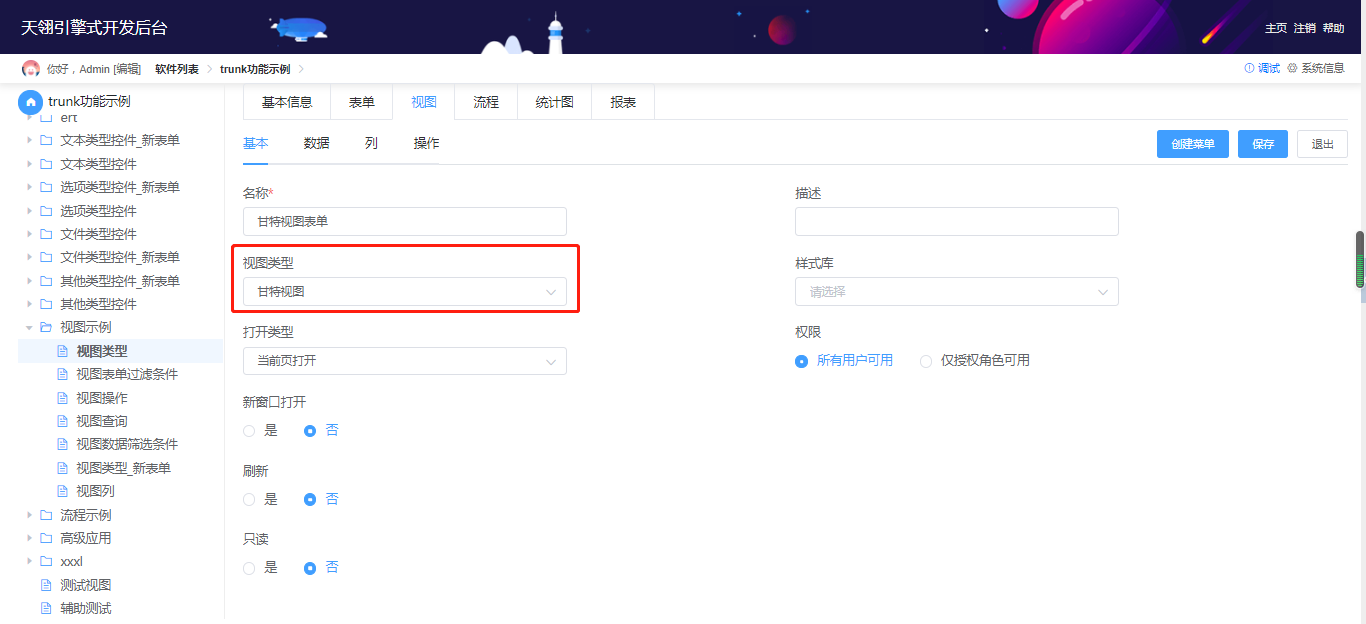
第二步:一键生成视图或者创建视图,并修改类型为:甘特视图。

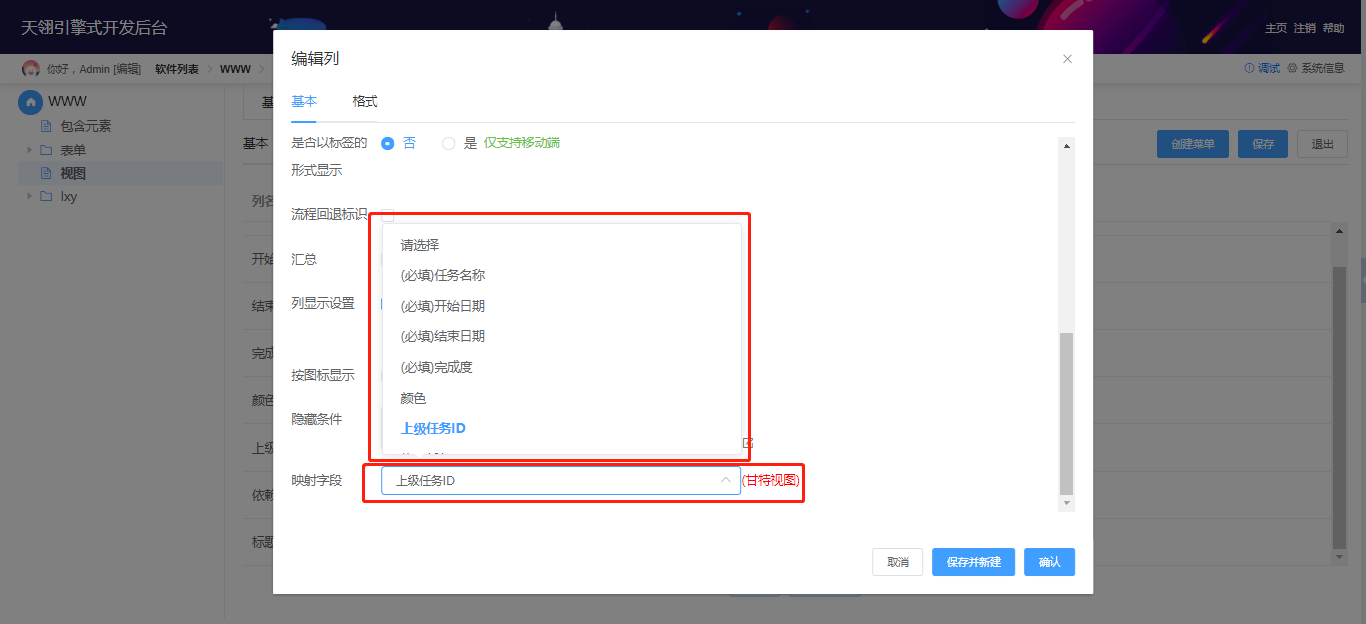
第三步:绑定列,设置对应字段为甘特视图过滤条件。

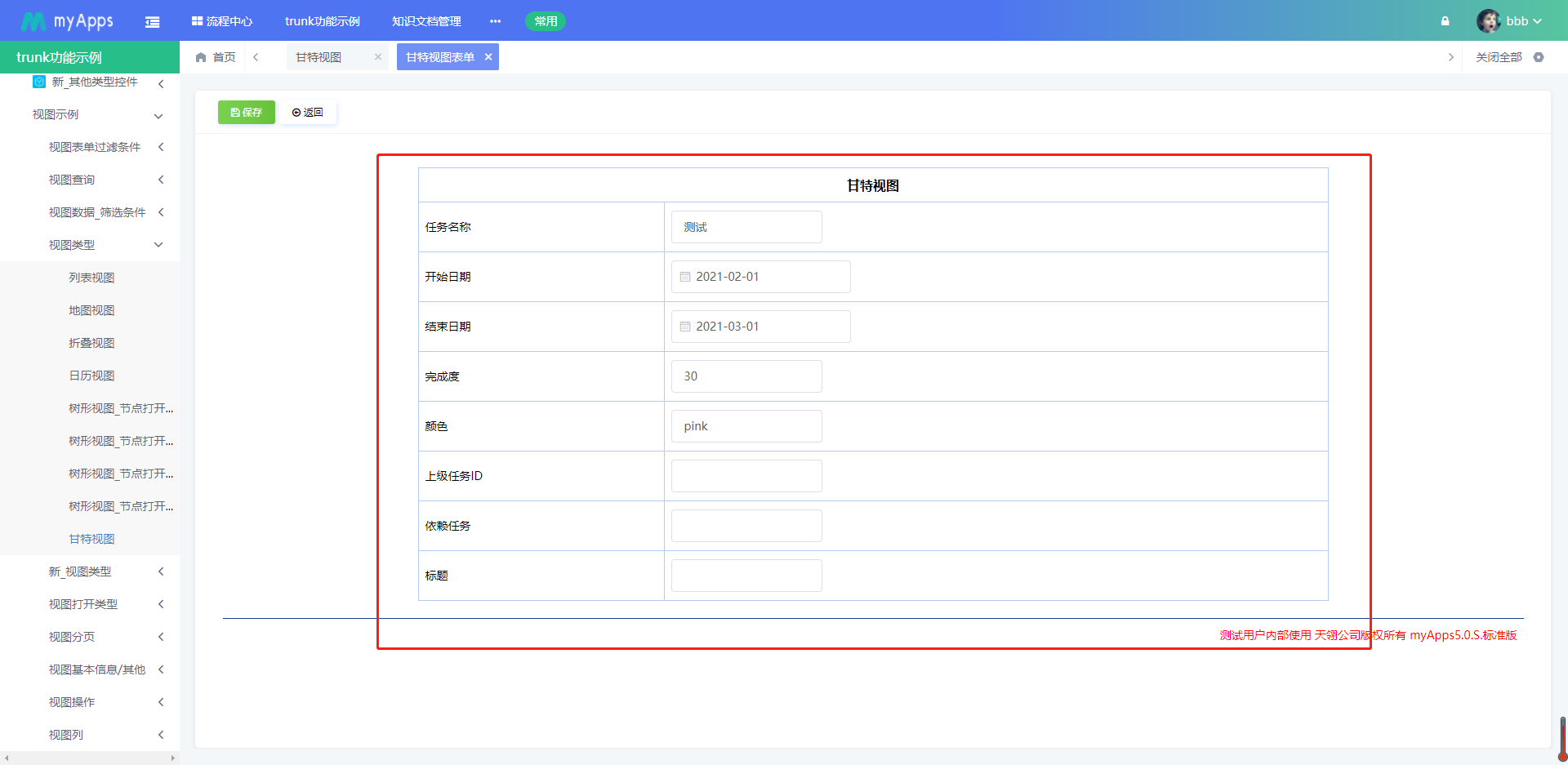
第四步:在表单中填写对应的节点字段。

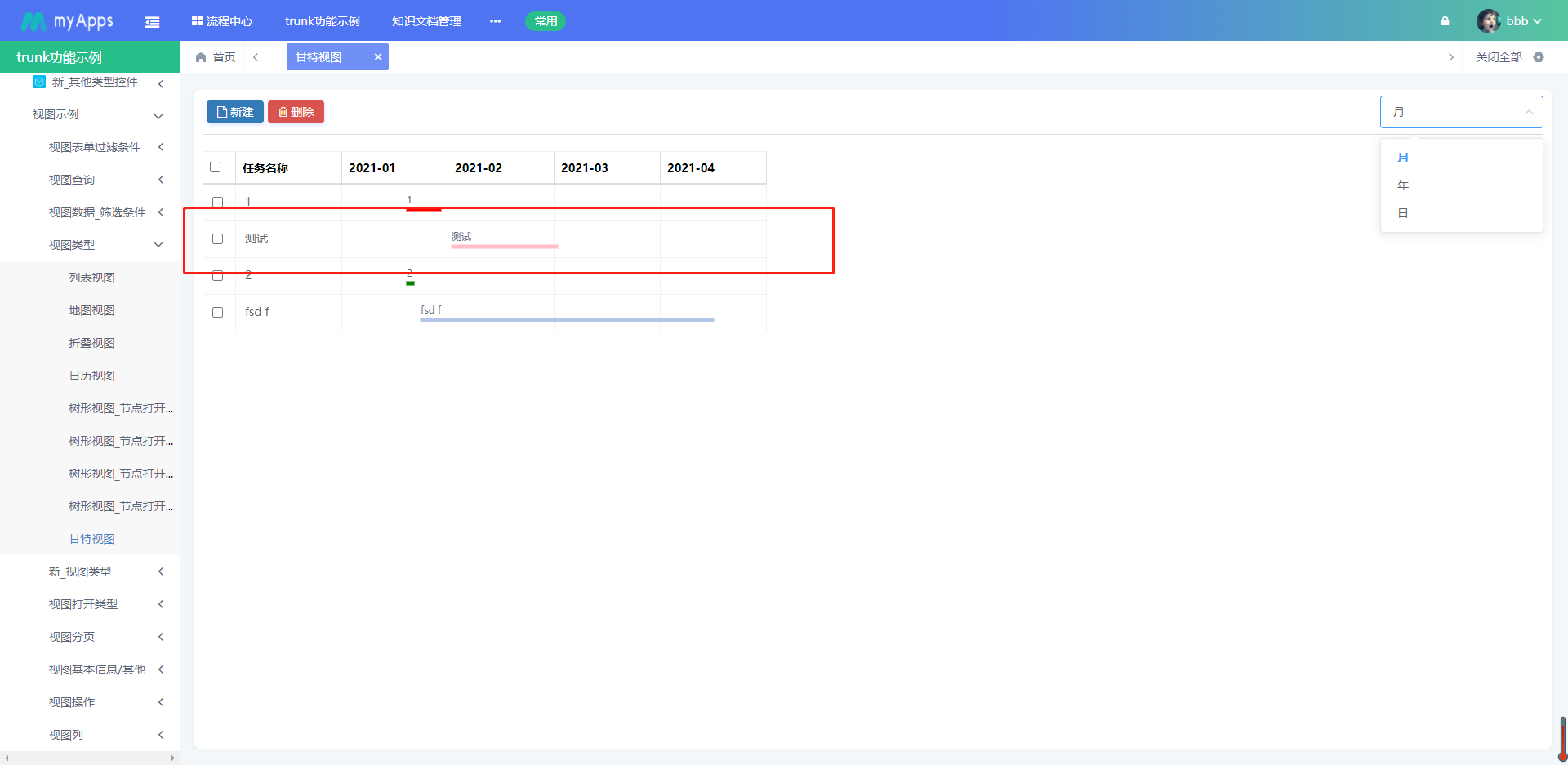
第五步:效果展示。

地图视图
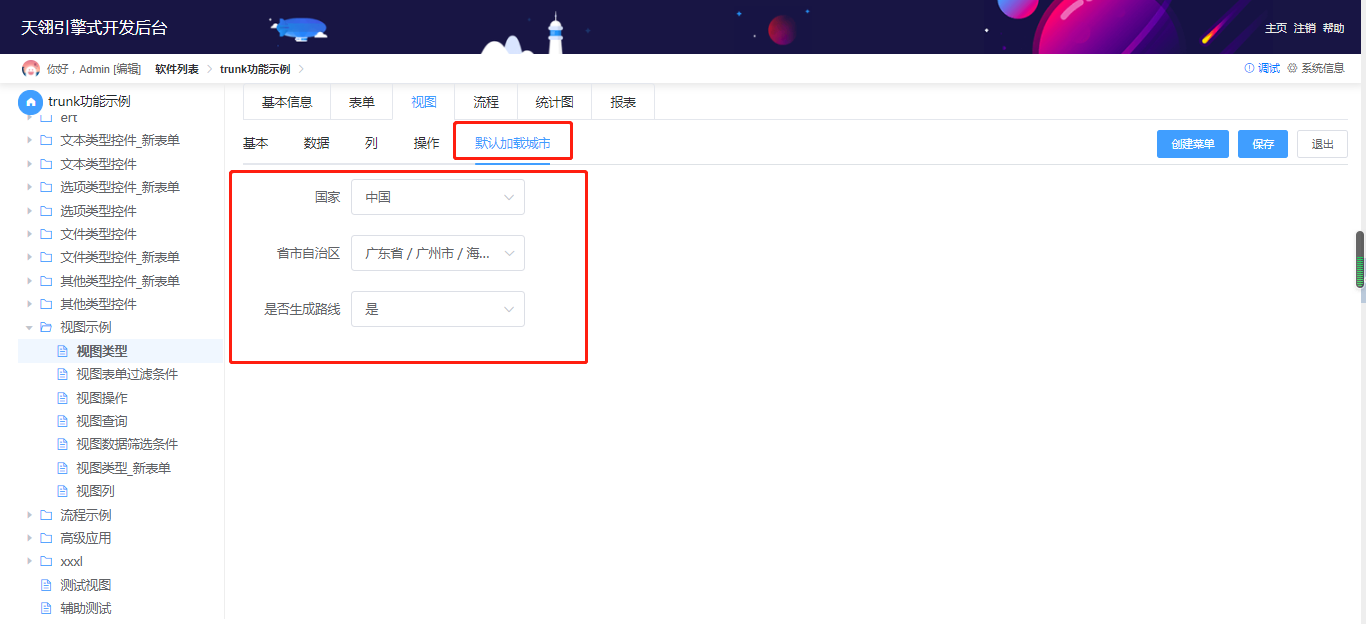
为用户提供地图位置,显示位置信息。使用百度地图的插件,需在可连互联网环境才能正常使用,通过映射字段映射地图控件。项目中用户可通过视图查看地图并设置坐标,同时也可以设置默认加载城市。

配置步骤:
第一步:配置表单控件内容。

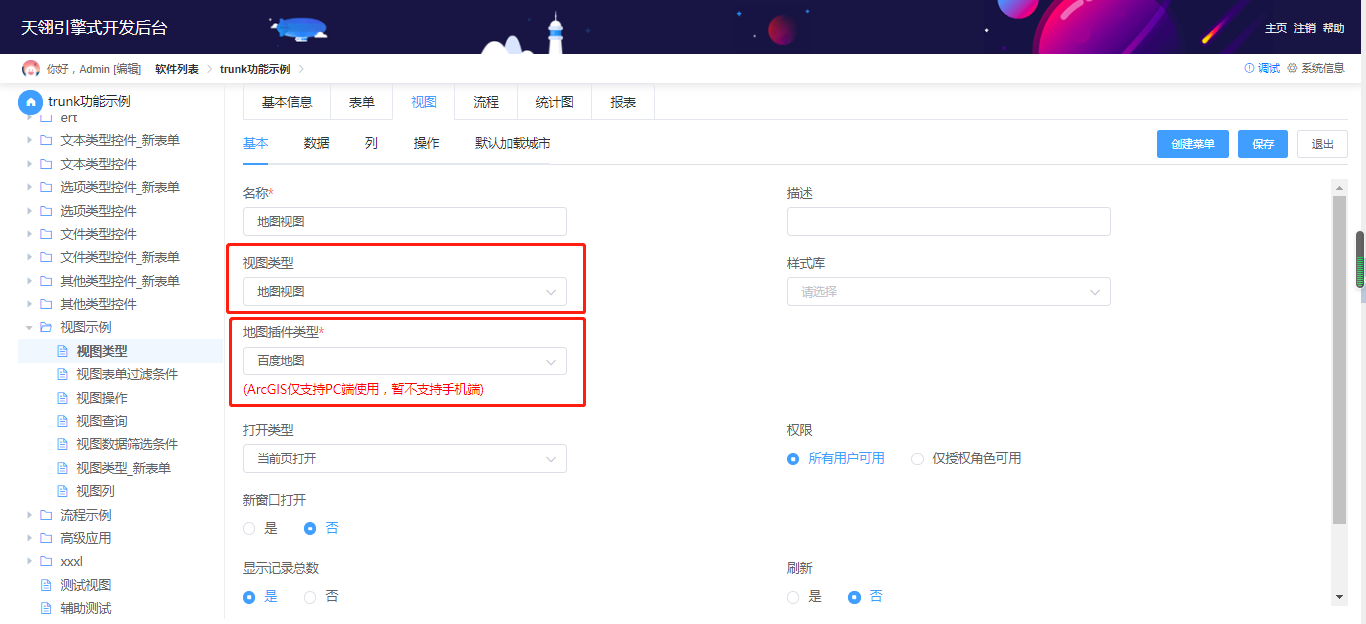
第二步:一键生成视图或者创建视图,并修改类型为:地图视图。

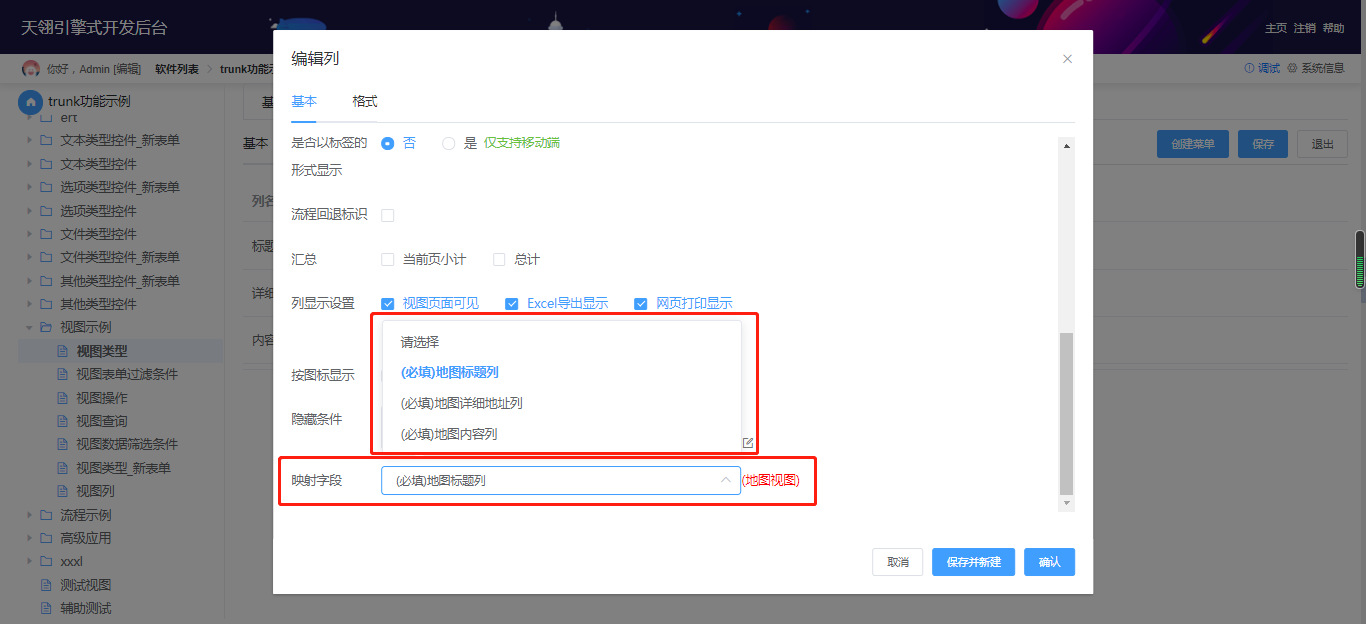
第三步:设置映射字段这里需要映射的字段有三个,详细地址需要用户在文本框里面填写具体位置。

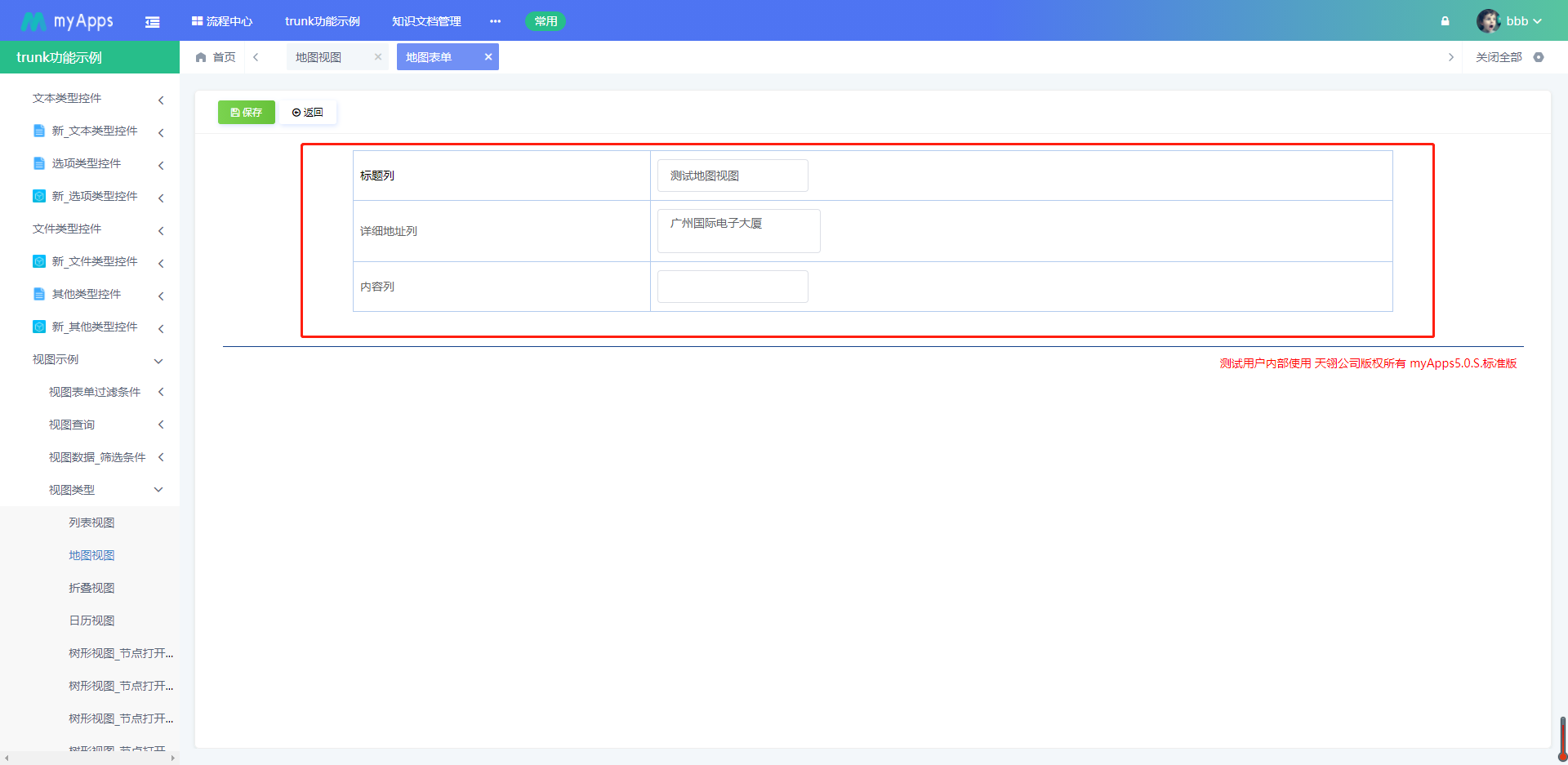
第四步:用户填写地址。

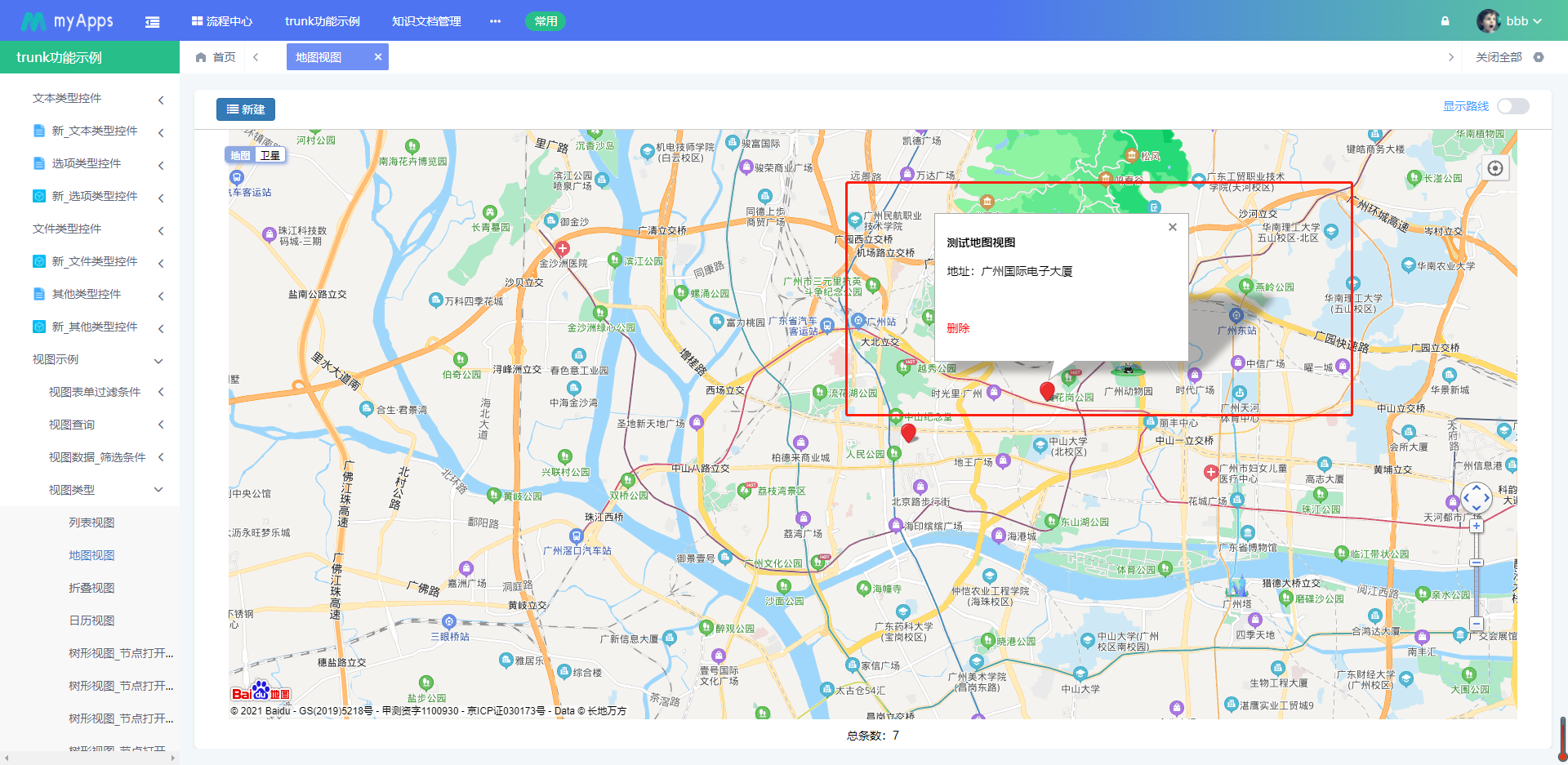
第五步:效果展示。

折叠视图
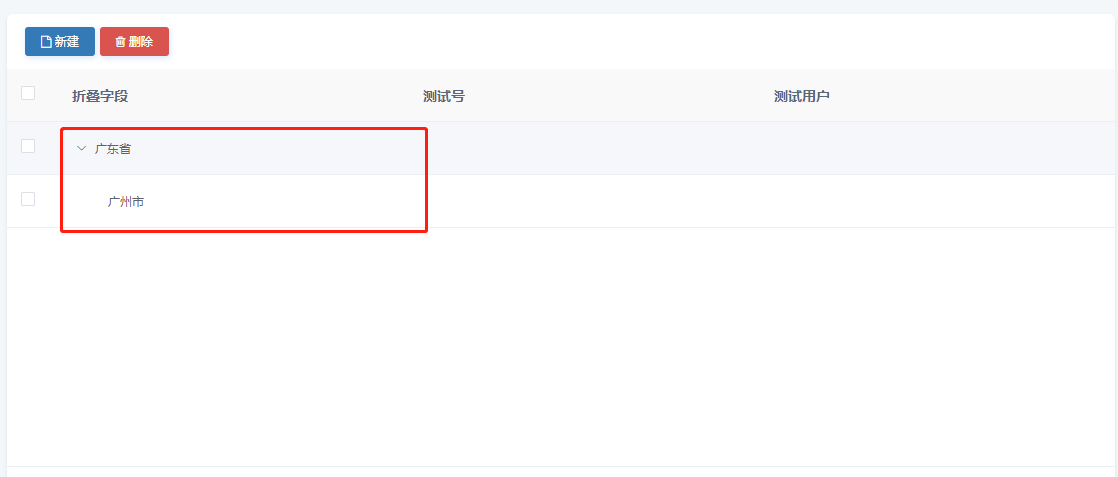
折叠视图,以折叠的方式展示视图数据的详细信息,可设置多级菜单,达到数据分类等功能。项目中实现多级菜单,数据分类,在一个视图下便捷查看数据的详细信息。
配置步骤:
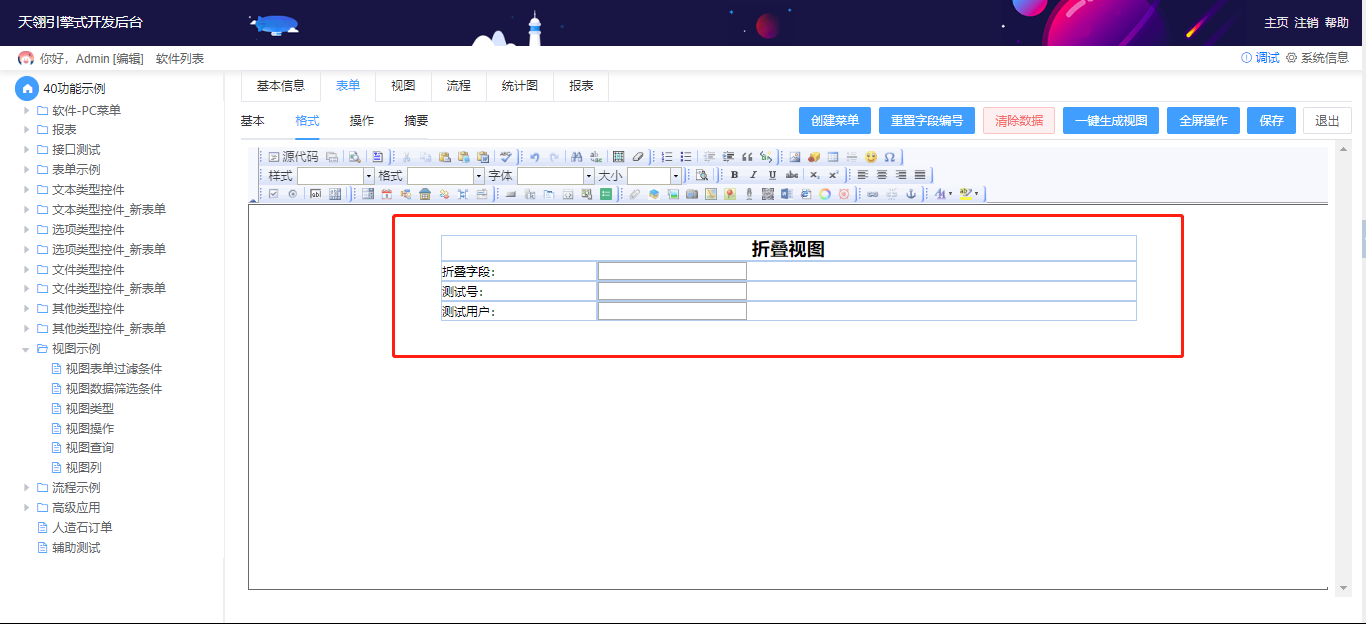
第一步:配置表单控件内容。

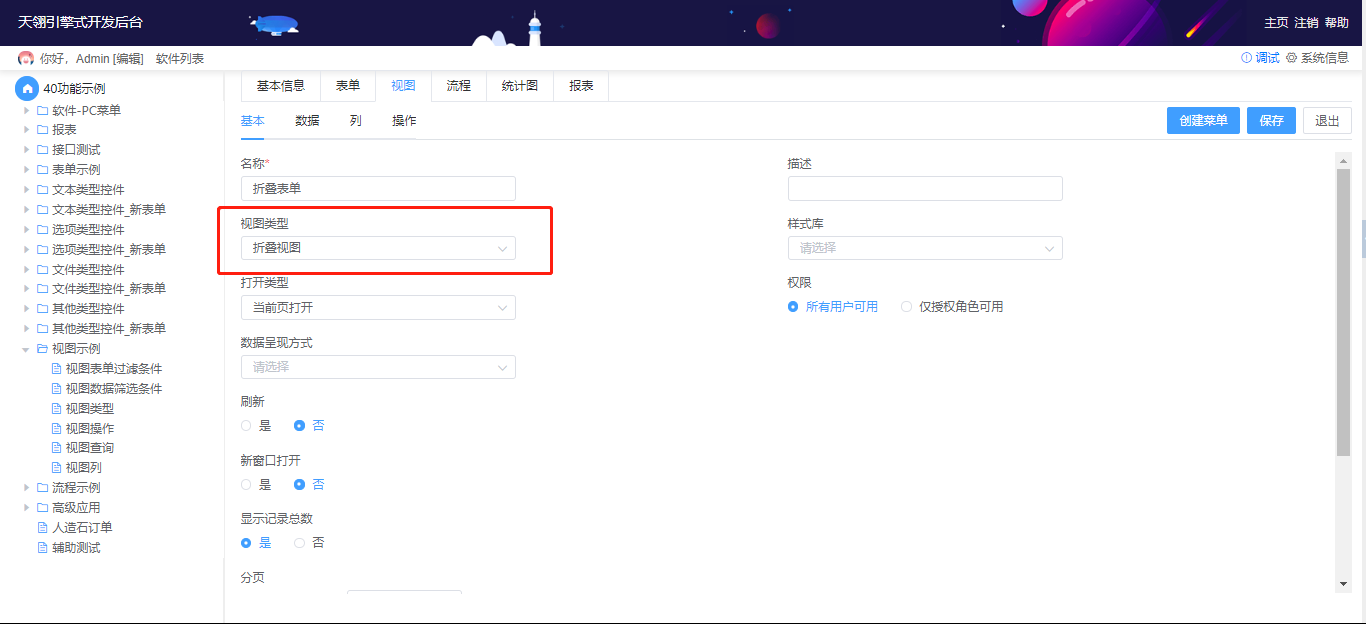
第二步:一键生成视图或者创建视图,并修改类型为:折叠视图。

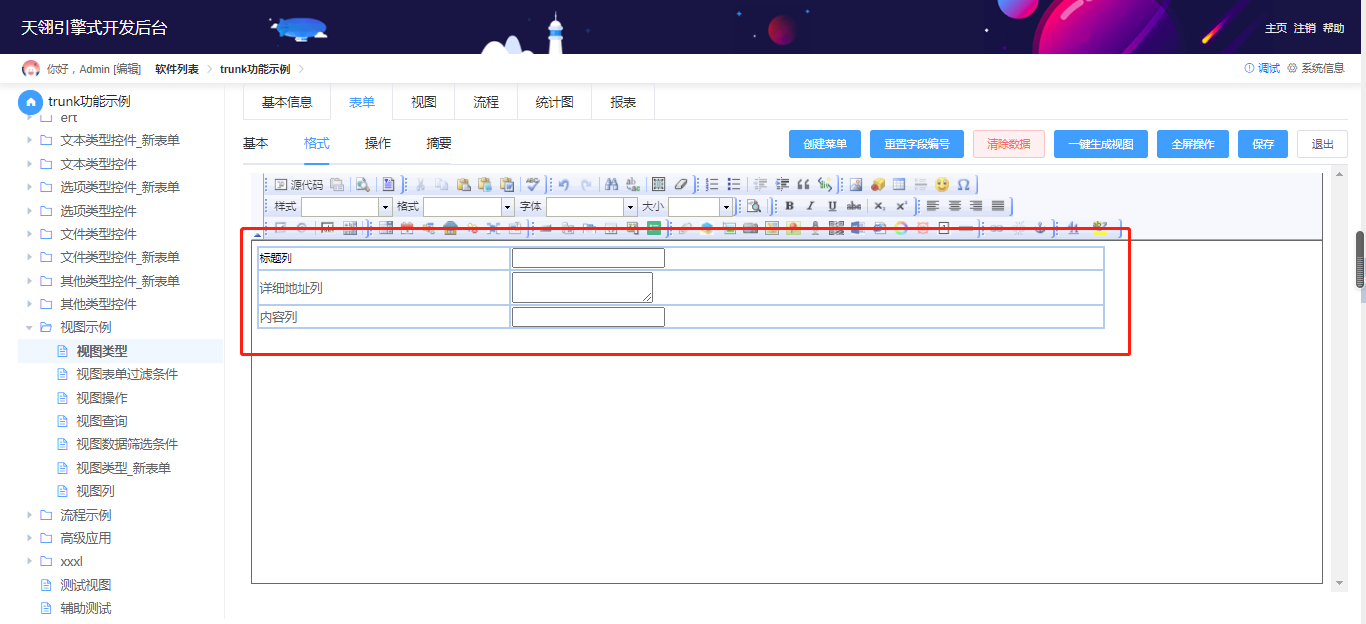
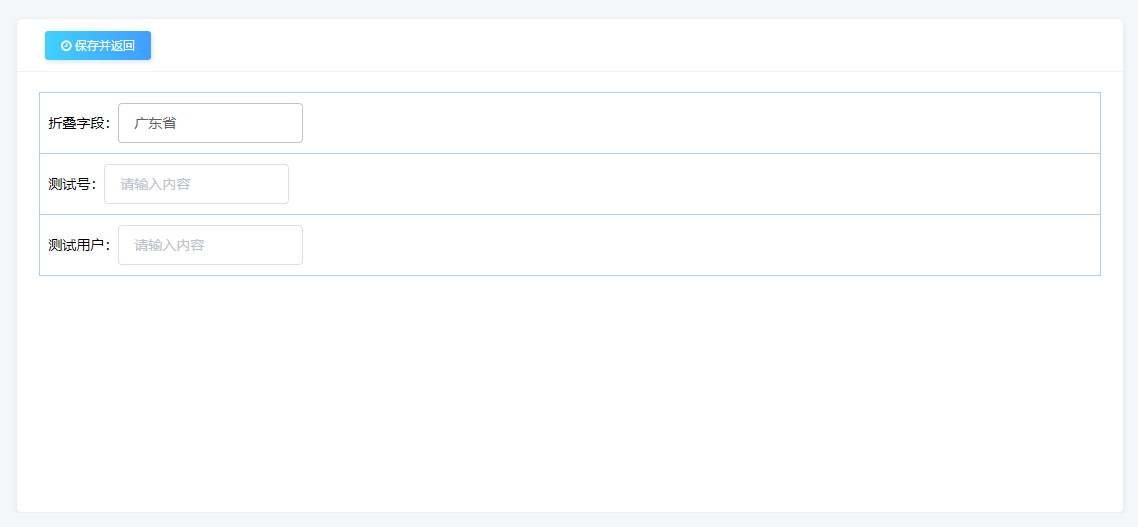
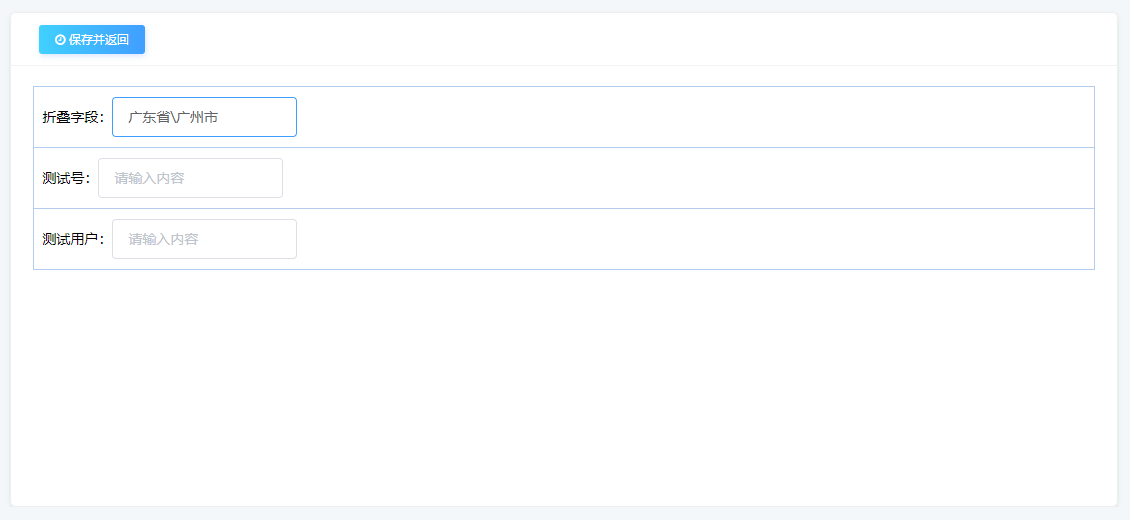
第三步:填写内容,折叠视图默认第一列为折叠列,格式为:AA\BB。


第四步:效果展示。